文件上传是我们经常会用到的功能,但是原生的input样式太丑了,能不能自定义一个input文件上传样式呢?
我这里写了两种方法,form表单提交跟ajax异步提交都没有问题,自动上传或者点击上传按钮上传也都没问题
先看效果:



代码贴出来:
方法1
<!-- 方法1: div : 设置宽高、overflow:hidden;超出的部分被隐藏 input : 设置层级z-index = 1;设置透明度opacity:0;设置相对定位position:relative;使两个元素重叠 i : 设置层级z-index = 0;(要比input小)设置相对定位position:relative;使两个元素重叠 利用div框出大小,input在i上面但透明度为0,当我们点击i时其实是点击到了input但视觉上我们只看到了i --> <h3>方法1:</h3> <form action="upload" method="post" enctype="multipart/form-data"> <!-- 辅助div,框出显示内容 --> <div style="width: 20px;height: 20px;overflow:hidden;"> <!-- 实际的选择文件input --> <input style="position:relative;z-index :1;opacity:0" onchange="change()" id="file" type="file" name="file"/> <!-- 可视图标 --> <i class="glyphicon glyphicon-open" style="position:relative;top:-22px;z-index :0;font-size: 20px;"></i> </div> <!-- 文件名 --> <br/><span id="fileName"></span> <!-- 表单提交按钮 --> <br/><input id="but_submit" type="submit" value="上传"/> </form> <script> function change() { //回显文件名 $("#fileName").text($("#file").val()); } </script>
方法2
<!-- 方法2: input : 设置层级display: none; 直接隐藏 i : onclick="document.getElementById('file2').click();" 图标的click触发input的click 直接隐藏input,设置图标的click触发input的click,从而达到我们想要的效果 --> <h3>方法2:</h3> <form id="uploadForm"> <!-- 实际的选择文件input --> <input style="display: none;" onchange="change2()" id="file2" type="file" name="file"/> <!-- 可视图标 --> <i class="glyphicon glyphicon-open" style="font-size: 20px;" onclick="document.getElementById('file2').click();"></i> <!-- 文件名 --> <br/><span id="fileName2"></span> </form> <script> //自动上传 function change2() { //回显文件名 $("#fileName2").text($("#file2").val()); //执行上传 var form = new FormData(document.getElementById("uploadForm")); $.ajax({ url: ctx + "/rack/upload", type: "post", data: form, processData: false, contentType: false, success: function (data) { console.log(data); }, error: function (e) { console.log(e); } }); } </script>
controller
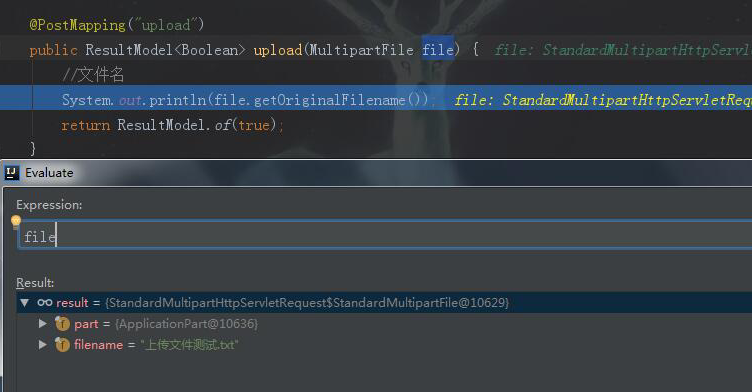
@PostMapping("upload")
public ResultModel<Boolean> upload(MultipartFile file) {
//文件名
System.out.println(file.getOriginalFilename());
return ResultModel.of(true);
}
样式还是丑了一点,但这些都不重要,关键是掌握了方法再找个UI小姐姐来帮忙调试,就可以做出任何想要的UI效果啦!