实战–环境准备
安装
npm install -g npx
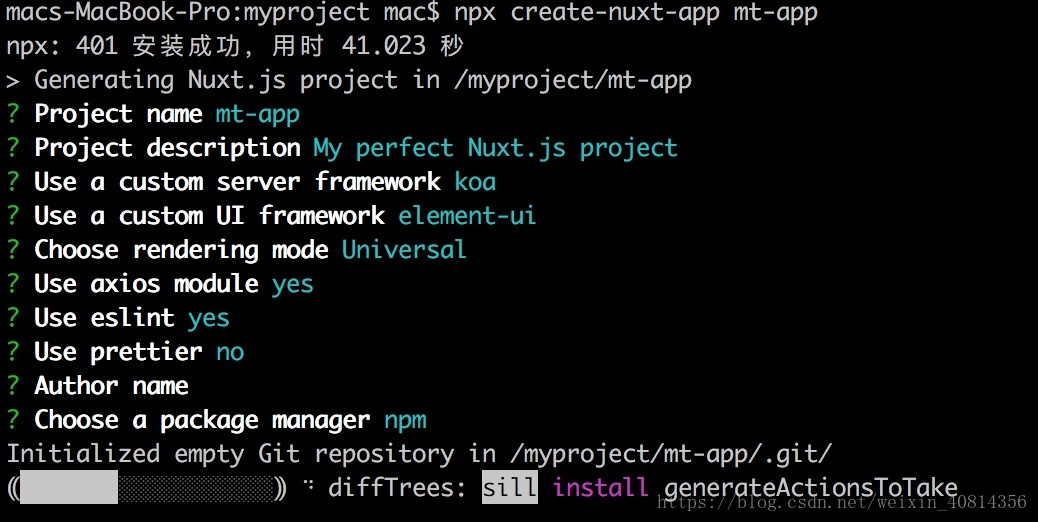
npx create-nuxt-app mt-app
重新安装 : npm install --update-binary
脚手架安装的问题解决
把server中require换成import
- 使用babel处理import
把package.json中的server && start 添加如下内容:
--exec babel-node
- 指定babel值指令集
新建.babelrc
{
"presets": ["es2015"]
}
- 安装
npm install babel-preset-es2015
如何安装使用scss
npm i sass-loader node-sass
手动安装eslint
npm i eslint@^3.18
nuxt.config.js 引入css
reset
~assets/css/main.css
缓存:
build ==> cache: true