1、小型项目
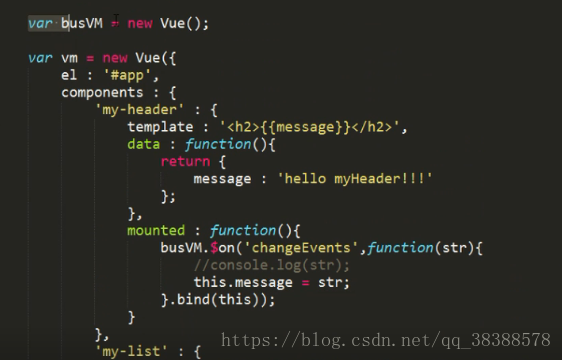
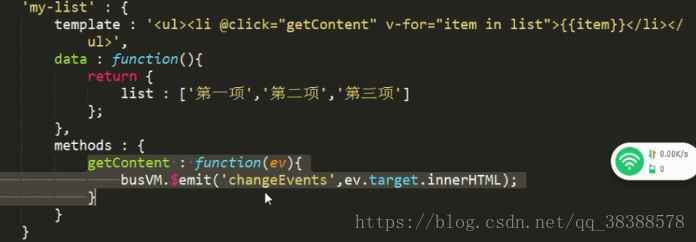
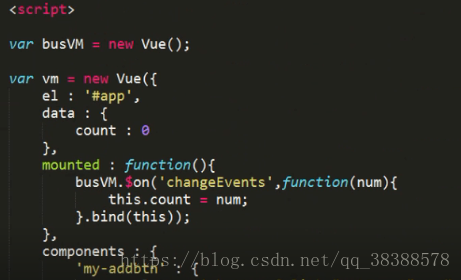
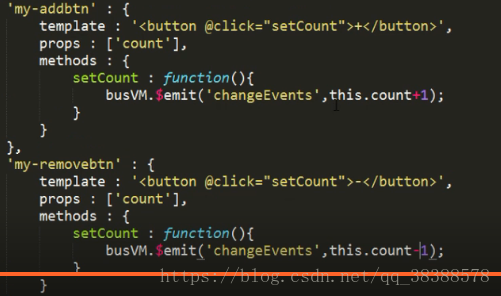
创建一个空实例即 var busVM = new Vue() 然后通过$emit 和 $on 派发事件进行通讯 注意this 指向
(然后在想要传输数据的地方进行$emit 触发,在想要接受的位置通过$on的方式进行接收,形成一个发布与订阅的模式实现数据交互,就完成了一个非父子组件的交互)
例子:
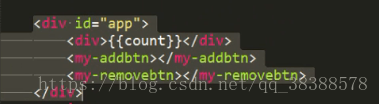
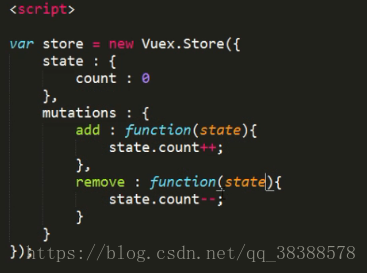
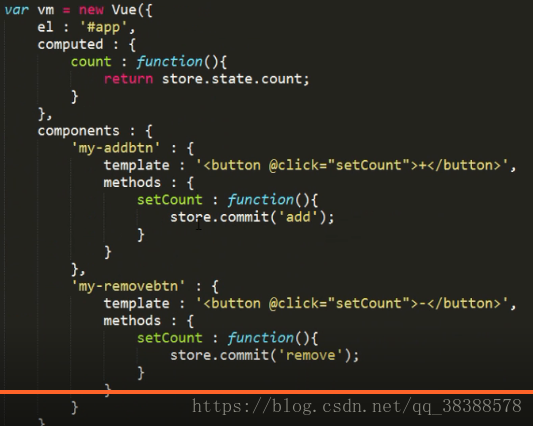
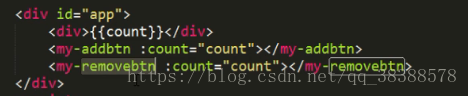
2、中大型项目采用Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化