转载自:https://blog.csdn.net/qq_26971803/article/details/51239515
扩展学习例子查看:https://blog.csdn.net/ACM_TH/article/details/50993601
Spinner用法详解
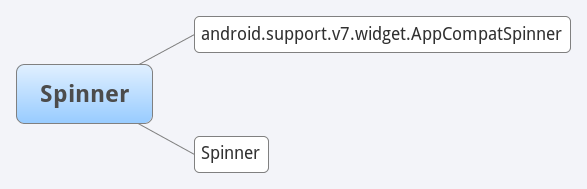
Spinner组件一共有两个,一个是本身的Spinner,一个是android.support.v7.widget.AppCompatSpinner
两者的区别在于v7内的Spinner是兼容低版本的,Spinner再高版本中才能使用的方法换了v7下的Spinner后可以一直兼容到2.1 (v7兼容到api7),初次之外两者的使用没有其他差别,推荐使用v7,保证效果在不同版本上都能显示.
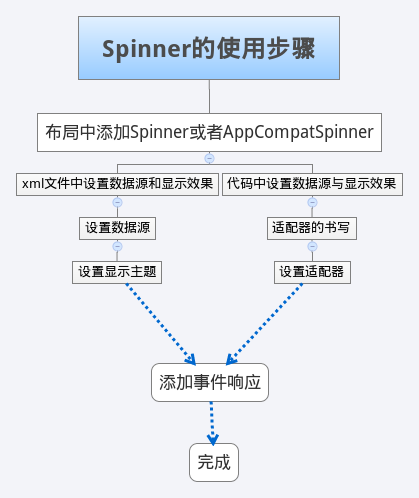
Spinner的使用步骤:
布局中设置数据源和主题,特点是方便快捷,缺点是不能动态改变要显示的数据,使用适配器特点是灵活多变,针对项目需求来选择.
xml中设置数据源和主题
设置数据源
//使用entries属性,传入的是values文件夹下的arrays.xml内的数据
<android.support.v7.widget.AppCompatSpinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/week">values/arrays.xml文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="week">
<item >星期一</item>
<item >星期二</item>
<item >星期三</item>
<item >星期四</item>
<item >星期五</item>
<item >星期六</item>
<item >星期天</item>
</string-array>
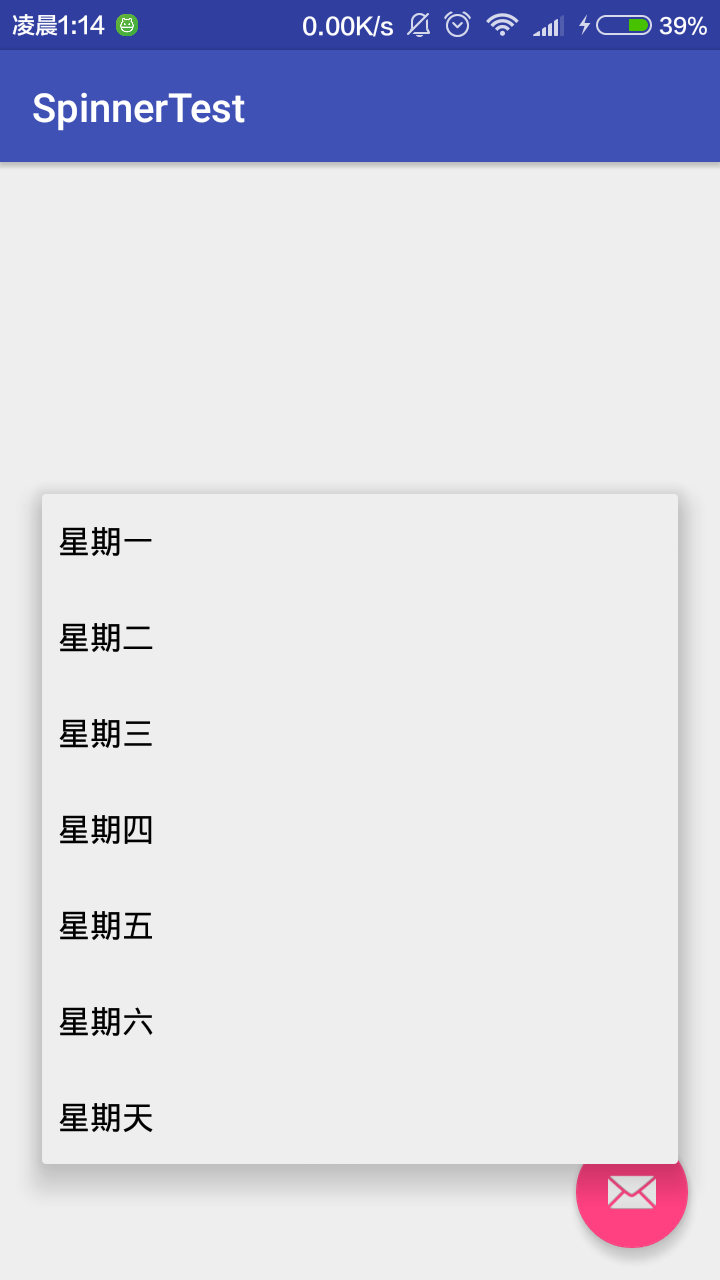
</resources>经过上面的操作之后Spinner就能用了(点击事件之后再添加),效果如下:
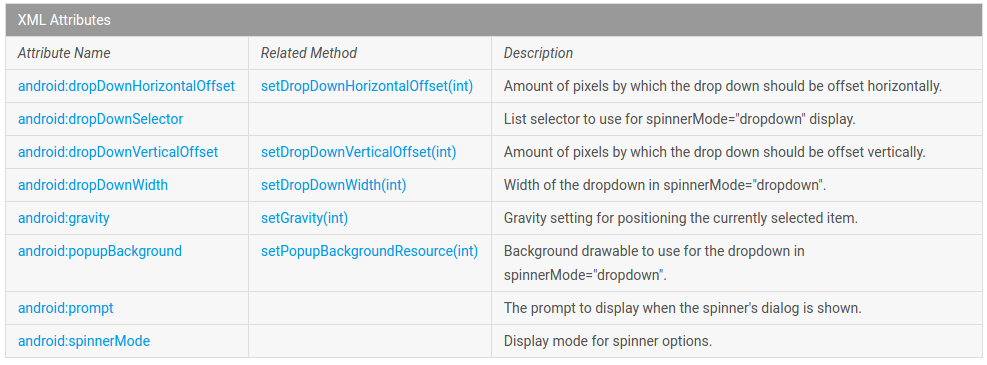
这里就把常用的xml属性贴一下:
都比较好理解,解释一下其中的几个属性:
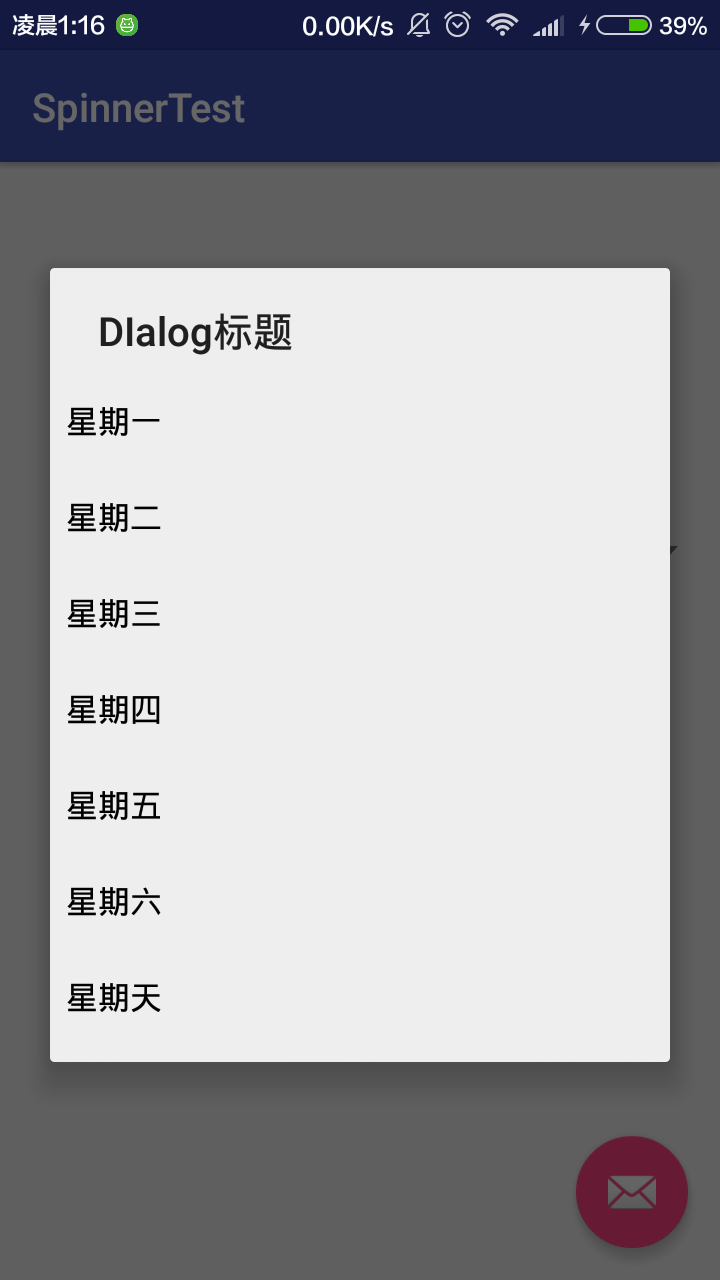
android:spinnerMode //显示模式 :popu和dialog两种
android:prompt //当显示模式为dialog时生效,作用为显示dialog的标题内容
显示主题的设置
app:theme="@style/myDropTheme"
//设置的是下拉item的主题 ,但是会覆盖未下拉的显示
//所以如果不想再代码中设置主题的话最好主题设置成白色背景的,效果比较好style.xml - myDropTheme
<style name="myDropTheme" parent="Widget.AppCompat.DropDownItem.Spinner">
<item name="android:textColor">@color/colorAccent</item>
<item name="android:textSize">20sp</item>
<item name="android:background">@color/colorPrimary</item>
</style>如下:
添加响应事件:
Spinner的响应事件是OnItemSelectedListener ,千万不要写出onItemClickListener,否则直接报错:
mSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
//选择列表项的操作
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
//未选中时候的操作
}
});代码中设置Spinner
布局文件中只需要包含基本的宽高等属性即可
适配器的选择:
最方便的的适配器是ArrayAdapter,缺点是只能显示单个TextView内容(采用List存储数据)
ArrayAdapter arrayAdapter = new ArrayAdapter(mContext, R.layout.item_select, mList);
//传入的参数分别为 Context , 未选中项的textview , 数据源List
//单独设置下拉的textview
arrayAdapter.setDropDownViewResource(R.layout.item_drop);R.layout.item_select
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:textSize="20dp"
android:typeface="serif"
android:gravity="center"
android:textColor="#000000"
android:layout_height="match_parent"
android:background="@color/colorAccent"
android:orientation="vertical">
</TextView>R.layout.item_drop
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
android:background="@color/colorPrimary"
android:gravity="center"
android:orientation="vertical"
android:textColor="#000000"
android:textSize="20dp">
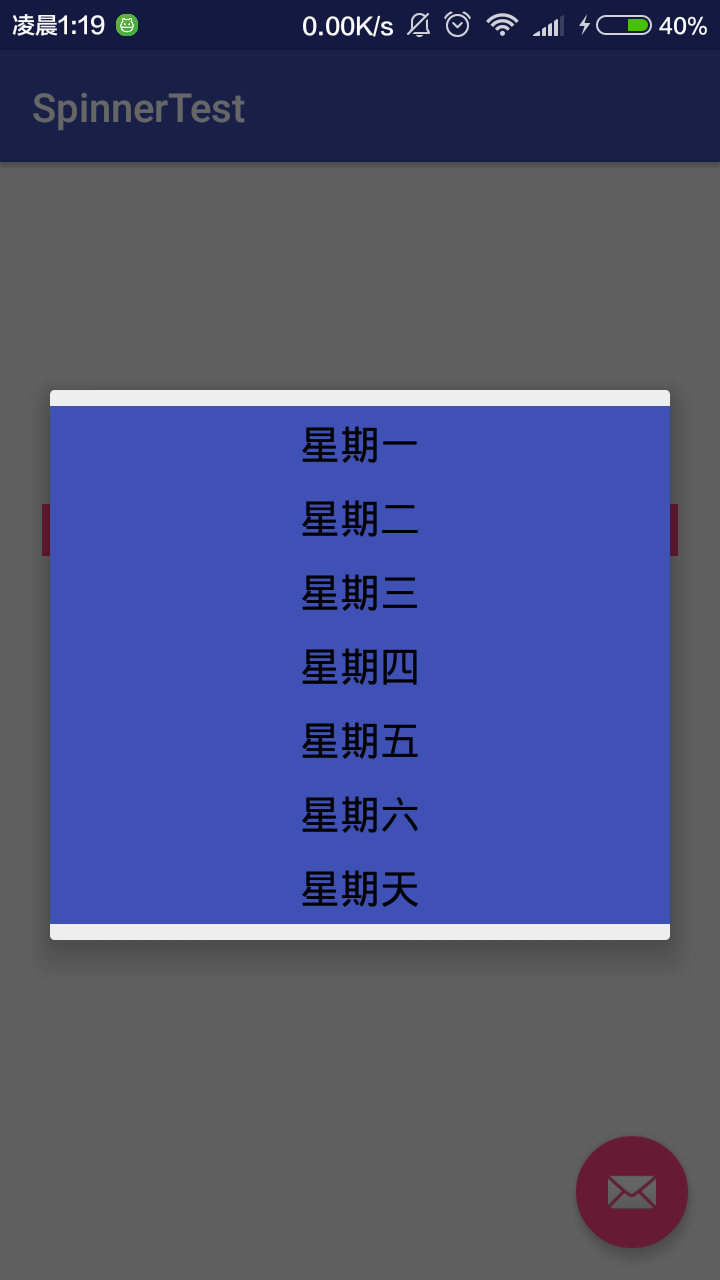
</TextView>效果如下所示(设置颜色是为了区分:
自定义Adapter
实际的需求中有可能需要Spinner的下拉不单单显示一个TextView,那么这个时候就需要对适配器进行自定义
private class MyAdapter implements SpinnerAdapter {
@Override
public void registerDataSetObserver(DataSetObserver observer) {
}
@Override
public void unregisterDataSetObserver(DataSetObserver observer) {
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView textView = new TextView(mContext);
textView.setTextSize(30);
textView.setBackgroundColor(getResources().getColor(R.color.colorAccent));
textView.setText(mList.get(position));
return textView;
}
@Override
public int getItemViewType(int position) {
return 1;
}
@Override
public int getViewTypeCount() {
return 1;
}
@Override
public boolean isEmpty() {
return false;
}
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
TextView textView = new TextView(mContext);
textView.setTextSize(30);
textView.setBackgroundColor(getResources().getColor(R.color.colorPrimary));
textView.setText(mList.get(position));
return textView;
}
}
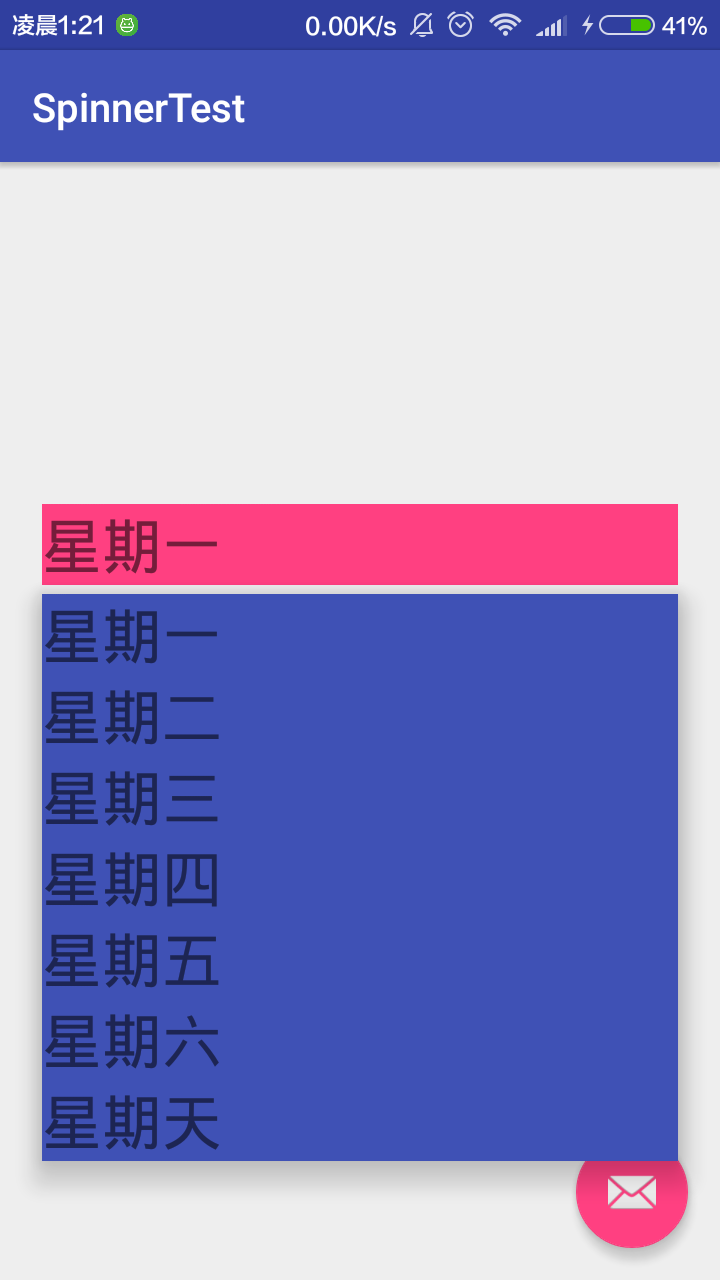
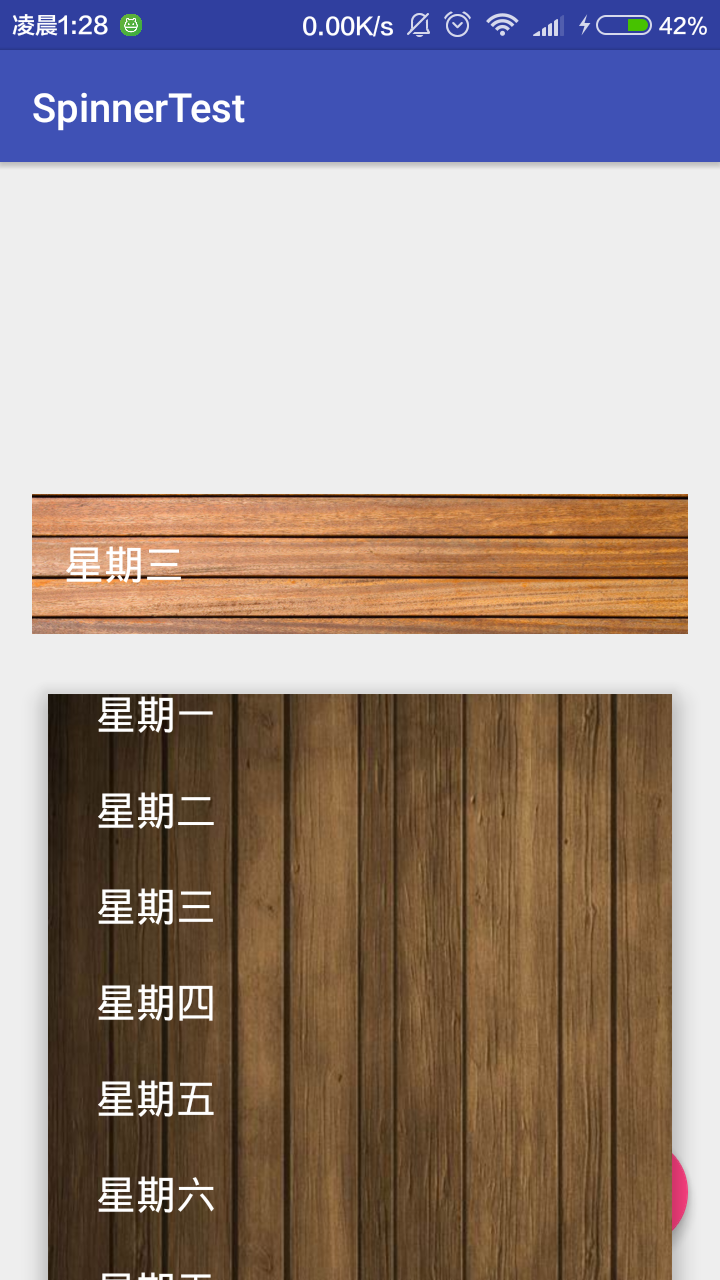
效果如下(对下拉和默认显示设置了颜色作为区分,且为方便起见没用引用布局文件,设置了下拉偏移):
至此适配器的使用的完成了,可以实现默认显示的和下拉的使用相同布局,也可是不同的布局,基本上满足需求了
另外还有几个在23中新出的方法,可以做更多的自定义(使用AppcomptSpinner可适配到低版本):
mSpinner.setPopupBackgroundResource(R.drawable.back);
mSpinner.setBackgroundResource(R.drawable.back);
//给默认显示项和下拉菜单设置背景 简单的添加了背景
=========================Talk is cheap, show me the code=======================