<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jqGrid使用本地静态数据初始化网格</title>
<link href="https://cdn.bootcss.com/jqgrid/4.6.0/css/ui.jqgrid.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jqgrid/4.6.0/js/jquery.jqGrid.min.js"></script>
<script src="https://cdn.bootcss.com/jqgrid/4.6.0/js/jquery.jqGrid.src.js"></script>
<script src="https://cdn.bootcss.com/jqgrid/4.6.0/js/i18n/grid.locale-cn.js"></script>
</head>
<body>
<table id="jqGridTable"></table>
<div id="pager"></div>
<script>
$(function(){
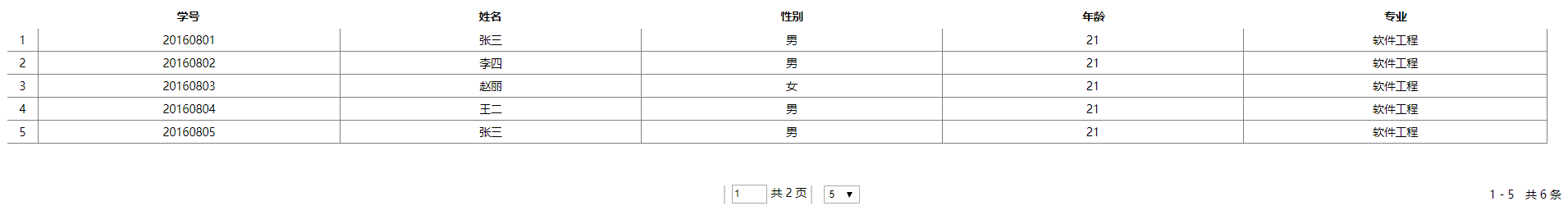
var grid_data = [
{id:"20160801",name:"张三",sex:"男",age:"21",profession:"软件工程"},
{id:"20160802",name:"李四",sex:"男",age:"21",profession:"软件工程"},
{id:"20160804",name:"王二",sex:"男",age:"21",profession:"软件工程"},
{id:"20160803",name:"赵丽",sex:"女",age:"21",profession:"软件工程"},
{id:"20160805",name:"张三",sex:"男",age:"21",profession:"软件工程"},
{id:"20160806",name:"张三",sex:"男",age:"21",profession:"软件工程"},
];
$("#jqGridTable").jqGrid({
datatype:"local",//数据来源,本地数据
data:grid_data,//当datatype为"local"时需填写
colNames:["学号","姓名","性别","年龄","专业"],
colModel:[
{name:'id',index:'id',align:'center'},
{name:'name',index:'name',align:'center'},
{name:'sex',index:'sex',align:'center'},
{name:'age',index:'age',align:'center'},
{name:'profession',index:'profession',align:'center'},
],
viewrecords:true,//显示总记录数
rowNum:5,//每页显示记录数
altRows:true,//分页选项,可以下拉选择每页显示记录数
rowList:[5,10,15],//用于改变每页显示行数的下拉列表框的元素数据
autowidth:true,//自动匹配宽度
pager:"pager",//表格数据关联的分页条,HTML元素
rownumbers:true,//添加左侧行号
sortable:true,//可以排序
sortname:'id'//排序字段名
});
});
</script>
</body>
</html>