版权声明:欢迎转载,转载请注明作者和出处 https://blog.csdn.net/bruesz/article/details/6931994
由于最近要写一个在线的聊天工具,找到了这个比较不错的开源工具。 - DWR (Direct Web Remoting)
最后的架构是希望SSH2 + DWR3实现比较复杂的在线聊天功能。
废话少说,马上开始。(开发工具:Eclipse Indigo + Tomcat7)
第一个DWR3程序
第一步:导入需要的两个Jar包:(下载地址:http://directwebremoting.org/dwr/downloads/index.html)
- dwr.jar
- commons-logging-1.1.1.jar
第二步:创建web.xml文件 (目录在WebContent/WEB-INF/lib/下)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<servlet>
<display-name>DWR Servlet</display-name>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
</web-app><?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN"
"http://directwebremoting.org/schema/dwr30.dtd">
<dwr>
<allow>
<!-- 注意,Javascript的类名必须要和真正的class名称一致,否则会报错 -->
<create creator="new" javascript="DwrTest">
<!-- 具体在server端实现的类 -->
<param name="class" value="com.eztalk.bean.DwrTest"/>
</create>
</allow>
</dwr>
package com.eztalk.bean;
public class DwrTest {
public String test(String message)
{
System.out.println("get Message:" + message);
return "hello: " + message;
}
}第五步:写客户端的界面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>DRM3 Test</title>
<!-- 注意以下两个javascript的顺序不能随便改
1.第一个是engine.js文件,由dwr.jar包提供
2.第二个是根据自己写的类生成的js文件,格式为/{app name}/dwr/interface/{在dwr中暴露的javascript类名.js}
3.如果对script的写法不好掌握,可以调用以下URL查看:
http://urlname/app name/drw/
-->
<script type='text/javascript' src='/ezTalk/dwr/engine.js'></script>
<script type='text/javascript' src='/ezTalk/dwr/interface/DwrTest.js'></script>
<script type="text/javascript">
function sendMessage()
{
var message = document.getElementById("message").value;
alert(message);
//直接用dwr.xml中暴露出来的类来调用,第一个是方法test的传入参数,最后一个是回调的方法
DwrTest.test(message,showMessage);
}
//回调方法
function showMessage(data)
{alert(data);}
</script>
</head>
<body>
<input type="text" id="message" name="message" />
<input type="button" value="send message" onclick = "sendMessage()" />
<div id="returnmessage"></div>
</body>
</html>第六步:收工测试 -测试OK

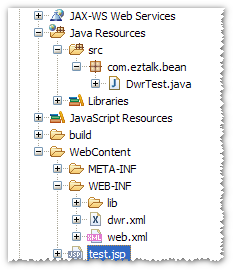
eclipse中的目录结构:

第七步:注意事项
- dwr.xml中javascript的名字和类名必须一致,我试着用不同的名字来代替,结果就悲剧了. --纠正一下,这个说法是错误的,我重启了一下Tomcat Sever,用不同的Javascript名字也可以正常运行了。 --Nov-6 2011
- dwr自动生成的script脚本在客户端是有先后顺序的,engine.js必须放在前面,自己生成的js文件要放到后面,否则也会报错。
- 最好是根据官方网站的例子来写,写法比较标准
- 对于客户端的javascript错误,最好用firefox+firebug插件来跟踪,这里我犯了几个错误,都是靠firebug发现的,比方说dwr.xml中的javascript class定义错误.\
- 一点点的耐性