<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--第一种绑定事件的方式--> <!--<div>--> <!--<input id="test" type="button" value="求点击!" onclick="Alert()"/>--> <!--</div>--> <script> /* function Alert(){ alert("我是第一种绑定方式~"); }*/ </script> <!--第二种绑定事件的方式--> <div> <input id="test" type="button" value="求点击!"/> </div> <script> /* document.getElementById('test').onclick = function(){ alert("我是第二种绑定方式~"); }*/ </script> <!--第三种绑定方式--> <script> var myinput = document.getElementById('test'); myinput.addEventListener('click',function(){alert("我是逼格最高的第三种绑定方式~")},false) </script> </body> </html>
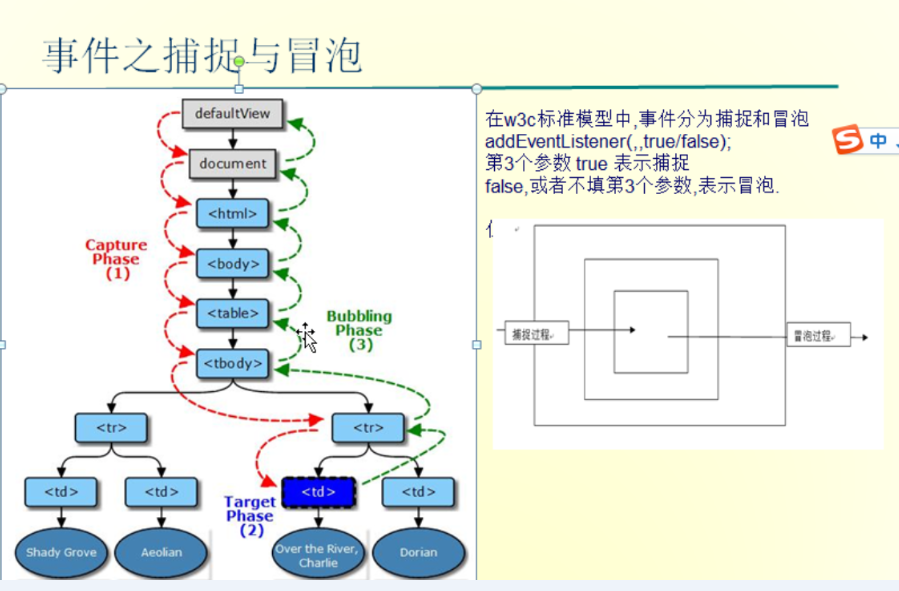
最后一种是基于事件捕捉和事件冒泡的方式: