版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/werctzzz/article/details/82817030
在新的机器发布之后,我们需要对更大的刘海屏幕做适配,以下是需要新适配的机型:
| 型号 | 逻辑尺寸 | 系数 | 分辨率 |
|---|---|---|---|
| iPhone XR | 414pt * 896pt | @2 | 828px * 1792px |
| iPhone XS Max | 414pt * 896pt | @2 | 1242px * 2688px |
- 判断 iPhoneX or later 设备
不使用size来进行判断。
iPhoneX、iPhone XR、iPhone Xs、iPhone Xs Max 底部有安全距离所以可以使用 safeAreaInsets.bottom > 0.0 进行判断。
第一种:
static inline BOOL isIPhoneXSeries() {
BOOL iPhoneXSeries = NO;
if (UIDevice.currentDevice.userInterfaceIdiom != UIUserInterfaceIdiomPhone) {
return iPhoneXSeries;
}
if (@available(iOS 11.0, *)) {
UIWindow *mainWindow = [[[UIApplication sharedApplication] delegate] window];
if (mainWindow.safeAreaInsets.bottom > 0.0) {
iPhoneXSeries = YES;
}
}
return iPhoneXSeries;
}
第二种方式
+ (BOOL)isIPhoneXSeries
{
CGFloat screenHeight = [UIScreen mainScreen].bounds.size.height;
if (screenHeight == 821.0f || screenHeight == 896.0f) {
return YES;
}
return NO;
}
Tips:
iPhone Xs 和iPhone X size相同。
只需要适配iPhone Xs Max、 iPhone XR即可
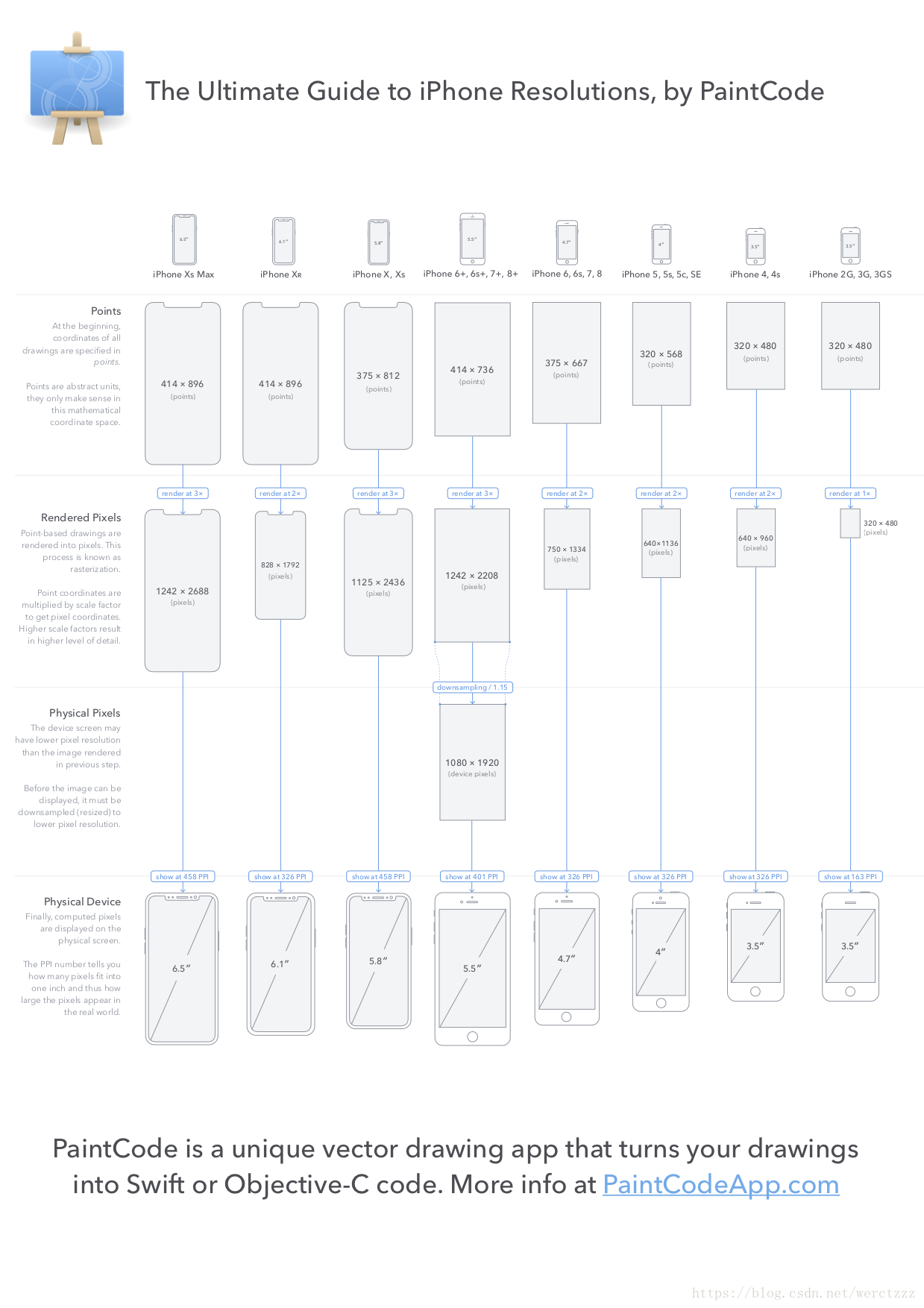
- 历代iPhone的分辨率和逻辑尺寸如图
可以从图中看到所有的屏幕详细参数
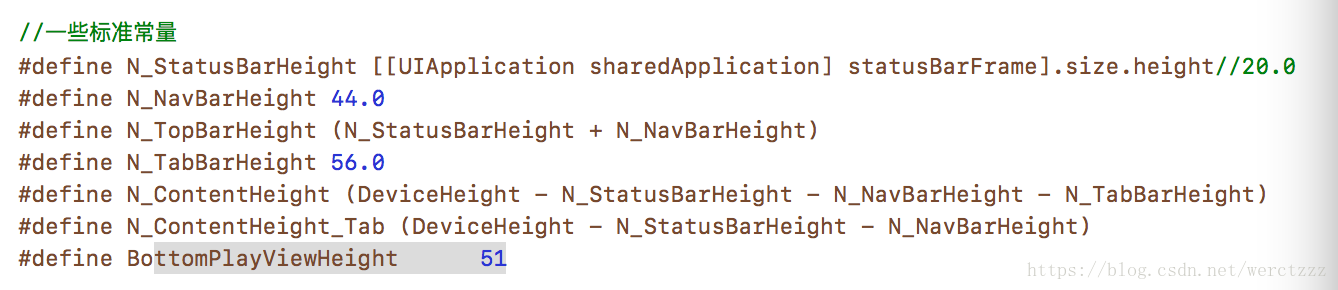
- 导航栏、tabbar解决方案
可以使用一些常用的常亮进行通用宏定义
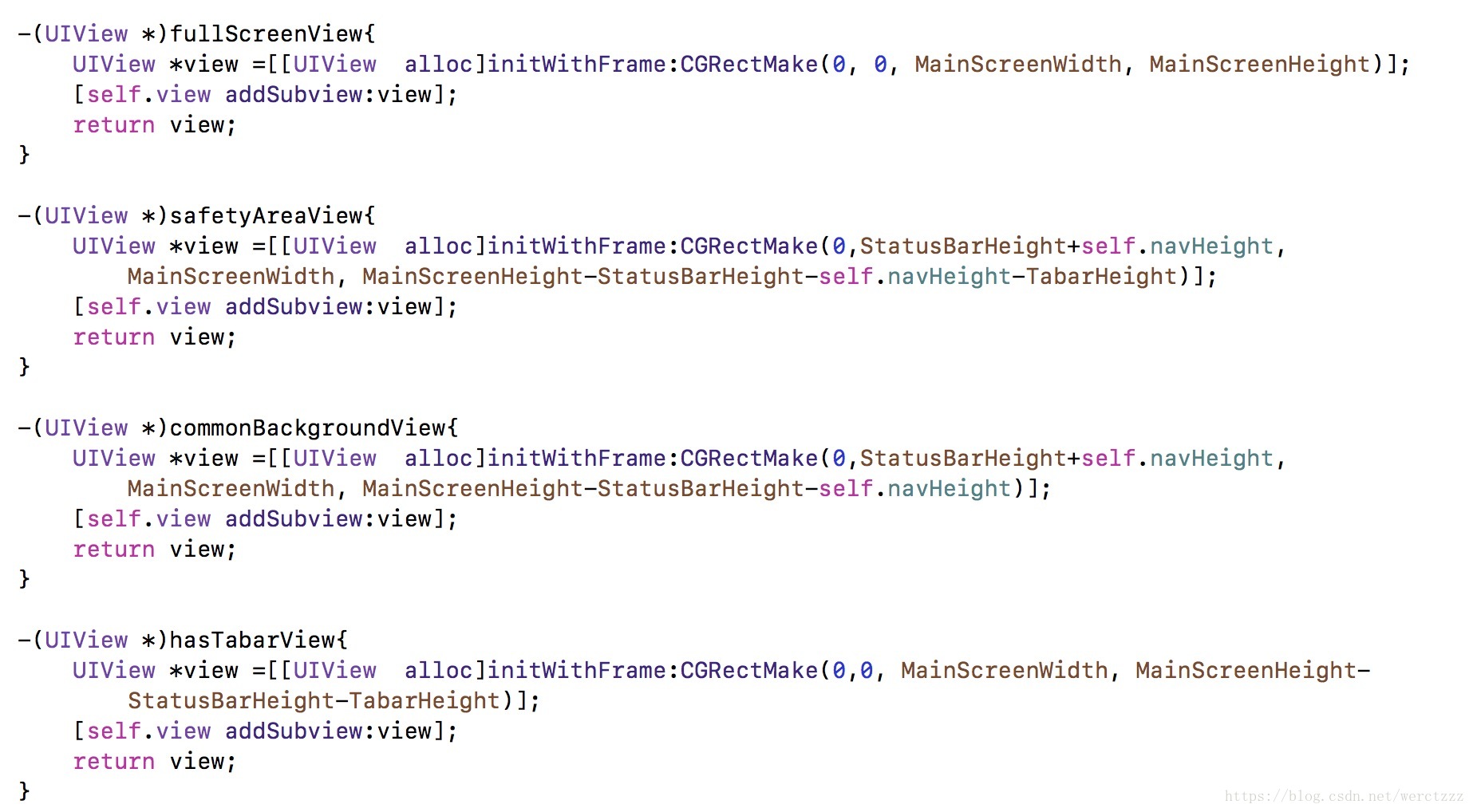
写分类,或者直接使用集成实现导航栏和tabbar存在时候的布局