这一篇文章主要说一下过渡 ,关于过渡这个知识点的理解,重点是以官方源码和书中源码进行演示。
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。具体如下:
- 在 CSS 过渡和动画中自动应用 class
- 可以配合使用第三方 CSS 动画库,如 Animate.css
- 在过渡钩子函数中使用 JavaScript 直接操作 DOM
- 可以配合使用第三方 JavaScript 动画库,如 Velocity.js
使用 CSS 过渡
示例代码如下:
<template>
<div id="demo">
<button v-on:click="greet =!greet">点击</button>
<transition name="fade"> //过渡的名字
<p v-show="greet">hello world jack!</p>
</transition>
</div>
</template>
<script>
export default{
name:'helloWorld',
data(){
return{
greet:true
}
}
}
</script>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 0.5s; //0.5是动画的持续时间
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0; //透明度为0
}
</style>
运行结果如下图:
注意:⚠️
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
- 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
- 如果过渡组件提供了
JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。 - 如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和 Vue 的 nextTick 概念不同)
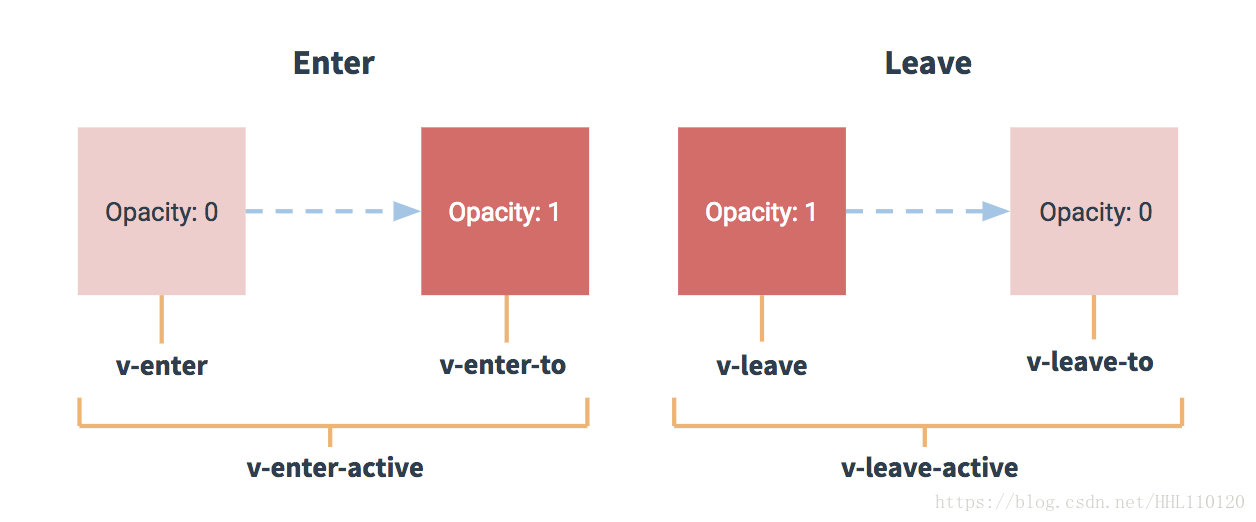
细心的同学会发现在style标签内部。一些css类名都有fade的前缀,而这个fade是transition的name。这两者之间有什么关联呢。对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter。
v-enter-active 和 v-leave-active 可以控制进入/离开过渡的不同的缓和曲线
在进入/离开的过渡中,会有 6 个 class 切换。
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
使用CSS动画
CSS 动画用法同 CSS 过渡,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。
示例代码如下:
<template>
<div id="demo">
<button @click="show = !show">点击</button>
<transition name="bounce">
<p v-if="show">hi everyone welcome to join Vue. I'mJack</p>
</transition>
</div>
</div>
</template>
<script>
export default{
name:'helloWorld',
data(){
return{
show:true
}
}
}
</script>
<style>
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
</style>
演示效果如下:
使用第三方动画库
我们可以通过以下特性来自定义过渡类名:
- enter-class
- enter-active-class
- enter-to-class (2.1.8+)
- leave-class
- leave-active-class
- leave-to-class (2.1.8+)
他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如Animate.css 结合使用十分有用。
示例代码如下:
<template>
<div id="demo">
<link href="https://cdn.jsdelivr.net/npm/[email protected]" rel="stylesheet" type="text/css">
<button @click="show = !show">
点击
</button>
<transition
name="custom-classes-transition"
enter-active-class="animated flip"
leave-active-class="animated rotateOut"
>
<p v-if="show">hi everyone!</p>
</transition>
</div>
</template>
<script>
export default{
name:'helloWorld',
data(){
return{
show:true
}
}
}
</script>
演示效果如下:
使用javaScript钩子函数
关于什么是钩子函数,大家可以看一下我之前写的这篇文章《iOS开发通过微信学习hijack(一)函数劫持》
示例代码如下:
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<!-- ... -->
</transition>
// ...
methods: {
// --------
// 进入中
// --------
beforeEnter: function (el) {
// ...
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
},
// --------
// 离开时
// --------
beforeLeave: function (el) {
// ...
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}
注意:⚠️
- 这些钩子函数可以结合 CSS
transitions/animations使用,也可以单独使用 - 当只用 JavaScript 过渡的时候,在
enter和leave中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。 - 推荐对于仅使用 JavaScript 过渡的元素添加
v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
使用第三方javaScript动画库
Velocity.js详细的可以参考:
http://www.mrfront.com/docs/velocity.js/vuejs.html
文章主要内容转载自:https://cn.vuejs.org/v2/guide/transitions.html
更多优质文章,可以微信扫码关注: