版权声明:本文为博主原创文章,禁止转载。 https://blog.csdn.net/qq_40147863/article/details/82842390
MUI框架-06-静态页制作(图片轮播)
- 轮播也是静态,是相对页面交互来说
- 上一篇介绍了如何设计一个简单的界面,还没有接触过,请先查看:
- MUI框架-01-介绍-创建项目-简单页面
轮播组件
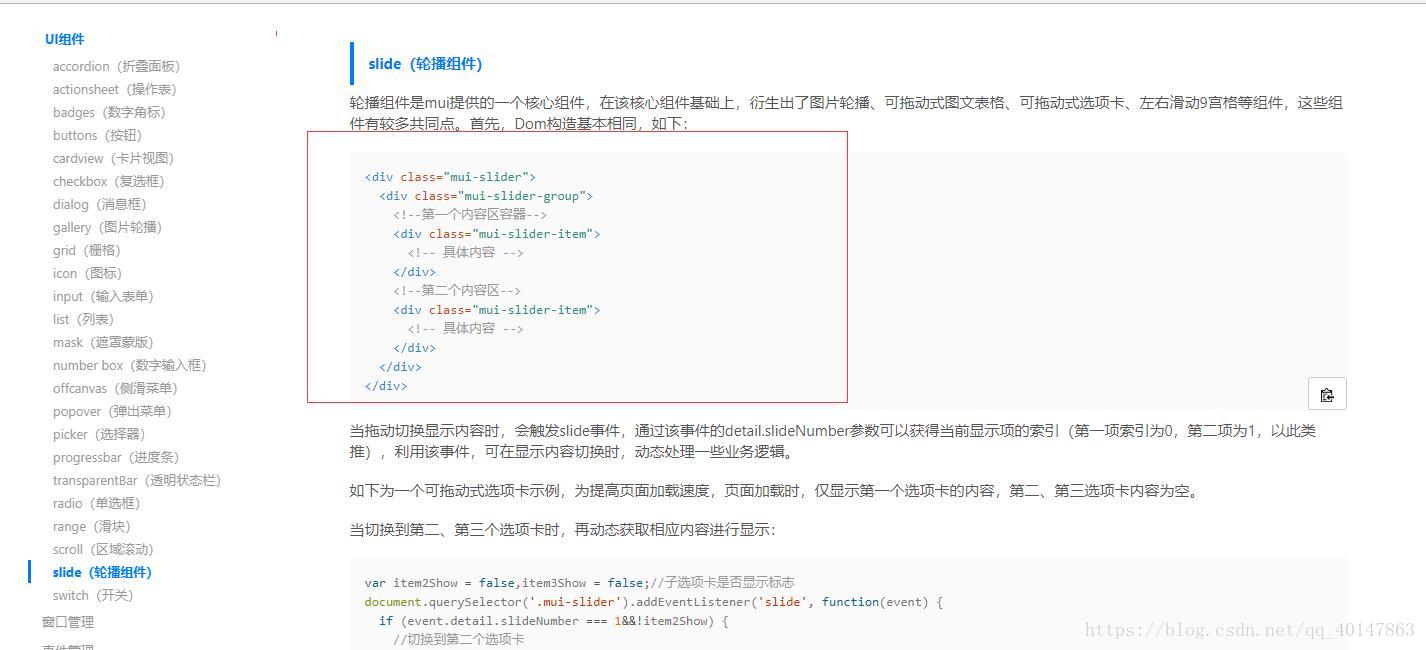
- 之前也介绍过如何查阅官方文档:http://dev.dcloud.net.cn/mui/ui/#slide
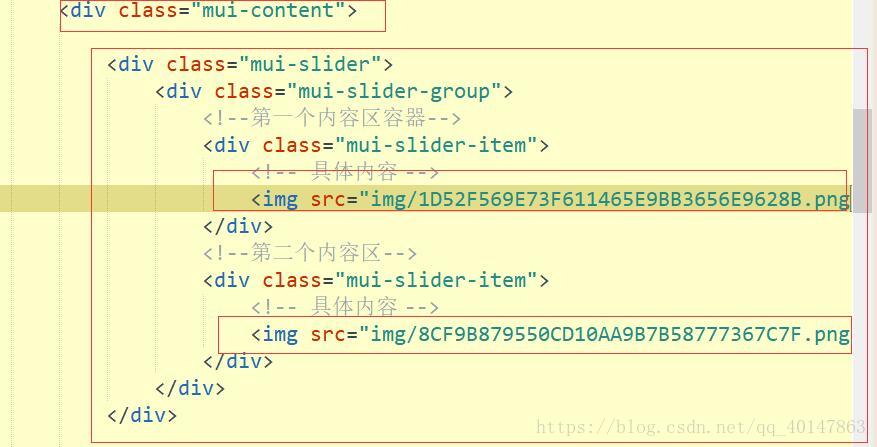
- 这里需要一个轮播组件,拷贝这段代码就可以了
- 【注意】:除了固定栏之外,其它内容都要包裹在.mui-content 中
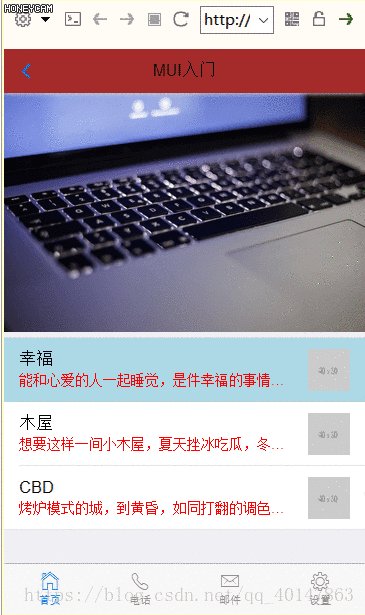
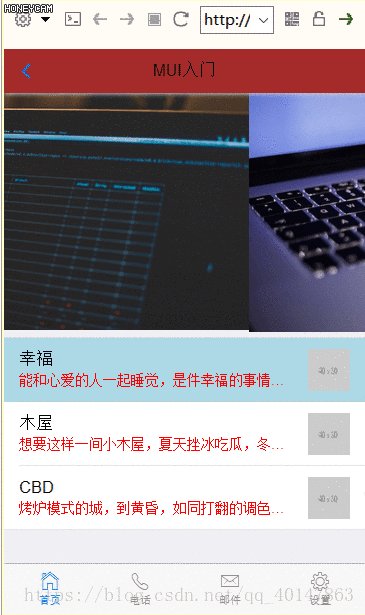
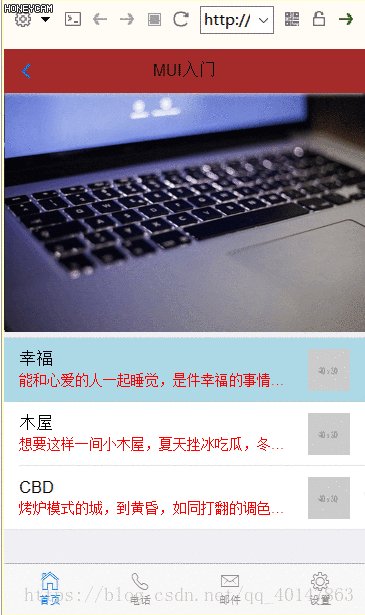
- 然后我们放上两张图片:

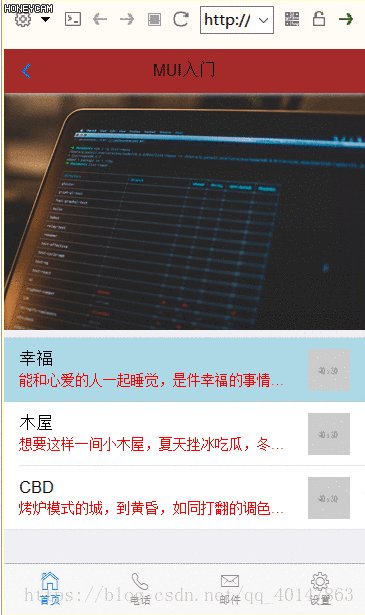
- 预览截图:
- 这里就是如果你觉得预览的时候感觉他是 web 浏览器,心理不踏实,总害怕真机运行的时候,界面差异很大,那么请看这篇:
MUI框架-07-HBuilder+夜神安卓模拟器 配置 - 然后我们就可以使用 模拟器来真机运行我们的 app
自定义样式
- 修改默认的样式,请参考:
- MUI框架-05-用MUI做简单App界面
- 静态页面就到这里了,后面继续学习
手机端快速调试
- 苹果/安卓都可以用,仅限同一局域网内
- 电脑端 HBuilder web 浏览器有一个地址:
- 我们可以看一下:
- 这里的 ip 是127.0.0.1,也就是相当于 localhost 本机的意思
- 我们打它换成 电脑的 ip v4 地址,就可以在局域网内同时访问了
- 怎么查看 ip v4 地址?
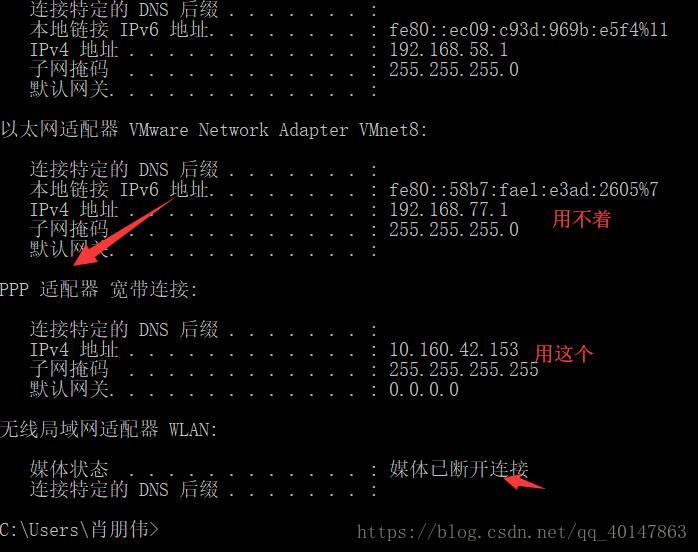
- 打开 cmd 输入 ipconfig
- 【注意】这里可能有好几个 ipv4 地址;
- 一般的用 wifi 连外网 就找无线局域网适配器的
- 如果是以太网,可能会有一个 PPP 适配器,选这个
- 大不了都试一试嘛,
- 例如我的就是这样的,直接把链接发给手机就可以
http://10.160.42.153:8020/new/index.html
- 更新代码后,刷新一下就可以,超级方便,截图:
更多文章链接:MUI 框架
- 本笔记不允许任何个人和组织转载