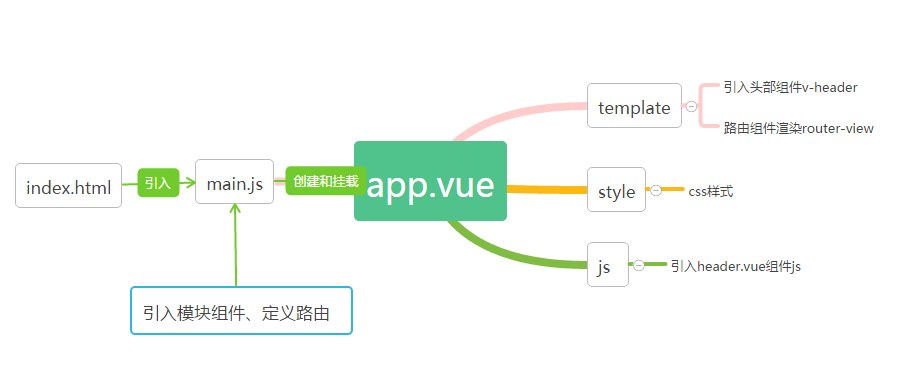
vue 的思维导图:

new Vue({
el: '#app',
components:{App},
template: '<App/>'
})
components 是声明有哪些组件
template 是使用哪个组件
el: '#app' 是index.html 的<div id="app"></div>
App.vue <div id="app">xxxxxxxx</div> 会替换和index中的<div id="app"></div> 因为外层元素都是<div id="app"></div> 所以都是感觉只是替换了里面的