 1.变量提升
1.变量提升
变量提升是浏览器的一个功能,在运行js代码之前,浏览器会给js一个全局作用域叫window
,window分两个模块,一个叫内存模块,一个叫运行模块,内存模块找到当前作用域下的所有带var和function的关键字,执行模块执行js代码,从上到下执行,遇到变量就会通过内存地址去查找这个变量,有和没有这个变量。有这个变量就会看赋值没赋值,如果赋值就是后面的值,如果没有赋值就是undefined,如果没有找到就说这个变量 is not defined。
2.条件语句
If(条件){
语句
}else{
语句
}
{} 在js我们把他叫代码块。如果代码块里的内容没有执行完,语句不会向下执行。
代码块是一个独立的整体。如果js中某一条语句出错,那么就会在此终止不会向下执行。
3.循环语句
循环,就是对一个整体进行逐个查找。
循环
- 从什么开始
- 查找的步长
- 结尾数字
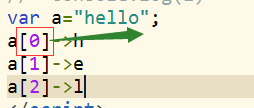
计算机对数据的计算不是从1开始,从0开始,也就说0代表第一个数据

我们把用数字去代替字节的方法,将数字叫做这个字节的下标(索引)
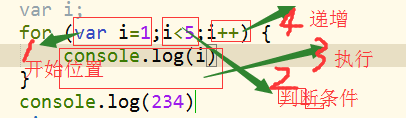
循环语句的格式
循环用for
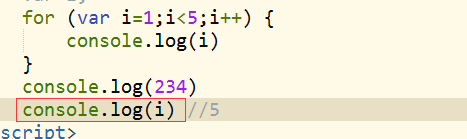
for(){}


我们最后发现i是5,但是i应该是for循环的代码块中的变量。但是for循环之外也可以使用,我们把这种现象叫做内存泄露。需要清内存。
1
12
123
1234
js处理数据的目的就是将数据渲染到页面中,而渲染的数据的本质是字符串。
其他数据的底层是字符串。
学习到最后,都是在处理数据,渲染数据的最本质方法是字符串拼接。
后期的数据渲染的方式都是由字符串衍变而来。
4.加号的使用
+ 字符串拼接
变量和字符串之间都需要使用+进行连接。
算法
案例1 求1-10的和

弹出框的三种形式:
1.alert() 警告框
2.输入框 confirm()
3.确认框 confirm()
案例2 找出1-100之间能被5又能被6整除的数字

我们把这种一个一个列举出来的方法叫做穷举法。
案例3 求1-20的质数
质数 只能被1和它本身整除的而数字 最小质数是2
案例4 如何取到375中的百位 十位 个位?
if 条件的种类
if(条件){}

if 里面的条件还是一个字母
1.m=true
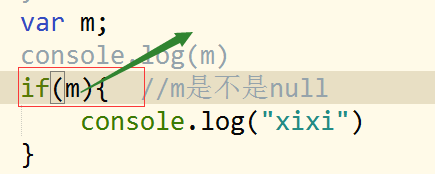
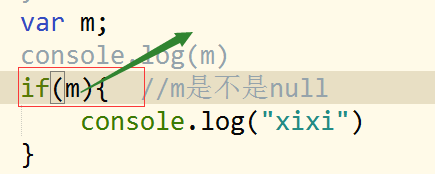
2.M和null 的关系
Boolean 中的 true和 false 我们可以用数字中的o和非o代替
上面if(m) 如果m 是true
如果m是非空
if里面的条件
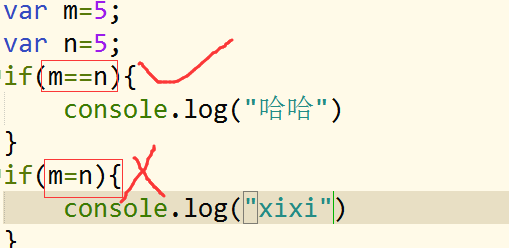
有 关系运算 >>=<<= == === !=
if (m=5){}

= 在 js 中是赋值的意思 , 并且这种运算从右往左执行
将数字5赋值给变量m
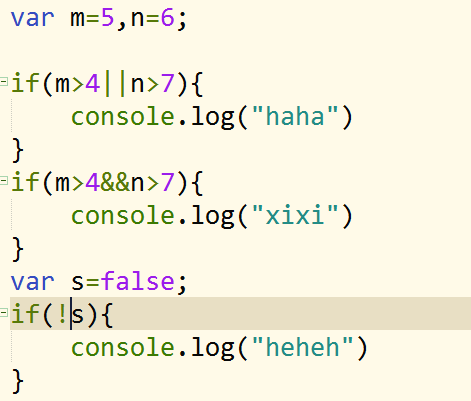
逻辑运算
|| && !