版权声明:觉得有帮助到你的话,请在右边点个赞吧! https://blog.csdn.net/u011215669/article/details/82908306
最近在学习使用webpack,在项目最后打包过程,执行npm run build之后得到的dist目录放到服务器上打开,显示空白页面,但是标题能正常显示,查看控制台发现是数据位置请求报错,查阅资料后知道是打包初始目录设置错误,现将解决方法整理如下:
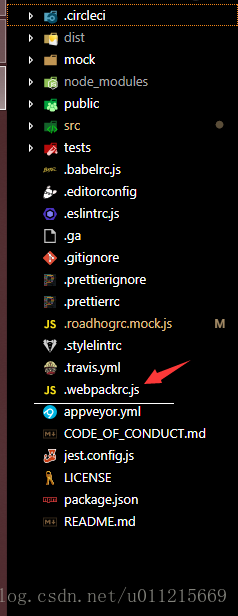
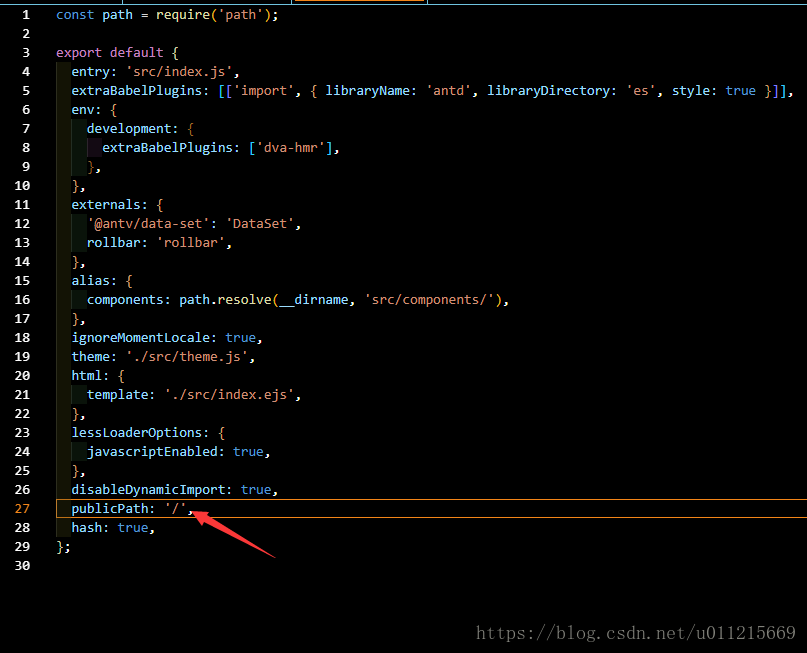
找到webpack配置文件.webpack.js
需要说明,不同的webpack版本或者打包管理器所生成的配置文件名甚至文件位置都可能不一样,不清楚自己项目配置文件位置在哪的可以通过全局搜索
publicPath或者assetsPublicPath来找到配置文件。
将publicPath:'/'修改为publicPath:'./'
重新执行`npm run build打包
一般来讲都可以解决问题,如果仍有问题,可以留言一起讨论。