版权声明:本文为博主原创文章,只要注明出处,喜欢可以随意转载,希望能帮到你。 https://blog.csdn.net/weixin_41287260/article/details/83063850
之前我也一直被这个问题所疑惑,后来我懂了,来看看我理解的对不对:
假设定义一个字符串:String str;
str == null,指空对象,即空指针,没有分配内存;
而str ==“”,指空字符串,是个字符串但是里面什么度没有,这是有分配内存的。
光说不练假把式!先上代码:js
<script type="text/javascript">
var text = document.getElementById("text").value;
//验证方法1:
console.log("text==\"\"是真的吗?"+(text==""));
console.log("text==null是真的吗?"+(text==null));
/* //验证方法2:下面这段代码是用alert()验证,文本框不为空时返回true
if (text!="") {
alert(text!="");
}else{
alert(text!="");
} */
</script>下面这个是HTML:
<body>
<p id="title">null和“”的区别:</p>
<form action="http://www.w3school.com.cn/" method="post">
<input type="text" id="text" name="text" />
<input type="button" id="button" value="验证是否非空" onclick="check()"/>
</form>
</body>在js里面我是用console.log()f方法方法测试的,该方法输出的数据可在按F12后的控制台那里看到,方便分析。(当然你也可以用alert()方法验证。)
测试浏览器:谷歌浏览器。
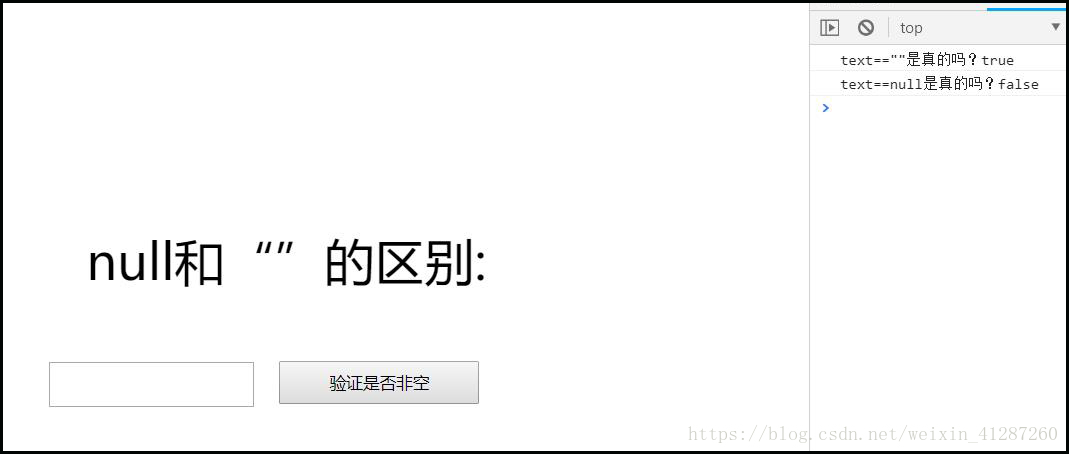
测试:1.不填任何东西直接验证:
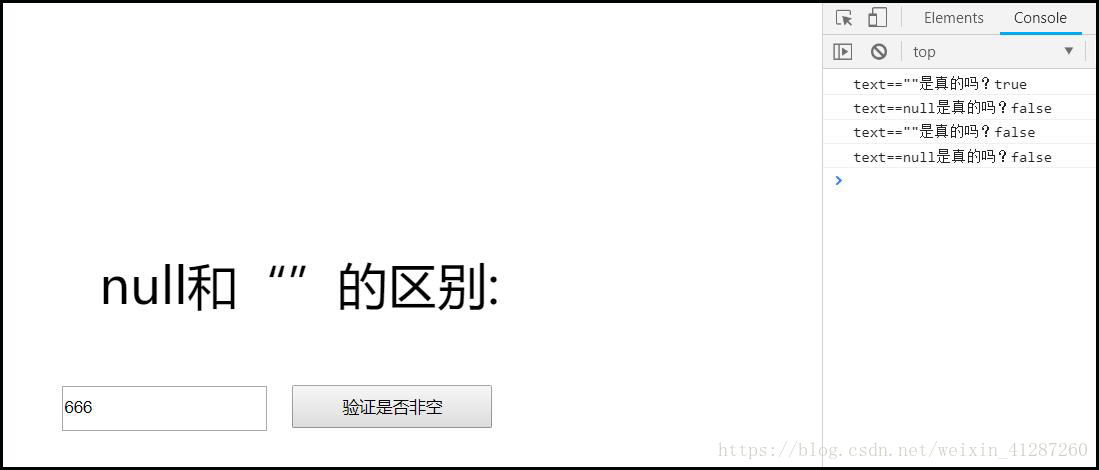
测试:2.填“666”验证:(下面的为新的内容)
由此我们可知:当HTML的文本框没有填写东西时,它是个空串,验证非空时要用 if( str=="") 验证,而不是用if( str == null) 验证。
这位博主好像写的很详细,可以参考下:https://blog.csdn.net/SR2017/article/details/69717908。