-
说明:在HTML中可以不写单位,但是在CSS中必须书写。
-
单位:
-
px:像素,绝对单位
-
%:百分比,相对单位,相对于父级元素
-
em:相对于父级元素的倍数
-
rem:相对于HTML元素的倍数
-
<html>
<head>
<meta charset="utf-8">
<title>尺寸</title>
<style>
html{font-size: 30px;}
body{font-size:40px;}
p{
background-color: #008000;
width: 50%;
font-size: 0.7em;
}
div{font-size: 2rem;}
</style>
</head>
<body>
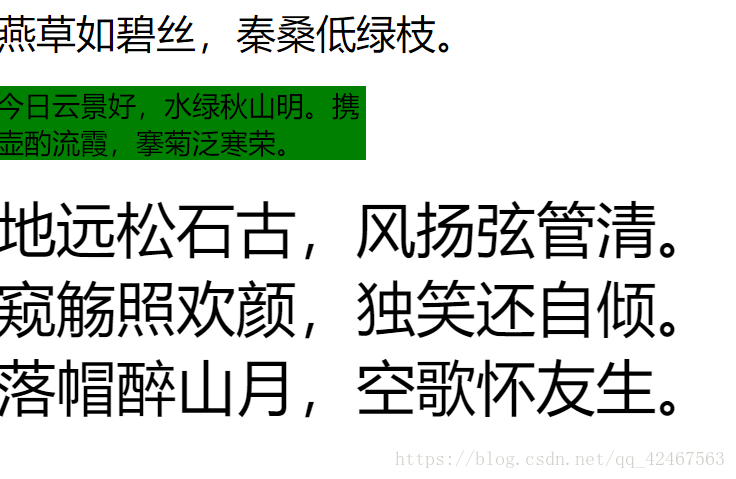
燕草如碧丝,秦桑低绿枝。
<p>今日云景好,水绿秋山明。携壶酌流霞,搴菊泛寒荣。</p>
<div>地远松石古,风扬弦管清。窥觞照欢颜,独笑还自倾。落帽醉山月,空歌怀友生。</div>
</body>
</html>