在JS中,数组是属于Object类型的,也就是属于引用类型(引用类型存放在堆内存中,在栈内存会有一个或者多个地址来指向这个堆内存)。
所以对于引用类型,我们不能typeof来判断具体的类型,因为返回的都是‘object’。
接下来,我将介绍六种判断方法,并且对这六种方法进行逐一解析
① 、instanceof 操作符判断
用法:arr instanceof Array
instanceof 主要是用来判断某个实例是否属于某个对象
那么我们用instanceof 来判断数组的方法如下
但是 instanceof 会有一个问题,它的问题在于假定只有一个全局执行的环境。如果网页中包含多个框架,那实际上就存在两个以上不同的全局执行环境,从而存在两个以上不同版本的Array构造函数。如果你从一个框架向另一个框架传入一个数组,那么传入的数组与在第二个框架中原生创建的数组分别具有不同的构造函数。
②、对象构造函数的 constructor判断
用法:arr.constructor === Array
Object的每个实例都有构造函数 constructor,用于保存着用于创建当前对象的函数
如上图所示,obj 的实例 o1 的 constructor 跟 obj 对象是相等的
那么我们就可以用此来判断数组了
③、Array 原型链上的 isPrototypeOf
用法:Array.prototype.isPrototypeOf(arr)
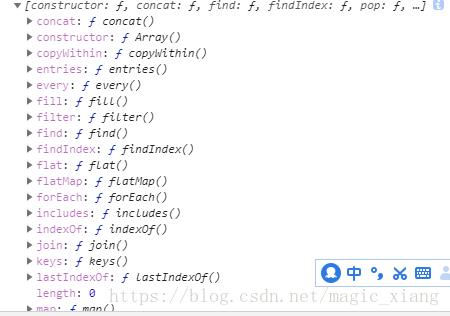
Array.prototype 属性表示 Array 构造函数的原型, 通过 console.log(Array.prototype) 我们可以看到Array原型链上的方法。
其中有一个方法是 isPrototypeOf() 用于测试一个对象是否存在于另一个对象的原型链上。
④、Object.getPrototypeOf
用法:Object.getPrototypeOf(arr) === Array.prototype
Object.getPrototypeOf() 方法返回指定对象的原型
所以只要跟Array的原型比较即可
⑤、Object.prototype.toString
用法:Object.prototype.toString.call(arr) === '[object Array]'
虽然Array也继承自Object,但js在Array.prototype上重写了toString,而我们通过toString.call(arr)实际上是通过原型链调用了。
⑥、Array.isArray
用法:Array.isArray(arr)
ES5中新增了Array.isArray方法,IE8及以下不支持
Array.isArray ( arg )
isArray 函数需要一个参数 arg,如果参数是个对象并且 class 内部属性是 "Array", 返回布尔值 true;否则它返回 false。采用如下步骤:
如果 Type(arg) 不是 Object, 返回 false。
如果 arg 的 [[Class]] 内部属性值是 "Array", 则返回 true。
返回 false.