0.基本说明
0.内容为课堂所学基本知识,加自己踩过的坑
1.web基本框架:html+css+JavaScript,html为网页骨架,css为网页美化,JavaScript负责页面动态交互,脚本等
2.web开发的IDE:visual studio code+Chrome
1.HTML
0.html在web前端负责网页的基本骨架
1.html主要是各种标签(tag)的用法,标签后有可能跟着属性(attribute),各标签用法可参考http://www.w3school.com.cn和https://html-css-js.com
2.CSS
0.css则主要负责网页的美化,也就是皮肤
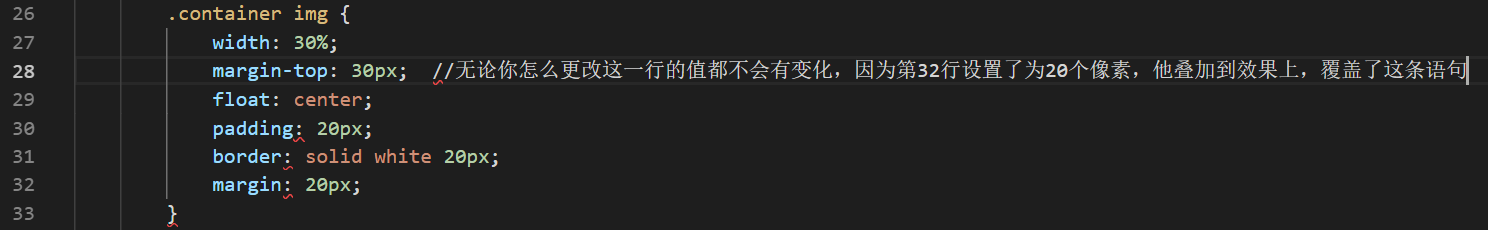
1.css是cascading style sheet(层叠样式表),他是层叠堆上去的格式,很坑的就是他后面代码描述的样式会覆盖前面代码的格式,改代码的深坑,debug必须全面看代码

3.JavaScript