版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/github_27546161/article/details/73293787
也算是刚开始学JS,刚看到这个写法甚是疑惑,经一位博主文章点拨醍醐灌顶,感谢互联网的分享精神。
这涉及到对对象的深拷贝的概念。
让我们用栗子来简单明了的看这个问题:
var before = {"name": "bunny", "age": 18, "boyfriend": "bunnylover"};
var after = before;
before.name = "BUNNY";
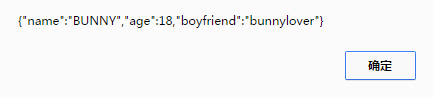
alert(JSON.stringify(after));
没错,after的属性值跟着before一起改变了:

而使用深拷贝写法呢:
var before = {"name": "bunny", "age": 18, "boyfriend": "bunnylover"};
var after = JSON.parse(JSON.stringify(before));
before.name = "BUNNY";
alert(JSON.stringify(after));
成功保证after不再受before的影响:

总结:
对象直接拷贝会存在引用对象的指针联系,而拷贝一个字符串会另外新开辟一个地址,于是我们不拷贝对象,而是把数据先转为字符串,切断了对象的所有引用关系,然后再将这个字符串转化回对象,此时得到的是一个全新的对象,与原来的对象不再有任何联系,也就解决了新对象污染原始对象的问题。