版权声明:所有原创文章未经本人同意不得随意转载,谢谢 https://blog.csdn.net/tangcc110/article/details/81712283
正在学习中
(一)体验一个简单的node示例
1.进入nodejs.org 官网
2.创建一个普通文件夹
code: 暂时不要用es语法,浏览器还不兼容,除非用express框架
var http = require("http");
http.createServer(function(req,res){
res.writeHead(200,{
"Content-Type":'text/plain'
})
res.end("hello node");
}).listen(1337,'127.0.0.1') // 连写
// http.listen(1337,'127.0.0.1')// 这里不能分开写
console.log("server running at http://127.0.0.1:1337/")
分开的写法:
var server = http.createServer(function(req,res){
res.writeHead(200,{
"Content-Type":'text/plain'
})
res.end("hello node.js");
})
server.listen(1337,'127.0.0.1') // server是返回的一个服务对象,有listen方法,3.进入cmd ,如下操作就开启了一个server.js服务了
4.在浏览器地址栏输入地址和商品就可以返回结果了,到此一个简单的node.js服务启动结束了
5.进入node环境
查看node环境自带的process对象
(二)体验node的模块
模块流程的简单解释:
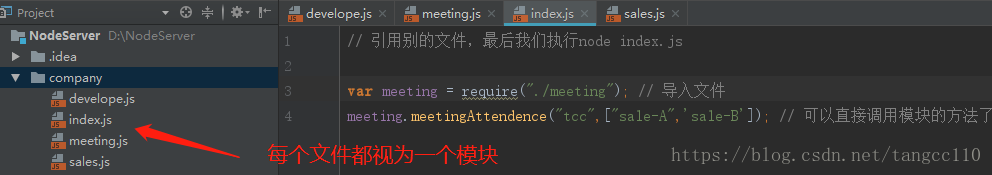
创建一个模块的示例:目录结构如下
code:
sales.js
// 销售部门
function addSales(saleName){
console.log('I am'+saleName)
}
exports.addSales = addSales;develope.js
// 开发部门
function addDevelope(name){
console.log('I am develop'+ name)
}
exports.addDevelope = addDevelope;meeting.js
// 全部来开会
var addSales = require('./sales')
var addDevelope = require('./develope')
function meetingAttendence(developeName,saleNames){ // 开会点名哦
addDevelope.addDevelope(developeName)
saleNames.forEach(function(item){
addSales.addSales(item)
})
}
module.exports = { // 这样写可以同时导出多个变量
meetingAttendence:meetingAttendence
}
// 等价于 exports.meetingAttendence = meetingAttendence;index.js
// 引用别的文件,最后我们执行node index.js
var meeting = require("./meeting"); // 导入文件
meeting.meetingAttendence("tcc",["sale-A",'sale-B']); // 可以直接调用模块的方法了
进入当前父模块执行cmd :node index.js 得下面结果:
(三)url模块的学习
(四)querystring的学习
(五)http的学习
(六) http性能测试
查看使用教程:内含下载地址
https://www.jianshu.com/p/e3793ae91a62
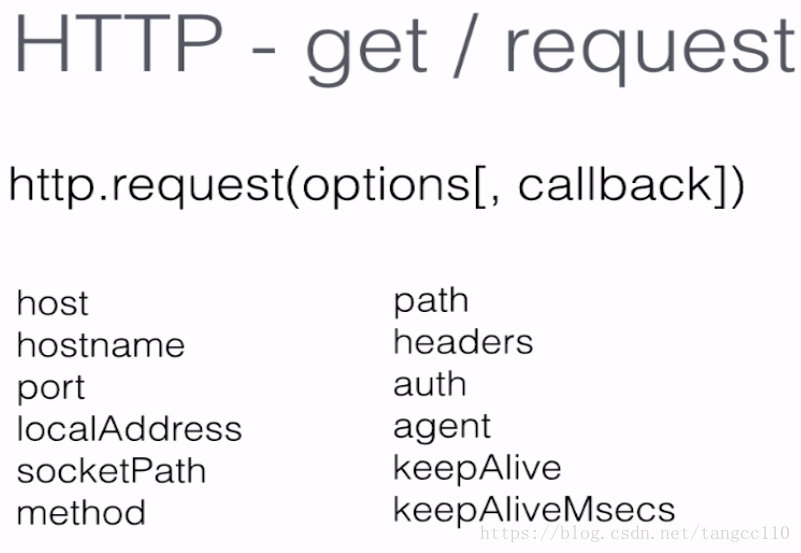
请求的示例
(七) http小爬虫的实例(玩一玩)
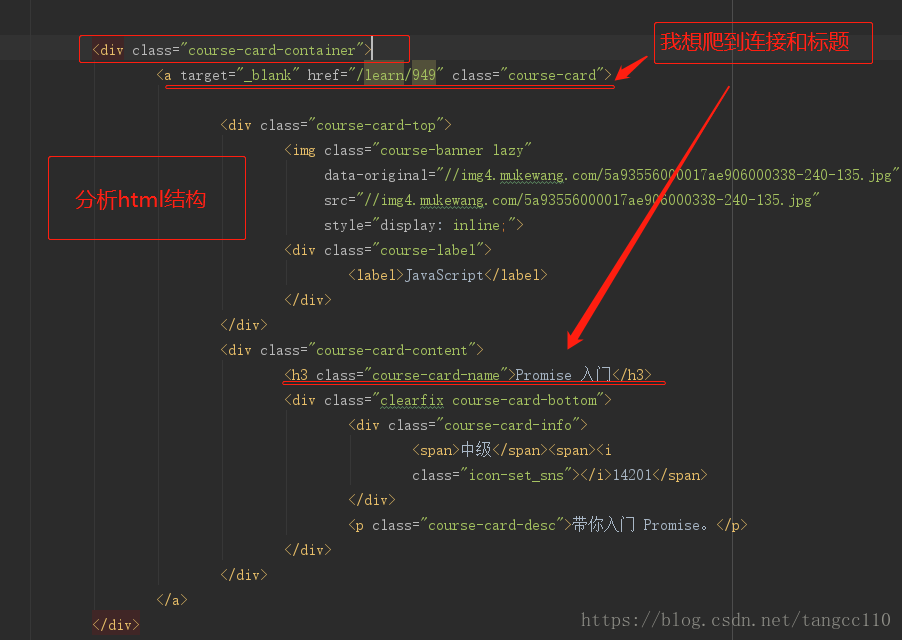
目标页面的html结构
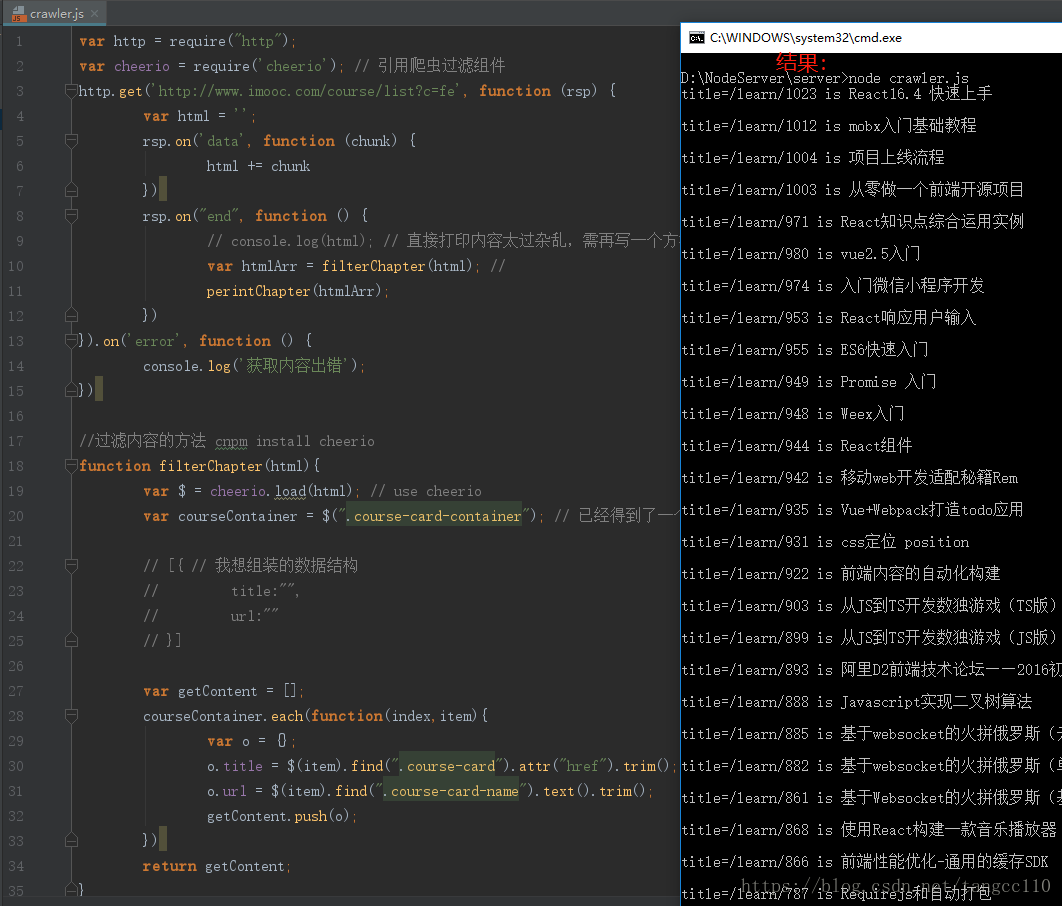
实现代码如下:
var http = require("http");
var cheerio = require('cheerio'); // 引用爬虫过滤组件
http.get('http://www.imooc.com/course/list?c=fe', function (rsp) {
var html = '';
rsp.on('data', function (chunk) {
html += chunk
})
rsp.on("end", function () {
// console.log(html); // 直接打印内容太过杂乱,需再写一个方法过滤
var htmlArr = filterChapter(html); //
perintChapter(htmlArr);
})
}).on('error', function () {
console.log('获取内容出错');
})
//过滤内容的方法 cnpm install cheerio
function filterChapter(html){
var $ = cheerio.load(html); // use cheerio
var courseContainer = $(".course-card-container"); // 已经得到了一个jquery数组,且过滤了“.course-card-container” 内容,
// [{ // 我想组装的数据结构
// title:"",
// url:""
// }]
var getContent = [];
courseContainer.each(function(index,item){
var o = {};
o.title = $(item).find(".course-card").attr("href").trim();// 依据“.course-card-container” 下的html结构,要爬的页面来定
o.url = $(item).find(".course-card-name").text().trim();
getContent.push(o);
})
return getContent;
}
//打印过滤内容
function perintChapter(htmlArr){
htmlArr.forEach(function(item){
console.log('title='+item.title + " is "+ item.url + '\n');
})
}
运行结果:
(八)nodejs的events模块--自己玩一玩就好了
在此on() <==> addEventListener()
var MyEmitter = require("events");
const myEmitter = new MyEmitter();
function callbackA(){
console.log('A');
// myEmitter.removeListener('a', callbackA);
// 打印:
// A
// B
};
function callbackB(){
console.log('B');
};
myEmitter.on('a',callbackA);
// myEmitter.on('a', callbackB);
//myEmitter.removeListener('a', callbackA); // 放到这里也可以
// callbackA 移除了监听器 callbackB,但它依然会被调用。
// 触发是内部的监听器数组为 [callbackA, callbackB]
myEmitter.emit('a',callbackA);
// myEmitter.removeListener('a', callbackA); // 放到这里也可以
console.log(myEmitter.listeners("a").length) // 打印‘监听器数组里’正在被监听的个数
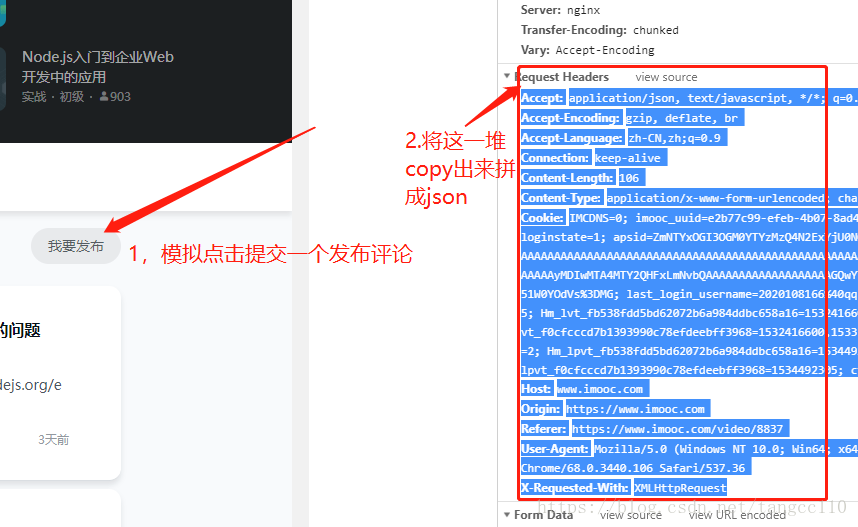
(九)node.js http request学习
来一个模拟练习实例
有个小问题就是,复制出来的并不是JSON,于是我写了几行代码让他自动转成JSON,大家复制下面的代码放到一个html中运行起来就可以了,不过要在es6的环境上使用(用到了字符串模板)
var str = `Accept: application/json, text/javascript, */*; q=0.01
Accept-Encoding : gzip, deflate, br
Accept-Language : zh-CN,zh;q=0.9
Connection : keep-alive
Content-Length : 106
Content-Type : application/x-www-form-urlencoded; charset=UTF-8
Cookie : IMCDNS=0; imooc_uuid=e2b77c99-efeb-4b07-8ad4-e923305a888b; imooc_isnew_ct=1534397954; loginstate=1; apsid=ZmNTYxOGI3OGM0YTYzMzQ4N2ExYjU0NGZhMDE0YzQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAMTk5NDAxNAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAyMDIwMTA4MTY2QHFxLmNvbQAAAAAAAAAAAAAAAAAAAGQwYTViOTg3ZDVmYmQ3NmM5MzgyOTNlOTZkNWQ2NmU3Rg51W0YOdVs%3DMG; last_login_username=2020108166%40qq.com; PHPSESSID=fng46ou8i0i92shr2119l9vfj5; Hm_lvt_fb538fdd5bd62072b6a984ddbc658a16=1532416600,1533535546,1534397951,1534468050; Hm_lvt_f0cfcccd7b1393990c78efdeebff3968=1532416600,1533535546,1534397951,1534468050; imooc_isnew=2; Hm_lpvt_fb538fdd5bd62072b6a984ddbc658a16=1534492133; bdshare_firstime=1534492207663; Hm_lpvt_f0cfcccd7b1393990c78efdeebff3968=1534492305; cvde=5b761fd308041-89
Host : www.imooc.com
Origin : https://www.imooc.com
Referer: https://www.imooc.com/video/8837
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36
X-Requested-With: XMLHttpRequest`;
// 可以把类似上面的代码转成带自动加引号的JSON对象
var spaceRegexp =/\n|\r/; //以换行或者回车分开
var colonRegexp = new RegExp("\\s{0}:\\s{0}(?!\\/)","igm"); //以冒号分开 ,这里先要把\给先转义
var arr = str.split(spaceRegexp);
var obj = {};
arr.forEach(item =>{
var currentArray = item.split(colonRegexp);
obj[currentArray[0]] = currentArray[1];
})
console.log(obj)
document.write(JSON.stringify(obj)) // 将这段js引入一个html中,然后就可以在页面上复制你想要的对象了哦,哈哈哈人
coding:
var http = require("http");
var queryString = require("querystring");
var postData = queryString.stringify({ // "Content-Length " -- 这个值要重新设置一下与实际相符
"content":"这里的两个字段一定是提交给后台的字段名",
"cid":348
})
// www.imooc.com/course/docomment
var options = {
"hostname":'www.imooc.com',
"port":80,
"path":'/course/docomment',
"method":'post',
"header": {
"Accept": " application/json, text/javascript, */*; q=0.01 ",
" Accept-Encoding ": " gzip, deflate, br ",
" Accept-Language ": " zh-CN,zh;q=0.9 ",
"Connection ": " keep-alive",
"Content-Length ": postData.length,
"Content-Type ": " application/x-www-form-urlencoded; charset=UTF-8",
"Cookie ": " IMCDNS=0; imooc_uuid=e2b77c99-efeb-4b07-8ad4-e923305a888b; imooc_isnew_ct=1534397954; loginstate=1; apsid=ZmNTYxOGI3OGM0YTYzMzQ4N2ExYjU0NGZhMDE0YzQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAMTk5NDAxNAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAyMDIwMTA4MTY2QHFxLmNvbQAAAAAAAAAAAAAAAAAAAGQwYTViOTg3ZDVmYmQ3NmM5MzgyOTNlOTZkNWQ2NmU3Rg51W0YOdVs%3DMG; last_login_username=2020108166%40qq.com; PHPSESSID=fng46ou8i0i92shr2119l9vfj5; Hm_lvt_fb538fdd5bd62072b6a984ddbc658a16=1532416600,1533535546,1534397951,1534468050; Hm_lvt_f0cfcccd7b1393990c78efdeebff3968=1532416600,1533535546,1534397951,1534468050; imooc_isnew=2; Hm_lpvt_fb538fdd5bd62072b6a984ddbc658a16=1534492133; bdshare_firstime=1534492207663; Hm_lpvt_f0cfcccd7b1393990c78efdeebff3968=1534492305; cvde=5b761fd308041-89",
"Host ": " www.imooc.com",
"Origin ": " https://www.imooc.com",
" Referer": " https://www.imooc.com/video/8837",
" User-Agent": " Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36",
"X-Requested-With": " XMLHttpRequest"
}
}
var req = http.request(options,res =>{
console.log(`状态码: ${res.statusCode}`);
console.log(`响应头: ${JSON.stringify(res.headers)}`);
res.setEncoding('utf8');
res.on('data', (chunk) => {
console.log(`响应主体: ${chunk}`);
});
res.on('end', () => {
console.log('响应中已无数据。');
});
})
req.on('error', (e) => {
console.error(`请求遇到问题: ${e.message}`);
});
// 写入数据到请求主体
req.write(postData);
req.end();
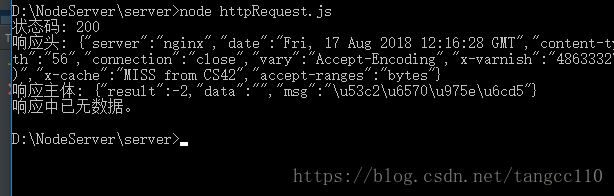
执行结果:
好的,那么这个就暂时先告一段落了。谢谢大家耐心阅读哦!先休息一下,哈哈哈