当您想要描述一个链接的时候,提示工具(Tooltip)就显得非常有用。提示工具(Tooltip)插件不像之前所讨论的下拉菜单及其他插件那样,它不是纯 CSS 插件。如需使用该插件,您必须使用 jquery 激活它(读取 javascript)。激活脚本:
$(function() {$("[data-toggle='tooltip']").tooltip();});入参项:
(1)animation,属性data-animation(默认为true),提示工具使用 CSS 渐变滤镜效果。
(2)html,属性data-html(默认为false),向提示工具插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text
(3)placement,属性data-placement(默认为top),规定如何定位提示工具(即 top|bottom|left|right|auto)。
selector,属性data-selector(默认为false),如果提供了一个选择器,提示工具对象将被委派到指定的目标。
(4)title,属性data-title(默认为""),如果未指定 title 属性,则 title 选项是默认的 title 值。
(5)trigger,属性data-trigger(默认为"hover focus"),定义如何触发提示工具: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。
(6)delay,属性data-delay(默认为0),延迟显示和隐藏提示工具的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,如data-delay='{"show":"500", "hide":"500"}'
(7)container,属性data-container(默认为false),向指定元素追加提示工具。
方法:
(1)Options: 使用方法.tooltip(options),创建提示工具,向选择出来的元素附加提示工具句柄。如$().tooltip(options)
(2)Toggle: 使用方法.tooltip('toggle'),切换显示/隐藏元素的提示工具。如$('#element').tooltip('toggle')
(3)Show: 使用方法.tooltip('show'),显示元素的提示工具。如$('#element').tooltip('show')
(4)Hide: 使用方法.tooltip('hide'),隐藏元素的提示工具。如$('#element').tooltip('hide')
(5)Destroy: .tooltip('destroy'),隐藏并销毁元素的提示工具。如$('#element').tooltip('destroy')
事件:
(1)show.bs.tooltip,当调用 show 实例方法时立即触发该事件。
(2)shown.bs.tooltip,当提示工具对用户可见时触发该事件(将等待 CSS 过渡效果完成)。
(3)hide.bs.tooltip,当调用 hide 实例方法时立即触发该事件。
(4)hidden.bs.tooltip,当提示工具对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。
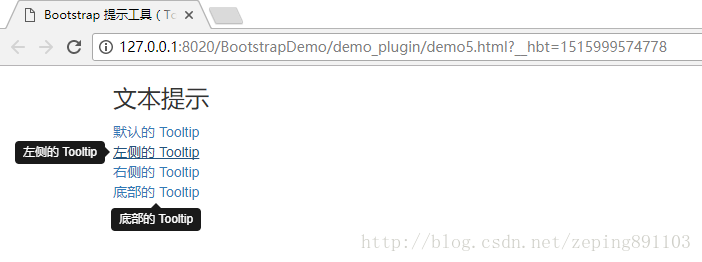
演示代码:
<body>
<div class="container">
<h3>文本提示</h3>
<a data-delay='{"show":"500", "hide":"500"}' href="#" class="tooltip-test" data-toggle="tooltip" title="默认的 Tooltip">默认的 Tooltip</a>
<br />
<a href="#" class="tooltip-test" data-toggle="tooltip" title="左侧的 Tooltip" data-placement="left">左侧的 Tooltip</a>
<br />
<a id="evlisten" href="#" class="tooltip-test" data-toggle="tooltip" title="右侧的 Tooltip" data-placement="right">右侧的 Tooltip</a>
<br />
<a id="element" href="#" class="tooltip-test" data-toggle="tooltip" title="底部的 Tooltip" data-placement="bottom">底部的 Tooltip</a>
</div>
</body>
<script>
$(function() {
//初始化
$("[data-toggle='tooltip']").tooltip();
//方法
$('#element').tooltip('show');
//事件
$("#evlisten").on("shown.bs.tooltip", function() {
console.log("shown");
});
});
</script>