Multiselect是基于jQuery插件的,它可以以下拉列表的形式为用户提供选择内容,能进行单选或者多选。它应用的主要步骤如下:
一,引入需要的相关js和css文件
既然是Bootstrap插件,又是基于jQuery的,很明显主要就导入这两个类型的文件
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"/>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/bootstrap-multiselect.js"></script>
<link rel="stylesheet" href="css/bootstrap-multiselect.css" type="text/css"/>
二,创建一个下拉列表
创建的下拉列表格式如下:
<select id="test" multiple="multiple">
<option value="1">Cheese</option>
<option value="2">Tomatoes</option>
<option value="3">Mozzarella</option>
<option value="4">Mushrooms</option>
<option value="5">Pepperoni</option>
<option value="6">Onions</option>
</select>
三,应用这个插件
<script type="text/javascript">
$(document).ready(function() {
$('#test').multiselect();
});
</script>
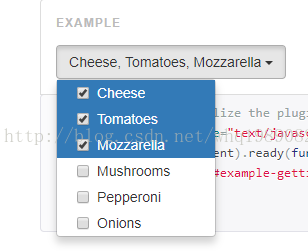
得到的结果如下图所示:
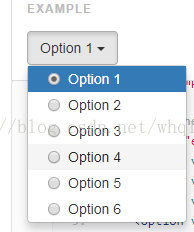
这样就可以进行选择了。当然如果去掉属性multiple="multiple",那么 就变成了一个单选的下拉列表
<script type="text/javascript">
$('#example-single').multiselect();
</script>
<!-- Note the missing multiple attribute! -->
<select id="example-single">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
<option value="6">Option 6</option>
</select>
得到的效果如下:
以上这些是最基本的情况。如果想要深入的知道该如何应用,那么我们就需要知道它的一些相应的参数配置。
四,参数配置说明
1 multiple
当有这个属性的时候,下拉列表可以进行多选,反之,则只能进行单选
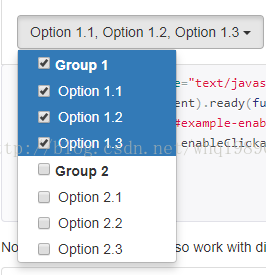
2 enableClickableOptGroups
当配置这个属性后,则可以进行分类别或者说分组
只需要配置如下:
<script type="text/javascript">
$(document).ready(function() {
$('#example-enableClickableOptGroups').multiselect({
enableClickableOptGroups: true
});
});
</script>
注:example-enableClickableOptGroups表示的是,这个select的id。后面的亦然。
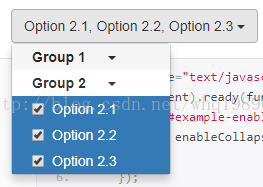
3 enableCollapsibleOptGroups
设置这个属性后,下拉列表就可以进行折叠使用。
需要配置为:
<script type="text/javascript">
$(document).ready(function() {
$('#example-enableClickableOptGroups').multiselect({
enableCollapsibleOptGroups: true
});
});
</script>
这个的话,用来设置下拉列表的最大高度,当超过这个最大高度的话,那么就会出现滚动条
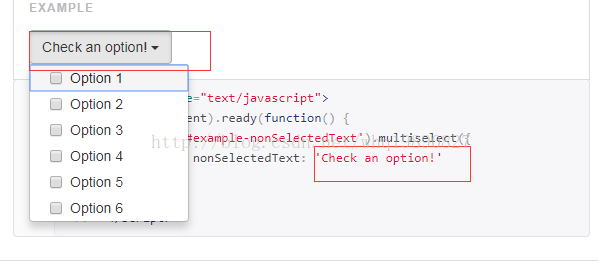
5 nonSelectedText 设置选择下拉列表的提示语
当下拉列表没有进行选择的时候,可以使用该属性来设置提示语。
例如上图中,设置提示语为Check an option!
6 numberDisplayed 设置输入框中展示下拉列表中的内容个数
在这个插件里面,默认展示的个数是3
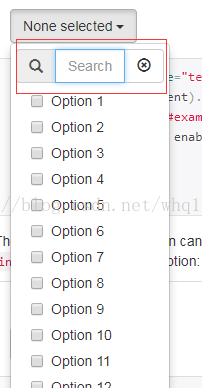
7 enableFiltering 在下拉列表上设置一个搜索框
当设置enableFiltering 为true时,下拉列表会出现一个搜索输入框,能进行内容的搜索
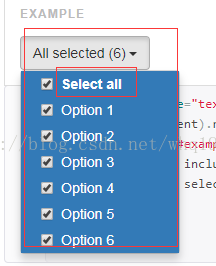
8 includeSelectAllOption 设置全选
9 selectAllName 设置全选名 默认为select-all
8和9一般是联合起来使用,使用效果如下所示: