因为处于开发阶段,代码更新比较频繁,老板时不时要改个东西,改完后还需要发布
更新
提交
npm i
npm run build…
一系列操作下来是贼烦人啊
就去网上搜了下jenkins和vue的相关资料,然后整理了下,以后代码更新后就可以自动打包发布了,解放双手,下面开始教程---->
至于怎么安装Jenkins,请自行百度,懒人点传送门去看安装教程,网上随便搜的
界面就是长这样子
必备的插件安装
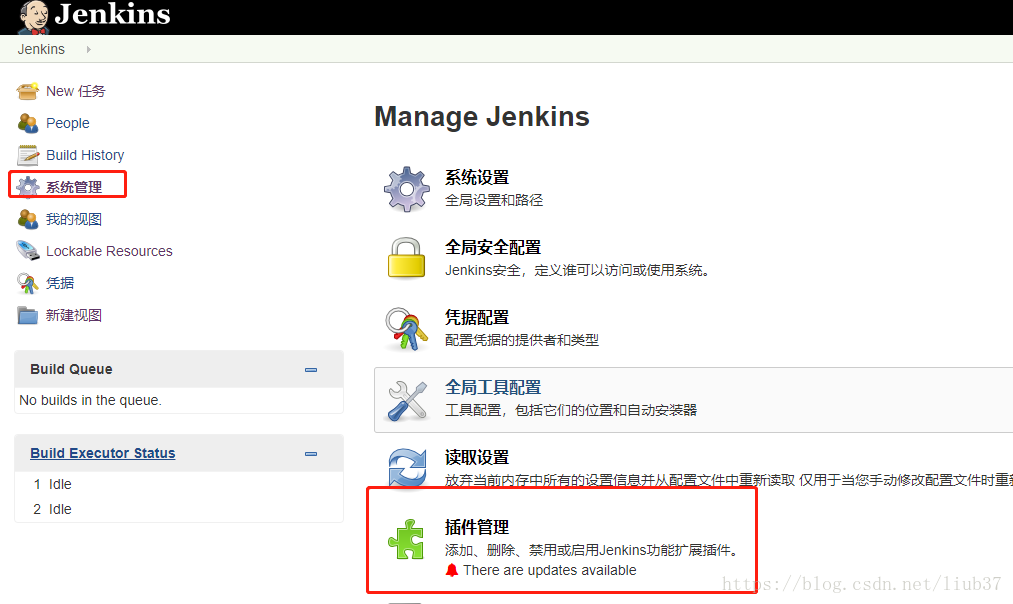
系统管理-插件管理
安装Publish over SSH,NodeJS,安装的时候选择下方的
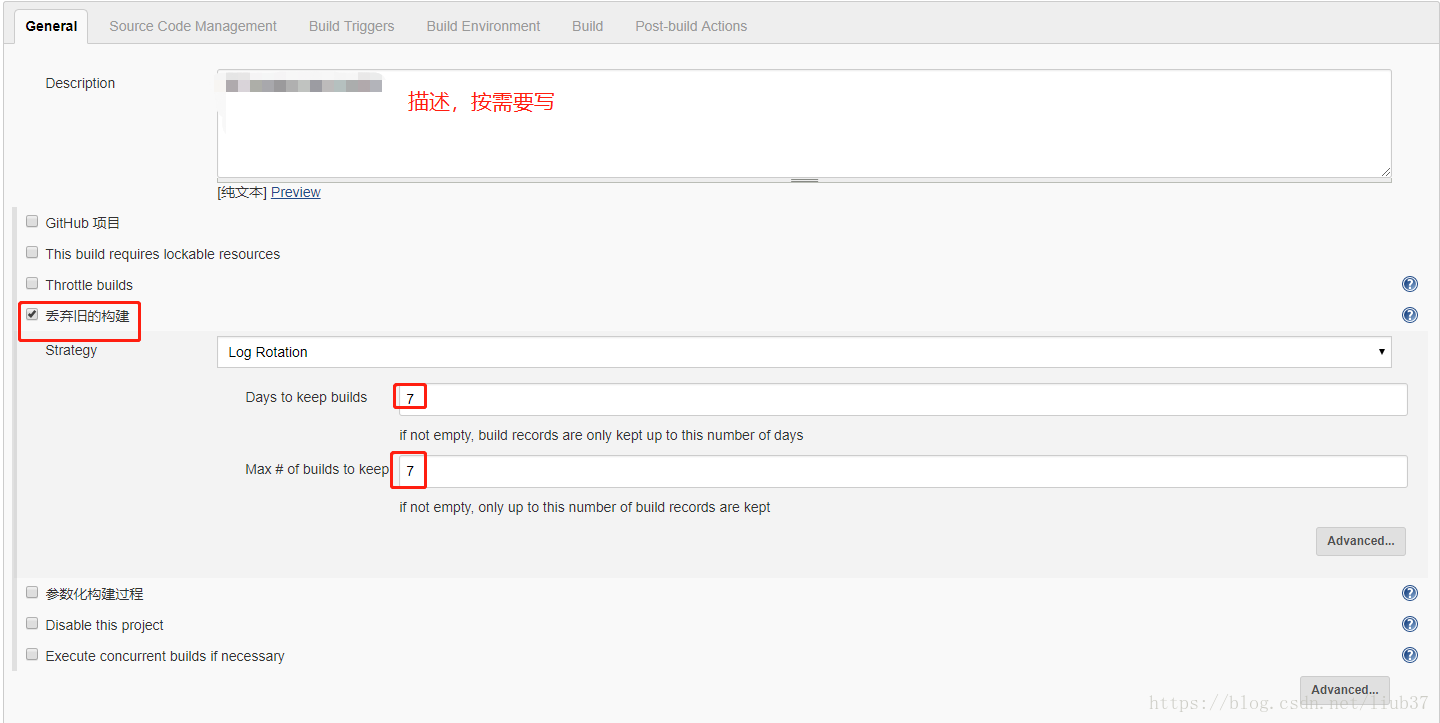
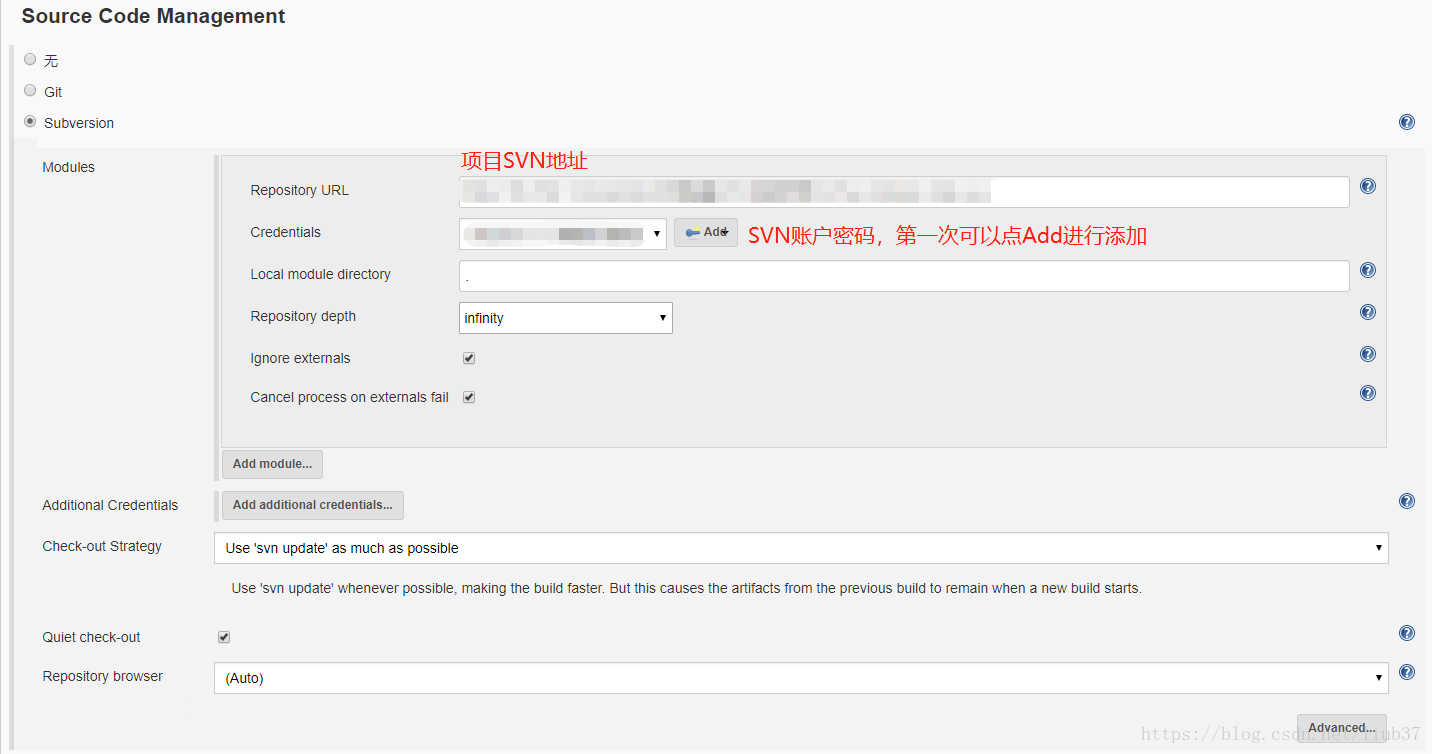
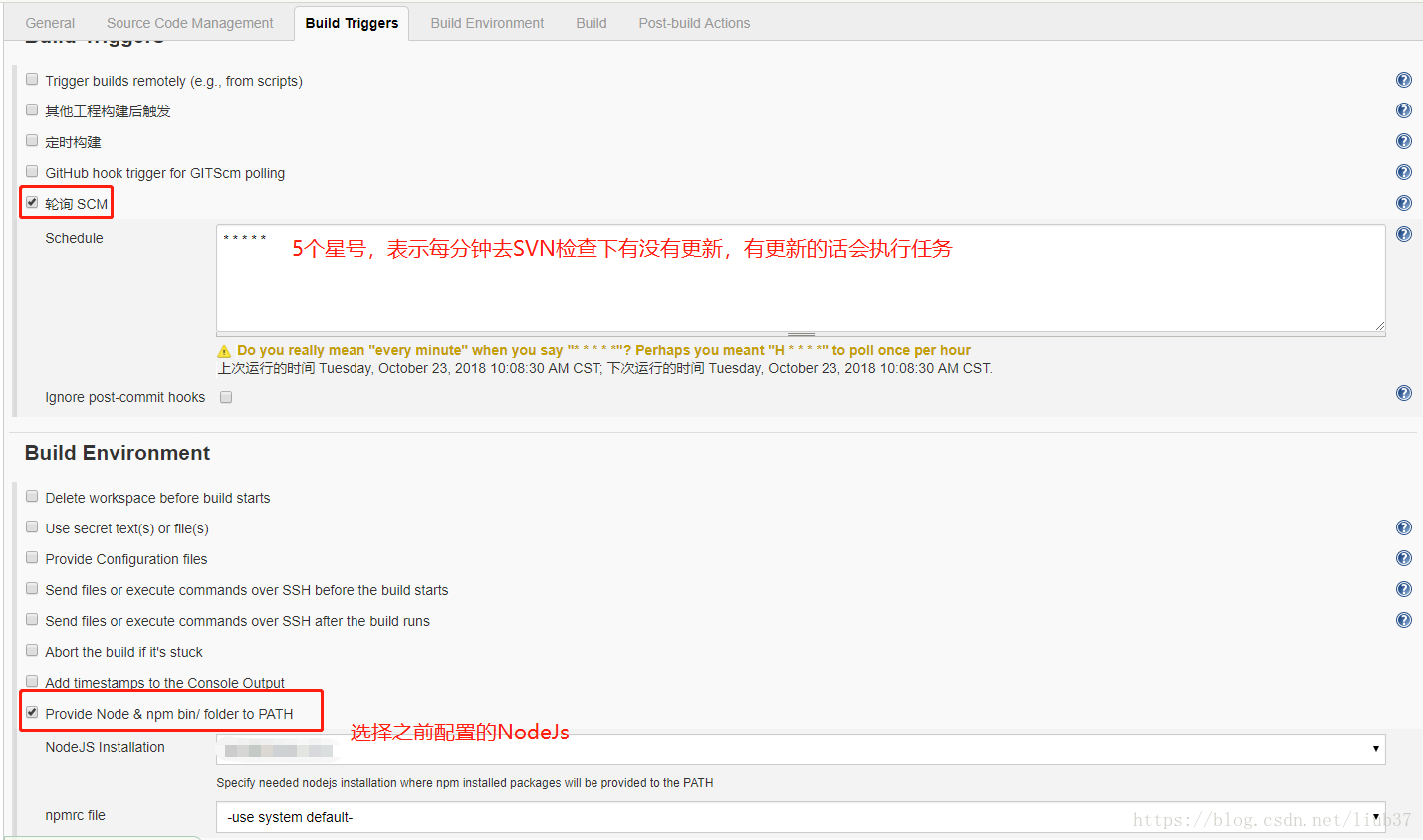
相关配置
系统设置-全局系统设置
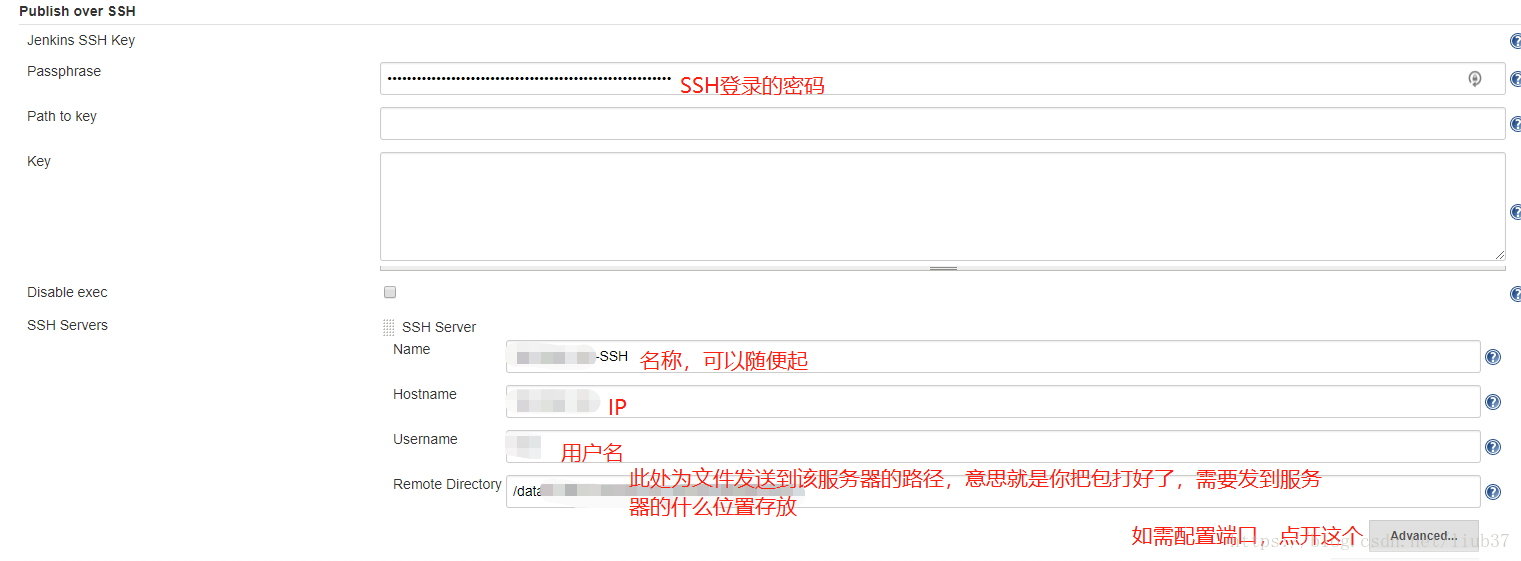
Publish over SSH配置
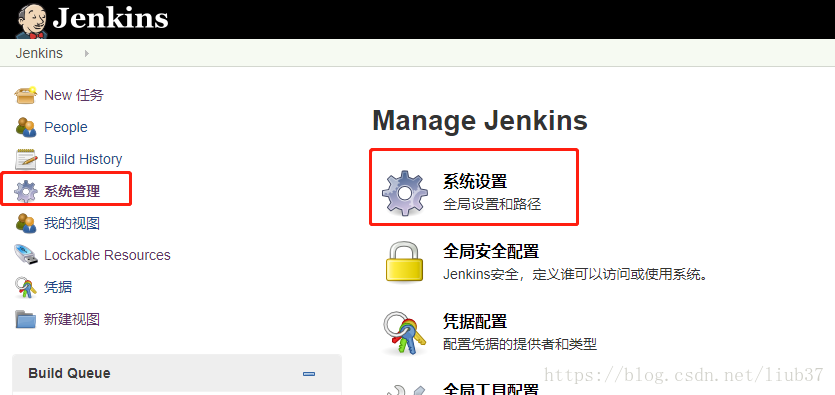
系统管理-系统设置,拉到最下面
这里大家记下配置Remote Directory,后面会有用处说明,下面只会说Remote Directory
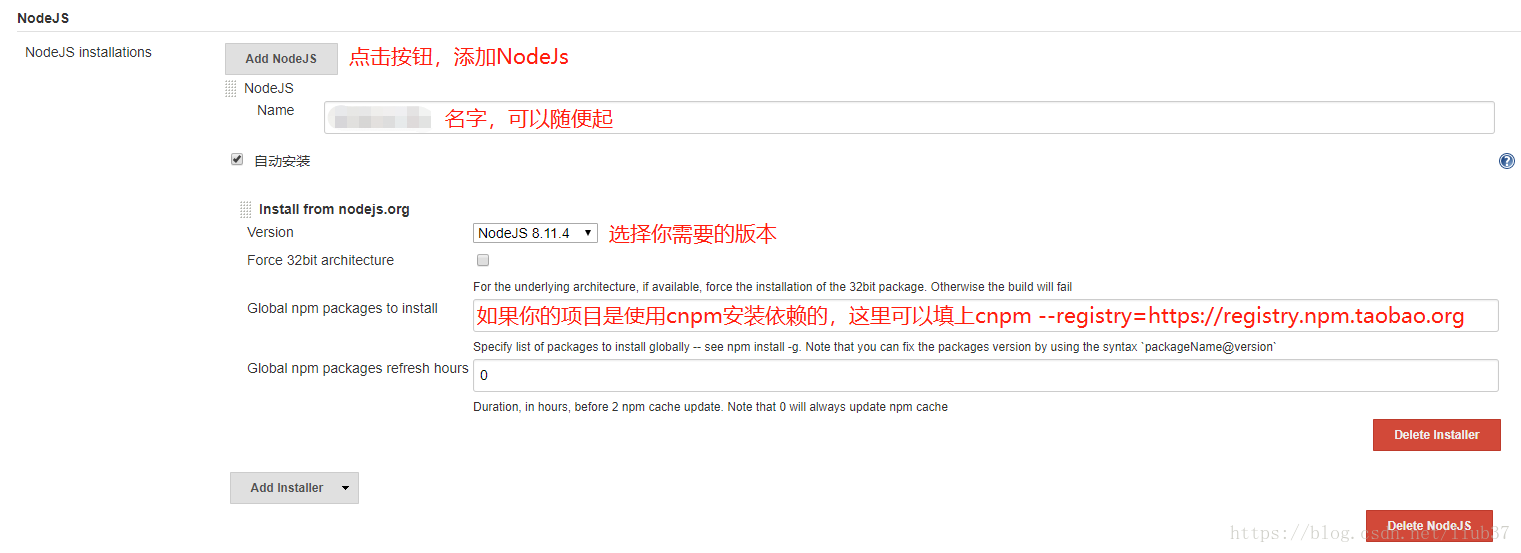
NodeJs配置
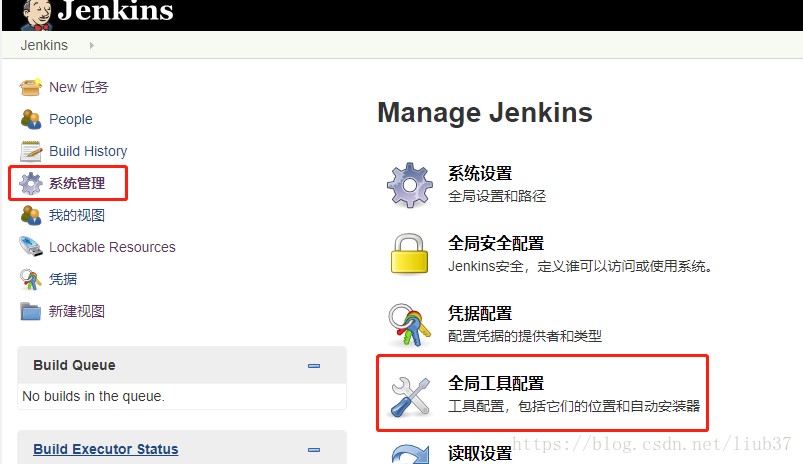
系统管理-全局工具配置
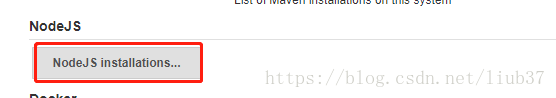
找到NodeJs
点击NodeJS installations按钮
方便大家复制
cnpm --registry=https://registry.npm.taobao.org
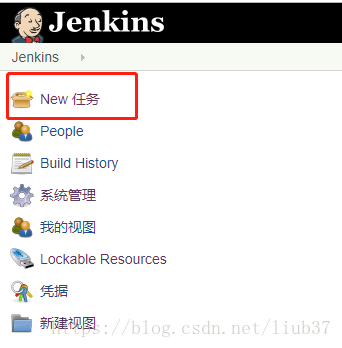
创建任务
回到首页,点击new
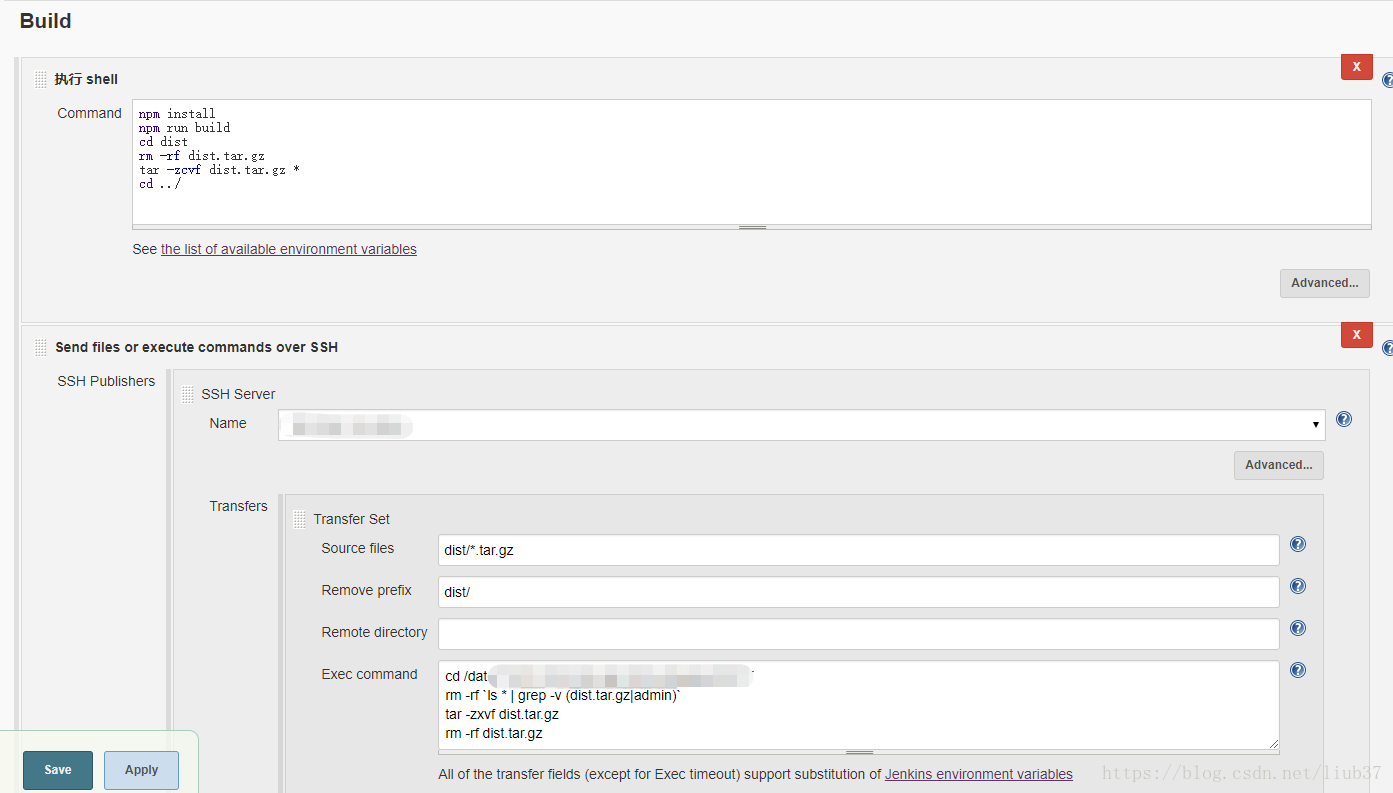
#Command
#执行打包的一些操作,不用多介绍
#tar -zcvf dist.tar.gz *的意思是将dist目录打成一个压缩包
#---------------------------------------------------
npm install
npm run build
cd dist
rm -rf dist.tar.gz
tar -zcvf dist.tar.gz *
cd ../
#Exec command
#cd进入xxx目录,该xxx目录就是上面配置的Remote Directory,不记得的可以翻上去看看,因为打包好的包是发送到该目录的
#此处也有个Remote Directory,该项是填写上面所配置的Remote Directory地址的相对路径
#打个比方,最上面Remote Directory配置的路径是/var/html/www,www下面有个admin目录,如果不填该项,打包好的包是发送到/var/html/www这个路径下,如果填了,比如填了/admin,包就会发送/var/html/www/admin目录下面
#rm -rf `ls * | grep -v (dist.tar.gz|admin)` 删除该目录下的所有文件,除了dist.tar.gz和admin目录
#tar -zxvf dist.tar.gz 解压压缩包到当前目录
#rm -rf dist.tar.gz 删除该压缩包
#---------------------------------------------------
cd xxx
rm -rf `ls * | grep -v (dist.tar.gz|admin)`
tar -zxvf dist.tar.gz
rm -rf dist.tar.gz
最后点Save保存
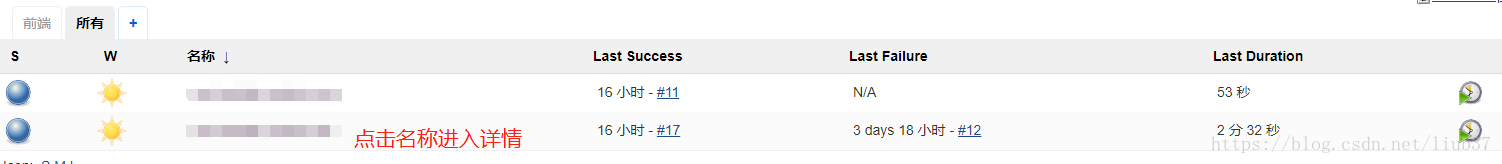
任务列表
回到首页就可以看到添加的任务了
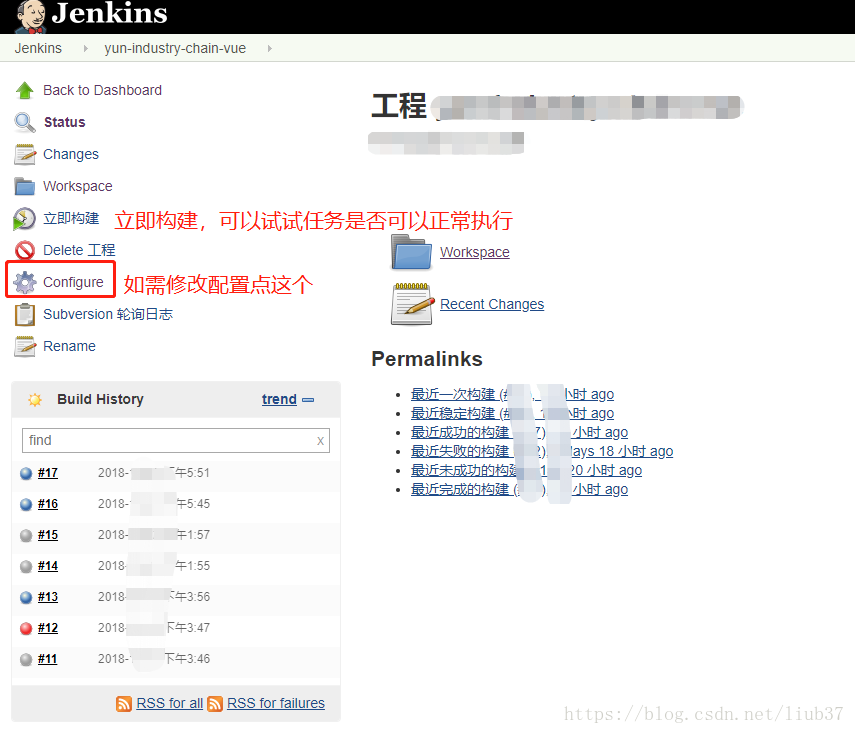
点击任务名称进入详情
立即构建测试
可以点击立即构建进行测试下是否会执行成功
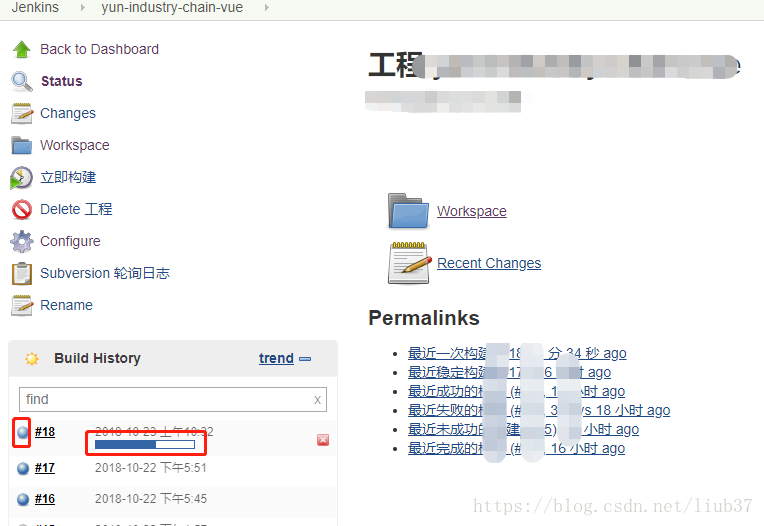
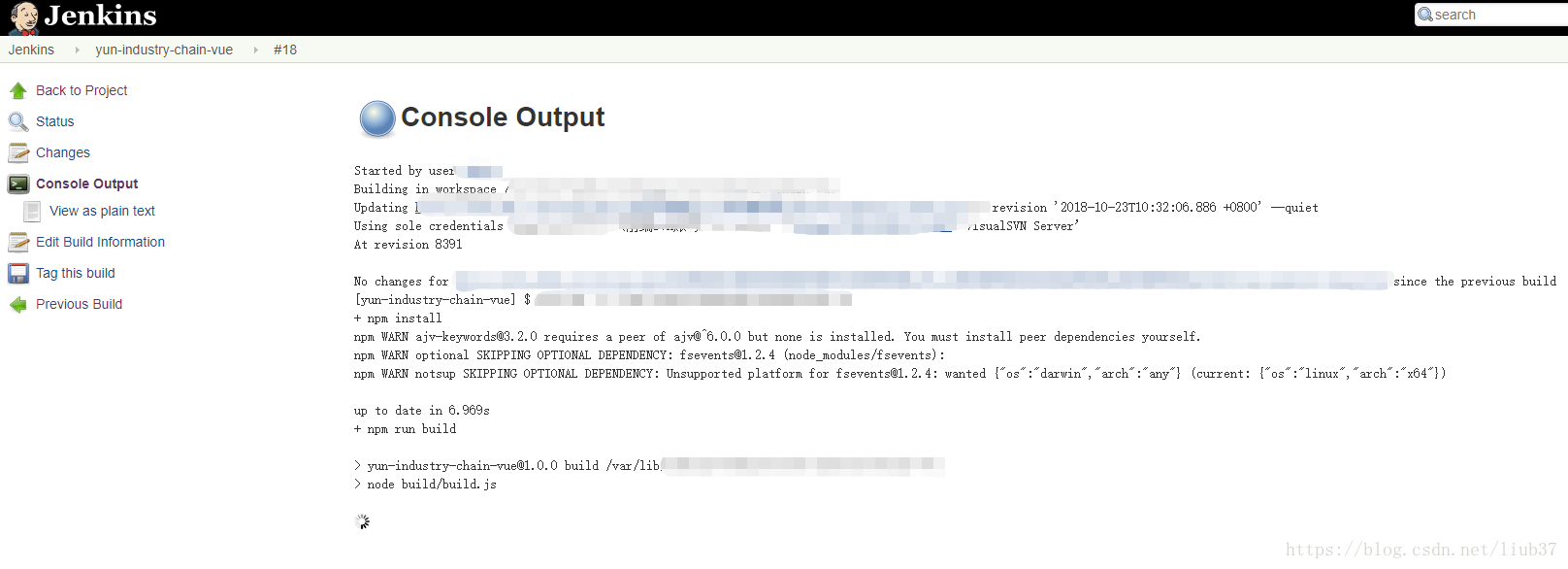
任务开始后Build HIstory会有任务出现,点击左侧的小圆球可以进去到console日志输出界面
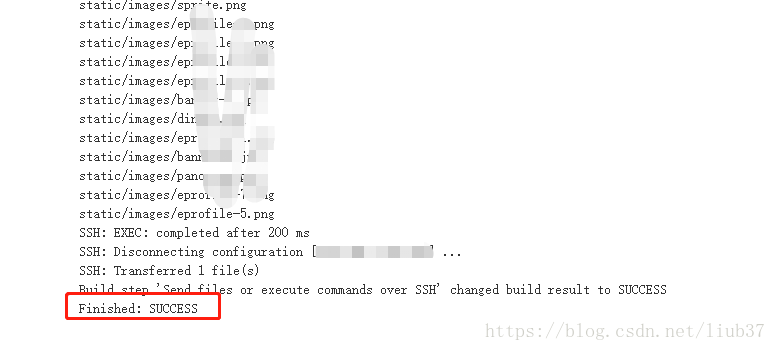
耐心等待一会,完成后会出现Finished: SUCCESS字样,说明成功了
至此教程结束,后面代码提交后1分钟内会监测到有更新会自动开启任务自动打包发布