版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/laoyaotask/article/details/47068957
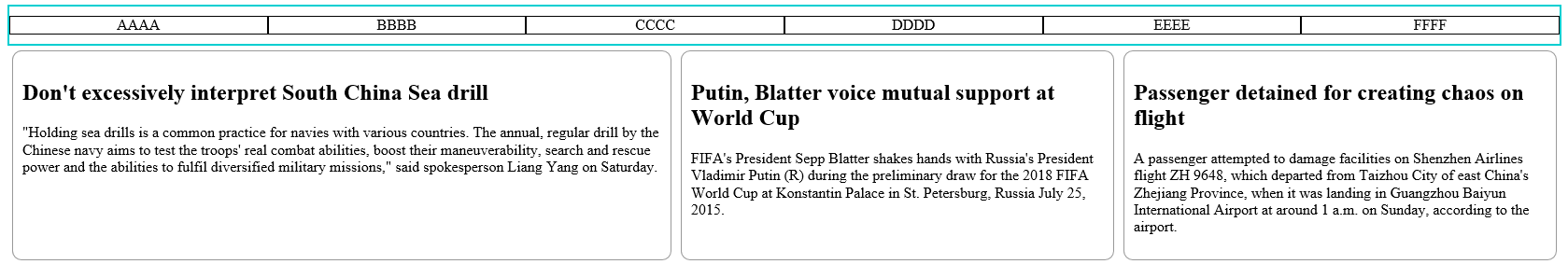
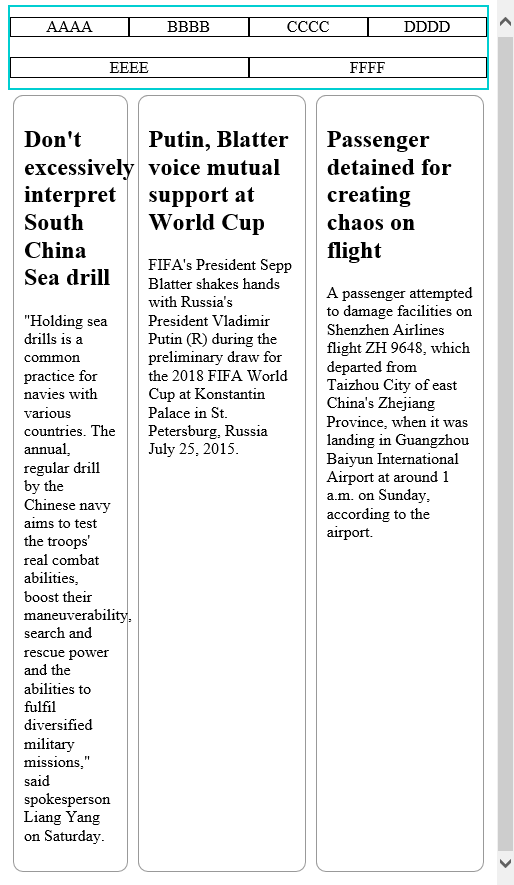
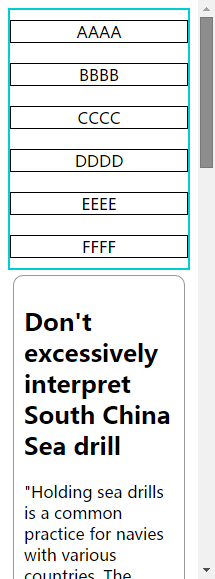
在传统的的css中,要想实现li元素横向排列,需要用到float属性,如果使用不熟练往往引起布局的错乱。css3中提供了一种非常好的实现机制。li元素的宽度、换行等都可自动完成,并根据窗口尺寸自动调整,呈现出一定程度的响应式布局。在Chrome,Edge,IE11中显示结果都一样。
而多栏div自动横向排列的方法与上面的相似。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/*以下为设置li自动横向排列的样式*/
#nav
{
/*width: 80%;*/
margin: 0 auto;
border: 2px solid #00CED1;
}
ul,li /*这是关键,去掉ul li默认的margin padding 值*/
{
margin: 0px;
padding: 0px;
list-style: none;
}
ul /*这是关键*/
{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
li
{
border: 1px solid;
width: 100px; /*每个元素的初始化宽度*/
text-align: center;
margin-top: 10px;
margin-bottom: 10px;
flex:auto; /*这是关键*/
}
/*以下为设置多栏div自动横向排列的样式*/
.boxes /*这是关键*/
{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.box
{
border: 1px solid #999;
border-radius: 10px;
flex: auto;/*这是关键*/
margin: 5px;
padding: 10px;
width: 100px;/*每个元素的初始化宽度,这是关键*/
}
.box1
{
flex:2;/*设置匹配元素所占宽度为平均值的2倍,如果不设置,所有栏等宽*/
}
</style>
</head>
<body>
<div id="nav">
<ul>
<li>AAAA</li>
<li>BBBB</li>
<li>CCCC</li>
<li>DDDD</li>
<li>EEEE</li>
<li>FFFF</li>
</ul>
</div>
<div class="boxes">
<div class="box box1">
<h2>Don't excessively interpret South China Sea drill</h2>
<p>"Holding sea drills is a common practice for navies with various countries. The annual, regular drill by the Chinese navy aims to test the troops' real combat abilities, boost their maneuverability, search and rescue power and the abilities to fulfil diversified military missions," said spokesperson Liang Yang on Saturday. </p>
</div>
<div class="box box2">
<h2>Putin, Blatter voice mutual support at World Cup</h2>
<p>FIFA's President Sepp Blatter shakes hands with Russia's President Vladimir Putin (R) during the preliminary draw for the 2018 FIFA World Cup at Konstantin Palace in St. Petersburg, Russia July 25, 2015.</p>
</div>
<div class="box box3">
<h2>Passenger detained for creating chaos on flight</h2>
<p>A passenger attempted to damage facilities on Shenzhen Airlines flight ZH 9648, which departed from Taizhou City of east China's Zhejiang Province, when it was landing in Guangzhou Baiyun International Airport at around 1 a.m. on Sunday, according to the airport. </p>
</div>
</div>
</body>
</html>
效果图