用法:返回元素的同胞元素。参数是选择器,也就是说,参数可以是先经过一定的筛选条件后的元素。
| selector | 字符串值,包含用于匹配元素的选择器表达式。 |
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
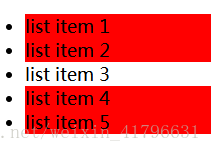
$('li.third-item').siblings().css('background-color', 'red');
</script>$('li.third-item').siblings().css('background-color', 'red');
找到 class 为 .third-item 的 <li>元素的同胞元素,并改变他们的背景色为红色