一、HTML简介
1、 先上一个简单的HTML的小demo爽一下。
<!DOCTYPE html> <html> <head> <meta charset="gbk"> <title>W3Cschool</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
以上即为HTML文档得基本格式,实例解析:
- DOCTYPE 声明了文档得类型
- <html>是HTML页面的根元素,该标签的结束标志为</html>
- <html>标签包含了页面的元(meta)数据,例如<meta charset="gbk">定义网页编码格式是gbk
- <title>标签定义了文档的标题
- <body>标签定义文档的主体,即网页可见的页面内容,该标签的结束标志为</body>
- <h1>标签作为一个标题使用,该标签的结束标志是</h1>
- <p>标签作为一个段落显示,该标签的结束标志是</p>
2、什么是HTML?
超文本标记语言(HTML Hyper Text Markup Language),用于描述网页。它不是一种编程语言,而是一种标记语言(标记语言是一套标记标签)。HTML使用标记标签来描述网页,HTML文档也叫做web页面。
3、HTML元素语法:
- HTML元素以开始标签起始,以结束标签终止
- 元素的内容是开始标签和结束标签直接的内容
- 某些HTML元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)(注意:所有的元素都应该被关闭,即使是空元素)
- 大多数 HTML 元素可拥有属性
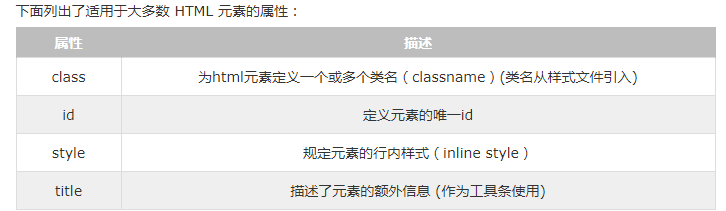
4、HTML属性
属性一般描述于元素开始标签中,是元素标签中添加的附加信息。属性总是以名称/值对的形式出现,比如:name="value"。

说明:HTML其实很简单,最重要的就是将标签和属性尽可能的记到脑子里,以后用的时候信手拈来就OK,实在忘了的去手册里查一下。
故下边将标签和属性列出来,方便记忆,也方便以后开发查阅。
二、HTML标签列表(功能排序)
转自W3CSCHOOL,HTML参考手册, : HTML5 新标签
: HTML5 新标签
1、基础

2、格式




3、表单


4、框架

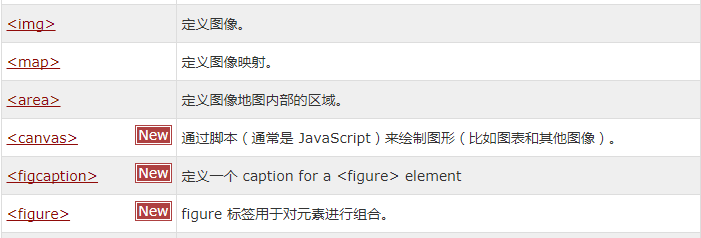
5、图像

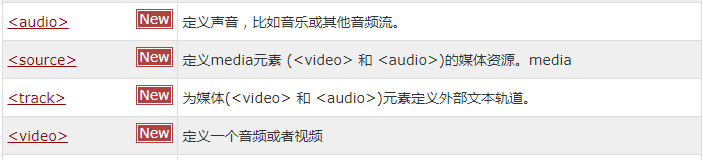
6、Audio/Video

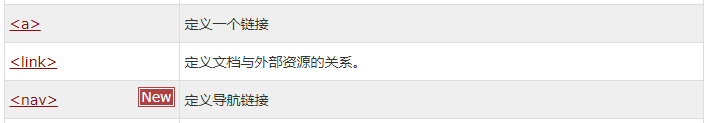
7、链接

8、列表

9、表格

10、样式/节

11、元信息

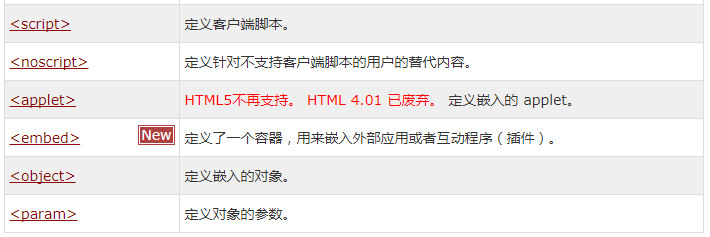
12、程序