在使用Pycharm编写Django模板时,经常会用到一些特殊的格式,比如 {{ … }},{% if %}等等,如果Pycharm不自动提示,只能一个符号一个符号的输入,比较麻烦。现在教大家如何设置自动补全这些东西。
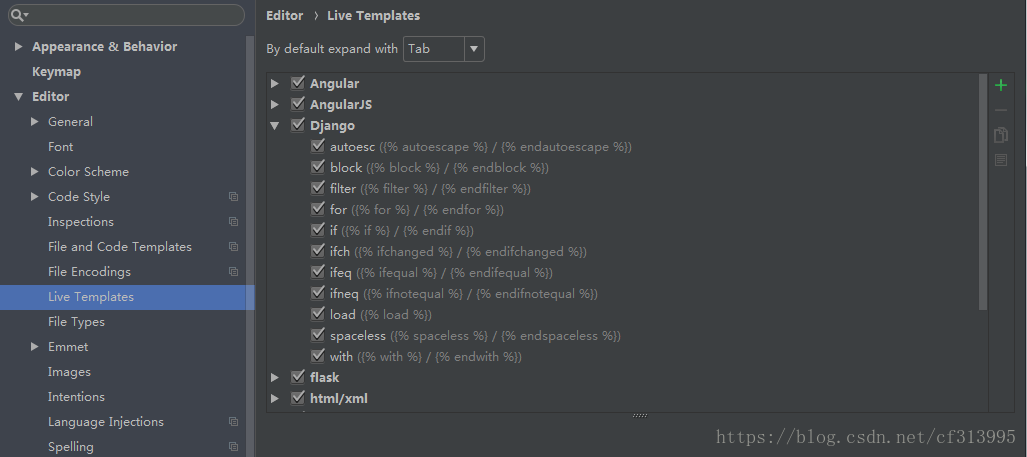
1、首先,打开Pycharm的Files–>Settings–>Editor–>Live Templates
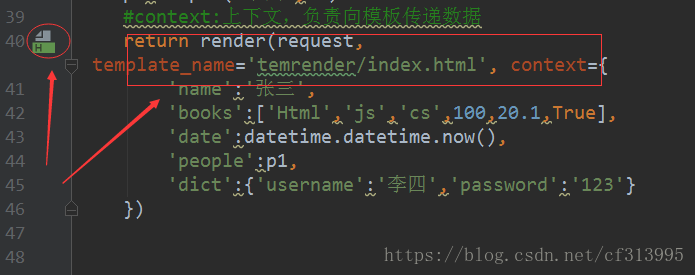
如果django下的这些自动提示的代码已经存在,那就说明pycharm本身是没有问题的。再去引入模板的地方观察旁边是否有
这个标志,点这个标志是可以直接到达引用的html模板文件的。
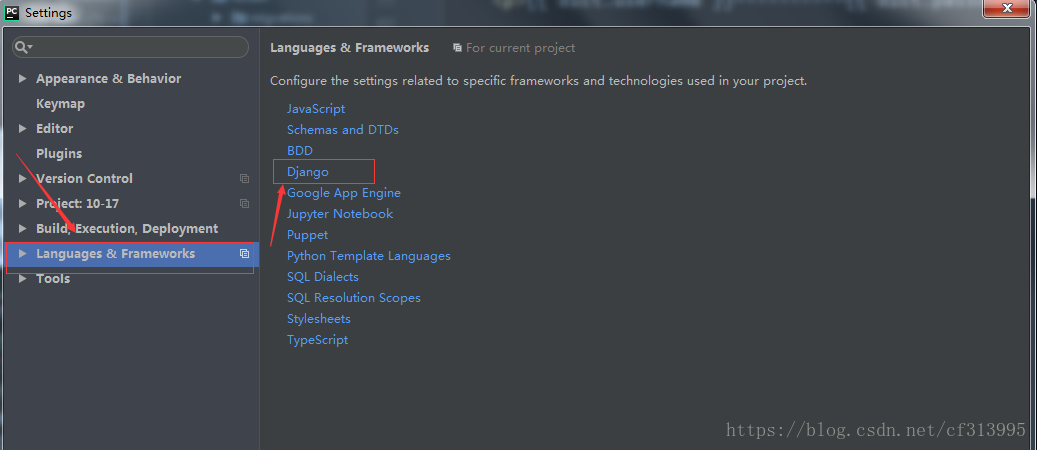
如果没有这个标志,说明模板的引入有问题,没有搜索到模板,仔细确认模板的引入路径没有问题后,到settings---->Language&Frameworks---->Django。
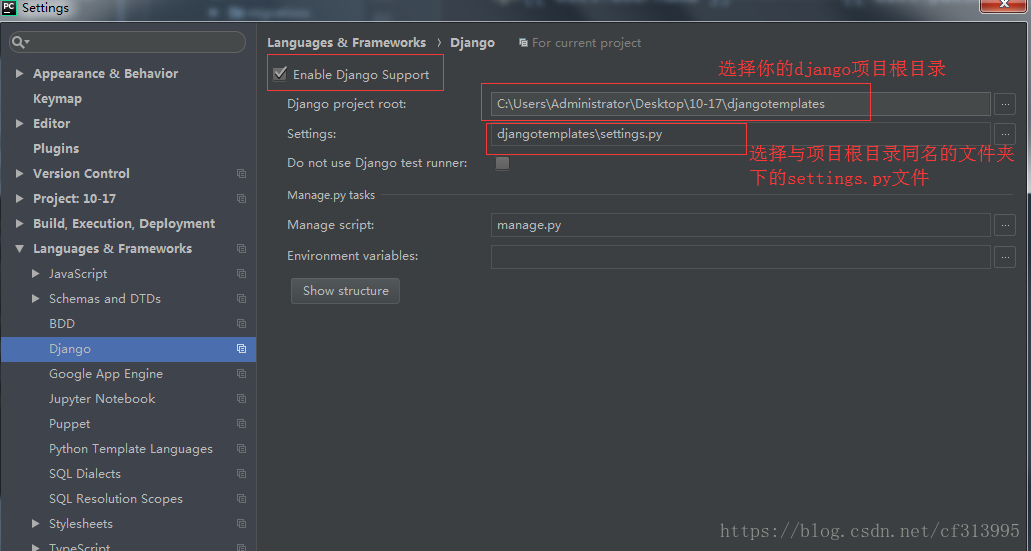
在这里面选择你的django项目根目录和settings.py文件。此时在回到引入模板的地方查看就会出现那个标志。
2、如果django下的这些自动提示的代码不存在,敬请参考此篇文章:https://blog.csdn.net/qq_35556064/article/details/80333083
是不是非常方便,按照此方法自己添加相应的标签吧,比如{% for %}等等。