帧布局实例
android:layout_margin="20dp"(内边距)
android:background="@color/green"(颜色)
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
<TextView
android:layout_margin="20dp"(外边距)
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red"(颜色)
/>
下图为基本效果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"(横向排列还是纵向排列)
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左上按钮" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="210dp"(边距)
android:text="右上按钮" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="150dp"(边距)
android:layout_marginTop="180dp"(边距)
android:text="居中按钮" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="180dp"(边距)
android:text="左下按钮" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="210dp"(边距)
android:layout_marginTop="180dp"(边距)
android:text="右下按钮" />
</LinearLayout>
</LinearLayout>
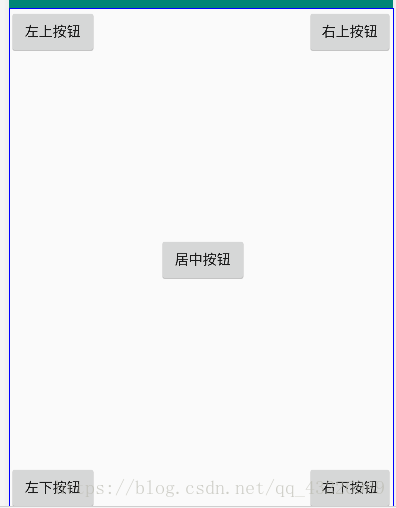
代码效果如下图所示