当你网站的东西较多的时候,除了使用加载之外,还有一个方法就是将内容分页。
以我做的个人博客网站( Long Bro博客)为例,该篇讲述如何用Java结合html,css实现分页。
以我做的个人博客网站( Long Bro博客)为例,该篇讲述如何用Java结合html,css实现分页。
1.实现的效果图如下所示
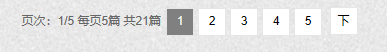
1).当当前页面为第一页时,效果如图所示
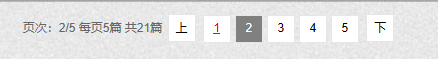
2).当当前页面不为第一页,也不为最后一页时,效果如下
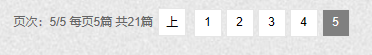
3).当当前页面为最后一页时,效果如图所示
2.效果是由代码来实现的,接下来就来对以上效果所用java代码进行展示和分析
<div class="pagelist">页次:<%=pageI %>/<%=pages %> 每页5篇 共<%=num %>篇
<%
if(pageI>1){
%>
<a href="/LongBlog/index.jsp?pageId=<%=pageI-1%>">上</a>
<%
}
%>
<%for(int j=1;j<=pages;j++){
String pageIndex="<a href=\"/LongBlog/index.jsp?pageId="+j+"\">"+j+"</a>";
if(j==pageI){
out.write("<current>"+pageIndex+"</current>");
}else{
out.write(pageIndex);
}
//System.out.println(pageIndex);
}
%>
<%
if(pageI<pages){
%>
<a href="/LongBlog/index.jsp?pageId=<%=pageI+1%>">下</a>
<%
}
%>
</div>如上就是我实现分页所用的jsp代码,
首部和尾部有两个判断,实现‘上’与‘下’的实时显示,如果当前页面大于1,则显示‘上’;如果当前页面小于总页数,则显示下。即如果当前页码大于1且小于总页数,则同时显示‘上’与‘下’。
中间显示从第一页到总页码的所有页码,也进行了一次判断,是为了实现将当前页面特殊显示这一功能,效果如下图,当前页面为第四页,它的样式与其他不一样。
扫描二维码关注公众号,回复:
3679152 查看本文章


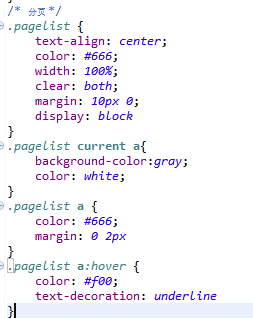
3.第三步对实现以上效果所用css代码进行展示,没有了css,即没有了样式,界面就会变得简单枯燥乏味
这里以截图形式显示,首先第一个pagelist设置显示成block形状的;第二个为当前页码的显示格式,背景色为gray,字体为white;第三个是普通的页码的显示样式;最后一个显示连接的设计,即鼠标靠近的链接的color变为#f00,显示下划线,这个在上面截图中的‘下’上有所体现。
尾声:当分页过于多时,新的问题又出来了,不可能将所有分页均显示出来,这时候就需要添加新的算法来显示部分分页。下一篇博客,我们再来讨论这个问题,讨论如何设计这个算法。详见Java结合html,css实现内容的酷炫分页(2)