操作过程
1. 在drawable中新建一个button_circle_shape.xml
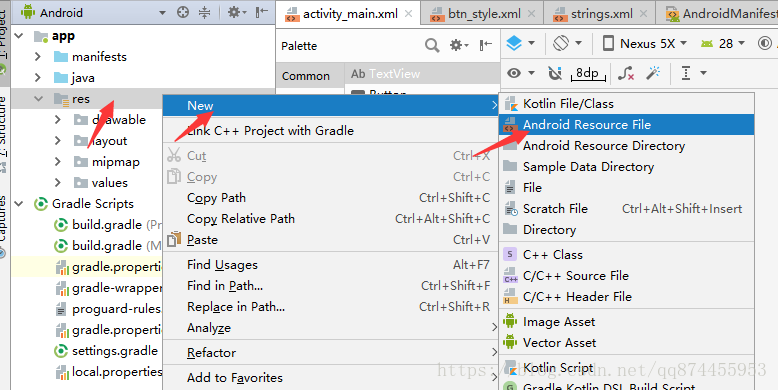
但是建立这个xml是有操作的,因为从drawable右键是创建不了xml的, 具体操作如下:
右键res–>New–>Android resourse file
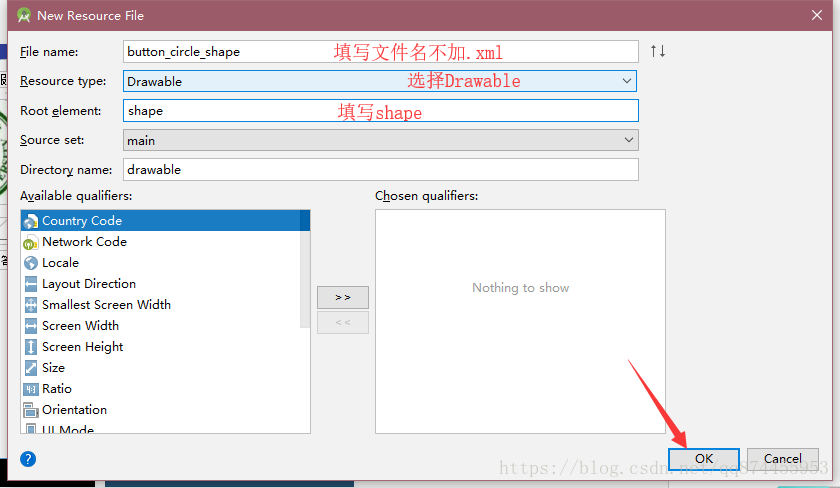
注意Root element 是不能选择的 是直接填写为shape, 默认应该是selector 把它改为shape即可
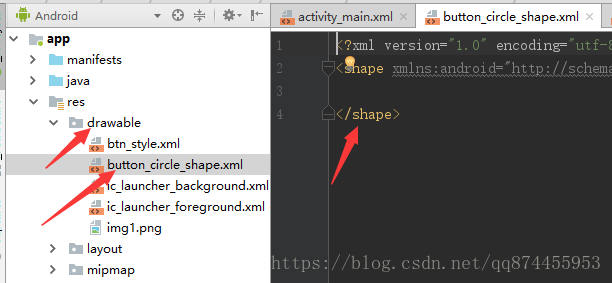
然后就可以看见在drawable 成功添加了xml
2.填写代码
button_circle_shape.xml 内容如下
这个xml里有一个shape,此shape规定了圆角按钮的样式
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充的颜色 -->
<solid android:color="#FFFFFF" />
<!-- android:radius 弧形的半径 -->
<!-- 设置按钮的四个角为弧形 -->
<corners
android:radius="5dip" />
<!--也可单独设置-->
<!-- <corners -->
<!-- android:topLeftRadius="10dp"-->
<!-- android:topRightRadius="10dp"-->
<!-- android:bottomRightRadius="10dp"-->
<!-- android:bottomLeftRadius="10dp"-->
<!-- /> -->
**设置文字padding**
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"
/>
</shape>
3.使用shape:
给button的background属性赋值为刚创建的
android:background="@drawable/button_circle_shape"