- 函数 关键词function
复习
Var 是js的关键字,用于声明变量,声明在内存模块完成,定义(=)是在执行模块完成。
Var可以在内存模块提前(js代码执行前)完成所以有变量提升这个功能。

因为a没有带var,所以不存在变量提升,浏览器会把他当成window的属性。
Function也是js的关键字,用于声明和定义函数的,声明和定义都在内存模块完成了。
Function 也是内存模块提前完成,所以有函数提升这个功能。
变量提升和函数提升 都叫预解释。都是浏览器的。
2.函数的定义:函数:具有一定功能的代码块。
函数是通过function定义的,function 后跟的是函数名。
结构语法
function fn(){}

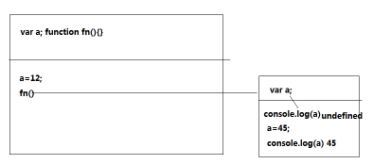
通过上图我们可以发现,内存模块只存var的变量名。而存function整个代码块,因为声明和定义同时完成的。
函数结构的注意的

函数定义 通过function 定义 function fn(){}
函数定义的四种方式
- 声明式定义 function fn(){}
- 表达式式定义 var an=function(){} 匿名函数

-
- 自调用
定义和调用同时完成。

4.通过 对象的形式 var as=new Function(){}
函数调用 函数名() fn()
函数最大的优势 会形成一个独立的模块,可以按需使用,可以重复使用。
按需使用 可以提升性能 重复使用 减少代码冗(rong 三声)余。
函数调用的过程
函数执行时会形成一个自己的私有作用域。最大的作用域是window(全局作用域)
然后执行函数里面的代码块。

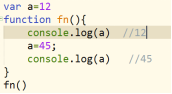
案例分析

分析图


作用域链:函数内部的变量被使用时,首先会在自己的私有作用域下查找是否有这个变量,有就直接使用,没有就会向他的上一级查找,父级就使用父级的,父级没有就会以此继续向上查找直到window为止,window有就使用没有就is not defined。这种查找机制我们叫作用域链。

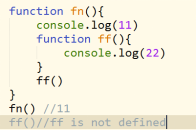
分析图

函数归属谁,跟她在哪调用没有关系,而是在哪定义有关。
函数递归:函数内部内部调用自己。


Break 和continue运算
Break 终止当前程序
Continue 跳出当前的程序,执行下一个