callbacks: {
onImageUpload(file) {
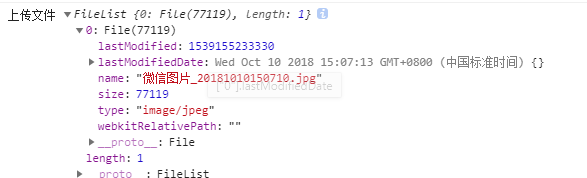
console.log('上传文件', file)
}
}
1.贴上官网代码以示尊敬

2.得到回调内容
3.将回调内容添加进FormData对象中
export function upload(file) {
var formData = new FormData();
formData.append('file', file[0]);
return request({
url: 'your upload url',
method: 'post',
data: formData
})
}
4.
upload(file).then(response => {
if(response.data.resultStatus){
$('#summernote').summernote('insertImage',response.data.resultData.fileLink,'img');
}
})