http://www.cnblogs.com/songdongdong/p/7116605.html
上面连接中vuex的actions 和 mutations的理解讲的不错
之前学vuex的时候,当时听的时候感觉理解了,可是过了几个月后就忘光了,这一段时间因为在做Vuex方面的项目所以又回过头来锊了一下vuex。这其中的各种关系我认为用图的方式更能方便理解。不废话上图说。
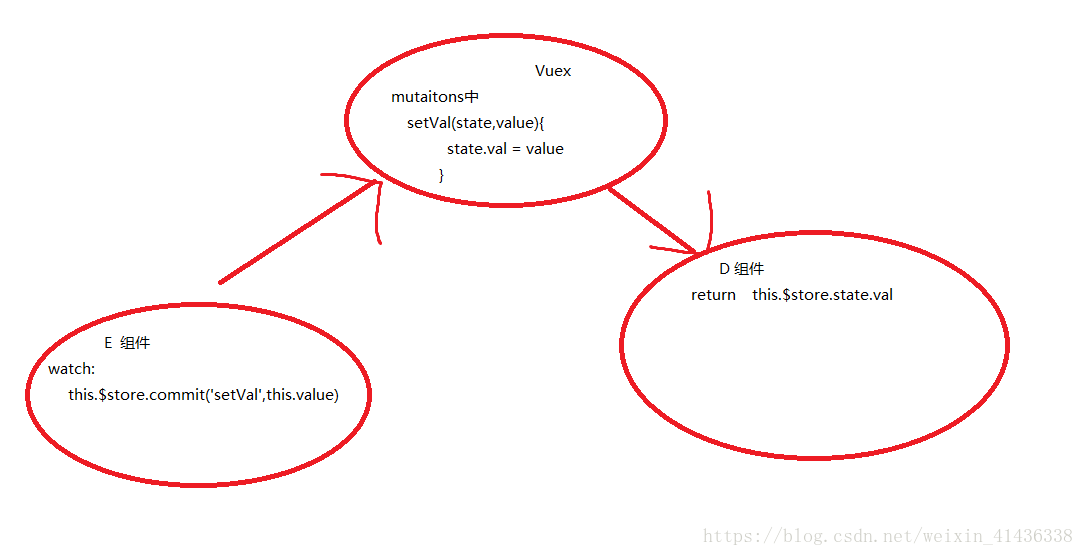
自己手画的有点糙。vuex 相当于一个容器,里面装了store 数据,如果要改变这个数据,得在mutaitions里改,那么流程就是
E组件改了值,通过watch监听,这个值一改变就触发了commit的setVal 函数,setVal函数又在vuex中把值给改了。vuex中的值变化后D 组件就拿到了变化后的值。
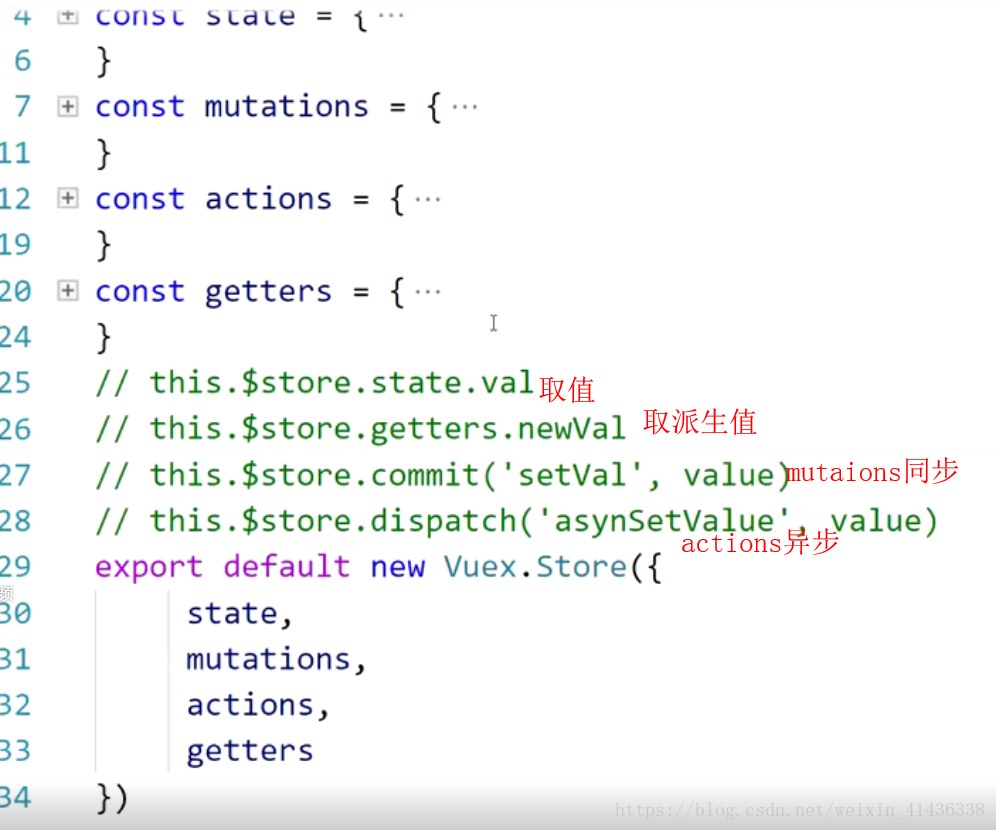
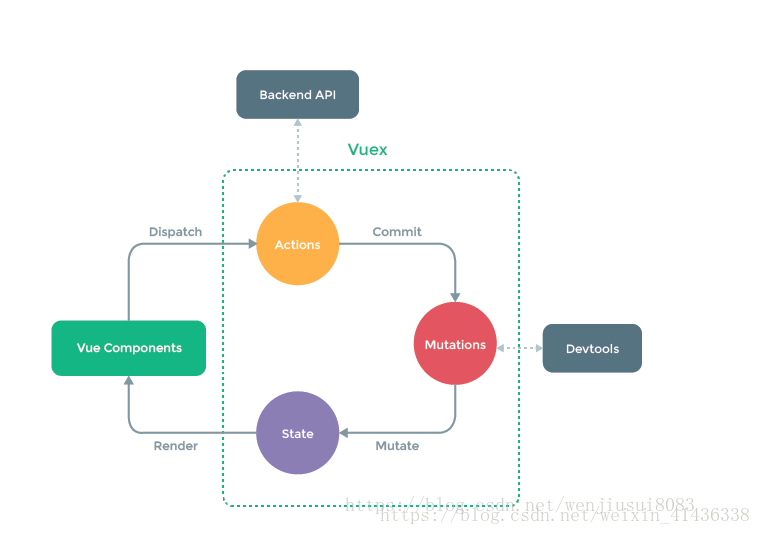
mutaitions 处理同步事件,
actions 处理异步请求,在异步请求的回调函数当中去触发mutaitions中的函数,来同步的改变mutaitions中的值
组件派发异步或批量事件给actions: this.$store.dispatch(' action函数名', 参数)
actions提交mutations来改变数据:this.$storage.commit('mutations函数名', 参数)
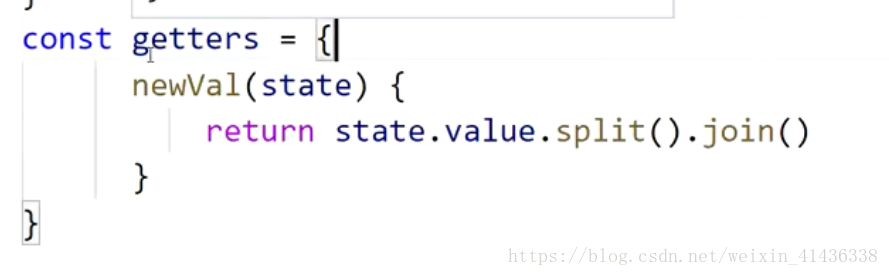
getters 这个是个派生值,可以把state里的值加工。 然后在组件里可以取加工后的值。
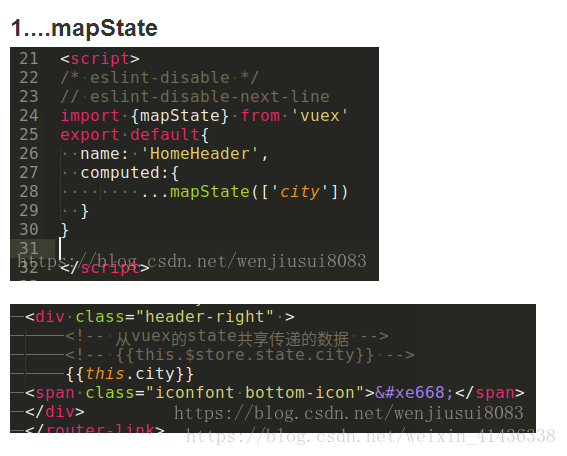
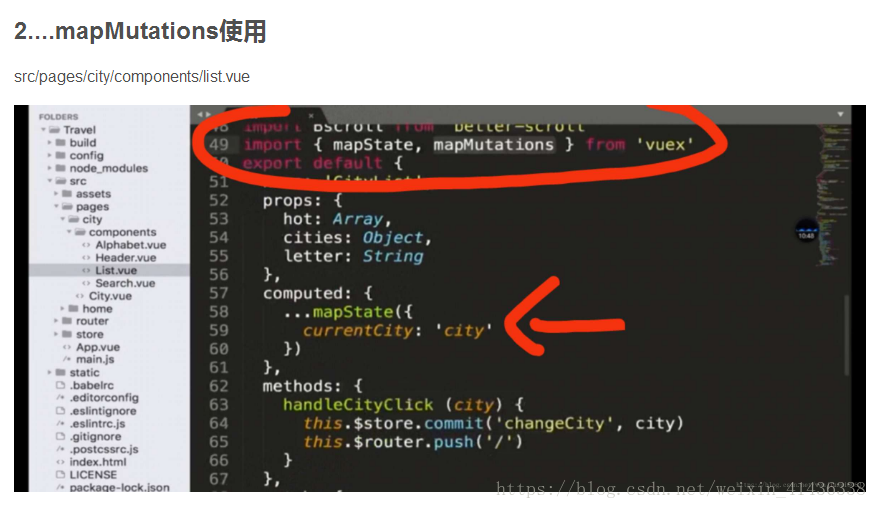
高级使用: ...mapState ...mapMutations ...mapGetters
A)扩展运算符...mapState,意思是把vuex的state数据映射到计算属性里面,映射后的名字为city,所以上面直接用this.city,就不用写this.$store.state.city这个长串了
B)...mapMutation把本组件的mutations映射到changeCity方法里(changeCity在mutations里)
之前写法是this.$store.commit('changeCity',city)