字符串操作:
string.charAt(index)
var str = "abc123ABC字符串";
console.log(str.charAt(4));
=> 2我们将返回位置 3 的字符的 Unicode 编码
console.log(str.charCodeAt(3));
=>49string.concat(string1, string2, …, stringX) 返回字符串对象
var c = "cdef";
console.log(str.concat(c));
=>abc123ABC字符串cdefindexOf() 从前往后检测字符串,返回字符的位置
lastIndexOf() 从后往前 返回字符的位置
console.log("查找字符串:",str.indexOf("A"));
=>6
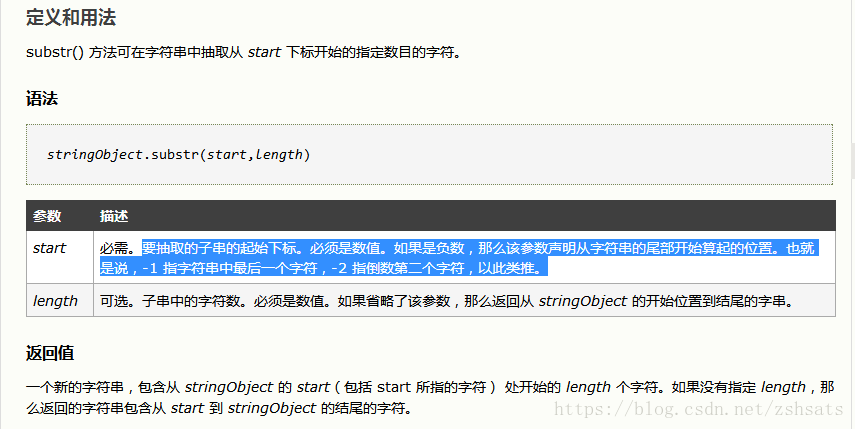
substr(start,length)
console.log("截取字符串:",str.substr(3,3));
=>123substring(start,end)
console.log("截取字符串:",str.substring(2,3));
=>cslice(start,end)
slice(start),截取start位置后的所有字符
console.log("截取字符串:",str.slice(-4,-1));
=>C字符split(separator,howmany)
separator:字符或正则
howmany:数组的个数,如果省略则全部显示
var string = "1,2,3,4,5,6,7,8";
console.log("分割字符串:",string.split(',',4));
=>分割字符串: (4) ["1", "2", "3", "4"]
=>["1", "2", "3", "4", "5", "6", "7", "8"]字符长度
str.length
字符转小写
str.toLowerCase()
字符转大写
str.toUpperCase()