设置背景透明度分为两种:一种背景为颜色设置的纯色背景;另一种是图片做背景。
【情况一】纯色背景
关键代码:background:rgba(R,G,B,A)
- RGB--------三原色(red,green,bule)
- A-------透明度
关于三原色最终成型的颜色,可以用画图软件进行参考。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例代码一</title>
<style>
div { width:200px; height: 200px; }
</style>
</head>
<body>
<div style="background-color: green"></div>
<hr>
<div style="background-color:rgba(0,255,0,0.5)"></div>
</body>
</html>示例输出:
【情况二】图片背景
关键代码:filter:alpha(opacity=60);-moz-opacity:0.6;opacity:0.60;
- filter:alpha(opacity=60); /*支持 IE 浏览器*/
- -moz-opacity:0.60; /*支持 FireFox 浏览器*/
- opacity:0.60; /*支持 Chrome, Opera, Safari 等浏览器*/
示例代码一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例代码二</title>
</head>
<body style="background-image: url('qinghua.jpg');background-repeat: no-repeat">
</body>
</html>示例输出一:
示例代码二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例代码二</title>
<style>
.book{
width: 100%;
filter:alpha(opacity=40);
-moz-opacity: 0.4;
opacity: 0.4;
background: url("qinghua.jpg");
background-repeat: no-repeat;
}
</style>
</head>
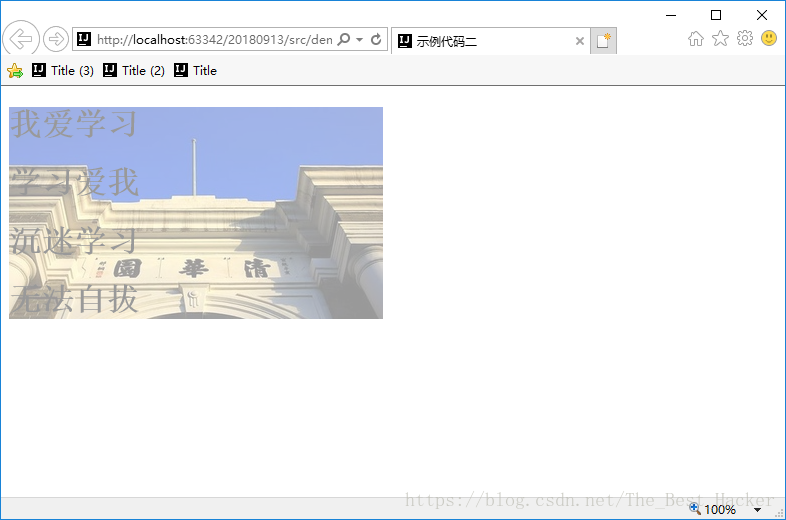
<body>
<div class="book">
<h1>我爱学习</h1>
<h1>学习爱我</h1>
<h1>沉迷学习</h1>
<h1>无法自拔</h1>
</div>
</body>
</html>示例输出二:
注意:当针对图像背景修改透明度时,需结合div一起使用。 在背景图片颜色变淡的同时,背景上的文本字的颜色也会随之变淡。