我们在前端页面上要访问某个资源时, 直接点击, 页面就会刷新并展示给我们相应的数据信息. 虽然是一个很简单的操作, 可是页面后端却给我们做出了多层业务逻辑的操作. 下面我们来分析一下一个用户在点击查看 订单管理 后, 后台代码为实现该功能所执行的步骤:
1. 前端页面点击 订单管理 , 提交查看所有订单请求:
前端页面的 订单管理 请求代码如下:
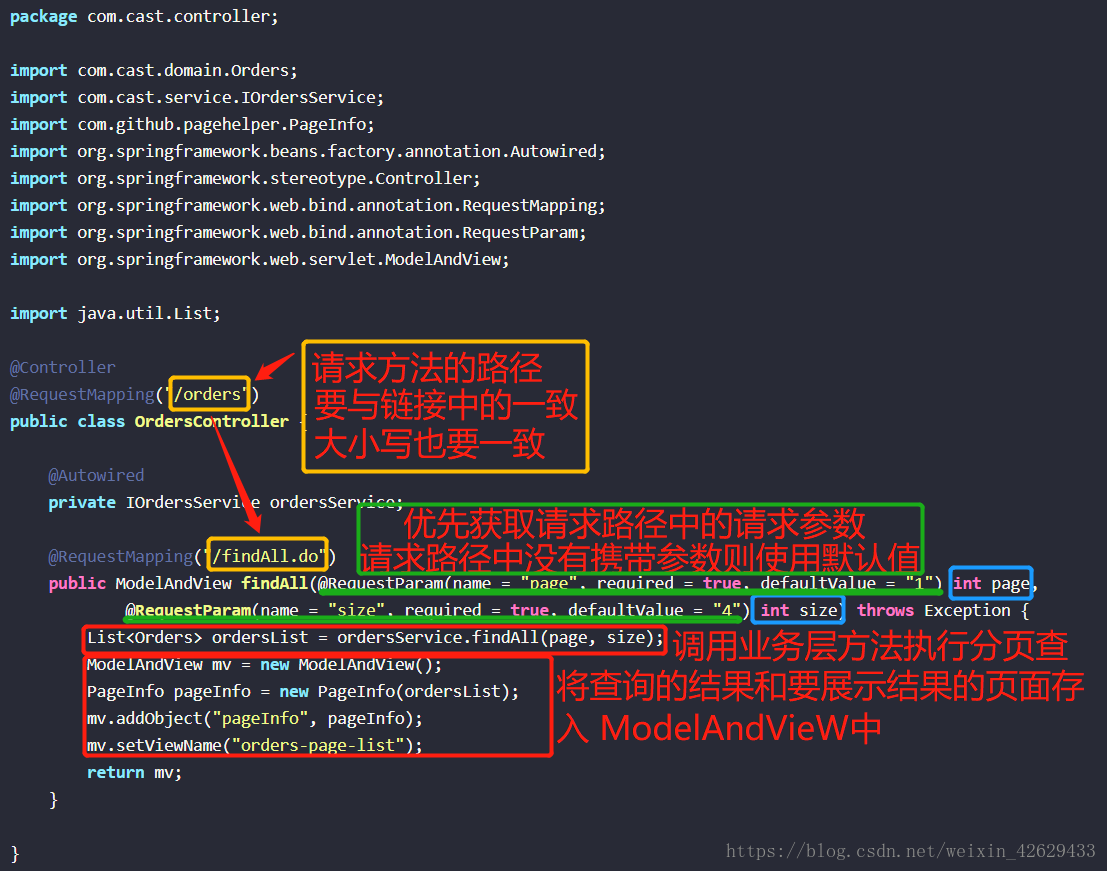
2. 当用户点击点击 订单管理 后, 前端页面按照上面的路径发送请求到后端控制层, 控制层代码如下:
3. 控制层自动识别请求路径中的请求方法的路径, 并自动执行该方法, 再调用业务层中的查询所有的方法, 业务层接口实现类代码如下:
package com.cast.service.impl;
import com.cast.dao.IOrdersDao;
import com.cast.domain.Orders;
import com.cast.service.IOrdersService;
import com.github.pagehelper.PageHelper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
/**
* 订单service业务层接口实现类
*/
@Service
@Transactional //事务
public class OrdersServiceImpl implements IOrdersService {
@Autowired
private IOrdersDao ordersDao;
@Override
public List<Orders> findAll(Integer page, Integer size) throws Exception {
//参数pageNum 是页码值 参数pageSize 代表是每页显示条数
PageHelper.startPage(page, size);
return ordersDao.findAll();
}
}为了将查询的结果集进行分页展示, 需要在此调用 PageHelper.startPage(当前页码, 每页显示条数) 方法.
4. 业务层接口实现类会调用持久层来执行对数据库的操作, 持久层接口实现类代码如下:
package com.cast.dao;
import com.cast.domain.Orders;
import com.cast.domain.Product;
import org.apache.ibatis.annotations.One;
import org.apache.ibatis.annotations.Result;
import org.apache.ibatis.annotations.Results;
import org.apache.ibatis.annotations.Select;
import java.util.List;
/**
* 订单dao持久层接口
* 定义方法
*/
public interface IOrdersDao {
//查询所有
@Select("select * from orders")
@Results({
@Result(id=true,property = "id",column = "id"),
@Result(property = "orderNum",column = "orderNum"),
@Result(property = "orderTime",column = "orderTime"),
@Result(property = "orderStatus",column = "orderStatus"),
@Result(property = "peopleCount",column = "peopleCount"),
@Result(property = "peopleCount",column = "peopleCount"),
@Result(property = "payType",column = "payType"),
@Result(property = "orderDesc",column = "orderDesc"),
@Result(property = "product",column = "productId",javaType = Product.class,
one = @One(select = "com.cast.dao.IProductDao.findById")),
})
public List<Orders> findAll() throws Exception;
}持久层根据对应的 sql 语句以及相关配置对数据库进行操作, 将结果存入 springmvc 容器中
5. 我们知道控制层是接收前端请求并响应结果到前端的, 于是我们再返回到以上第 2 步, 我们在控制层创建了 IOdersService 代理对象, 自动容器中获取该对象, 然后通过该对象调用查询所有的方法获取到结果集 ordersList , 将结果集放入 pageInfo 中, 再通过 ModelAndView 将 pageInfo 和请求视图页面 order-page-list.jsp 一起响应到前端页面:
6. 前端页面获取到后端服务器的响应, 直接刷新到响应中的新的视图页面 order-page-list.jsp , 并将其他响应值 pageInfo 一并携带过去, 在新的前台视图页面中, 我们通过 el 表达式来获取其他响应值
(需在页面头部声明引用 <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>)
在 order-page-list.jsp 页面中通过 el 表达式获取 pageInfo 中的 list 集合, 此 list 集合中存的即是查询到的所有的 orders , 通过在前端页面遍历此集合, 即可获取到每一个 orders , 获取 orders 中的每一个属性并分页展示在前端页面:
<tbody>
<c:forEach items="${pageInfo.list}" var="orders">
<tr>
<td class="text-center"><input name="ids" type="checkbox"></td>
<td class="text-center">${orders.id }</td>
<td class="text-center">${orders.orderNum }</td>
<td class="text-center">${orders.product.productName }</td>
<td class="text-center">${orders.product.productPrice }</td>
<td class="text-center">${orders.orderTimeStr }</td>
<td class="text-center">${orders.orderStatusStr }</td>
<td class="text-center">
<button type="button" class="btn bg-olive btn-xs">订单</button>
<button type="button" class="btn bg-olive btn-xs" onclick="location.href='${pageContext.request.contextPath}/orders/findById.do?id=${orders.id}'">详情</button>
<button type="button" class="btn bg-olive btn-xs">编辑</button>
</td>
</tr>
</c:forEach>
</tbody>7. 分页条的展示:
<div class="box-tools pull-right">
<ul class="pagination">
<li>
<a href="${pageContext.request.contextPath}/orders/findAll.do?page=1&size=${pageInfo.pageSize}" aria-label="Previous">首页</a>
</li>
<li>
<a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageInfo.pageNum-1}&size=${pageInfo.pageSize}">上一页</a>
</li>
<c:forEach begin="1" end="${pageInfo.pages}" var="pageNum">
<li>
<a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageNum}&size=${pageInfo.pageSize}">${pageNum}</a>
</li>
</c:forEach>
<li>
<a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageInfo.pageNum+1}&size=${pageInfo.pageSize}">下一页</a>
</li>
<li>
<a href="${pageContext.request.contextPath}/orders/findAll.do?page=${pageInfo.pages}&size=${pageInfo.pageSize}" aria-label="Next">尾页</a>
</li>
</ul>
</div>8. 如果要手动定义每页展示的条数, 可以编写如下代码:
<div class="pull-left">
<div class="form-group form-inline">
总共 ${pageInfo.pages} 页,共 ${pageInfo.total} 条数据。 每页显示
<select class="form-control" id="changePageSize" onchange="changePageSize()">
<option>5</option>
<option>10</option>
<option>15</option>
<option>20</option>
</select> 条
</div>
</div>
function changePageSize() {
//获取下拉框的值
var pageSize = $("#changePageSize").val();
//向服务器发送请求,改变每页显示条数
location.href = "${pageContext.request.contextPath}/orders/findAll.do?page=1&size=" + pageSize;
}