设置舞台属性:
Laya.init(800,600, WebGL);
Laya.stage.bgColor = "#ffcccc";
//Laya.stage.scaleMode = Laya.Stage.SCALE_NOSCALE;//不缩放
Laya.stage.scaleMode = Laya.Stage.SCALE_EXACTFIT;
Laya.stage.alignH = Laya.Stage.ALIGN_CENTER;
Laya.stage.alignV = Laya.Stage.ALIGN_MIDDLE;
//Laya.stage.screenMode= Laya.Stage.SCREEN_NONE;
Laya.stage.screenMode= Laya.Stage.SCREEN_HORIZONTAL;
预加载相关
///需要加载的资源列表
let resArray : Array<any> = [
{ url:"res/atlas/ui.atlas", type:Laya.Loader.ATLAS },
{ url:"ui/back.png", type:Laya.Loader.IMAGE },
{ url:"ui/help.png", type:Laya.Loader.IMAGE },
];
Laya.loader.load( resArray, Laya.Handler.create(this, this.onCompelt), Laya.Handler.create(this, this.onprogress) );
//加载完成
private onCompelt():void
{
console.log("加载资源完成!");
GameMain.gameStart = new GameStart();
Laya.stage.addChild(GameMain.gameStart);
}
//加载进度
private onprogress(pro:number):void
{
console.log("加载进度:"+pro);
}
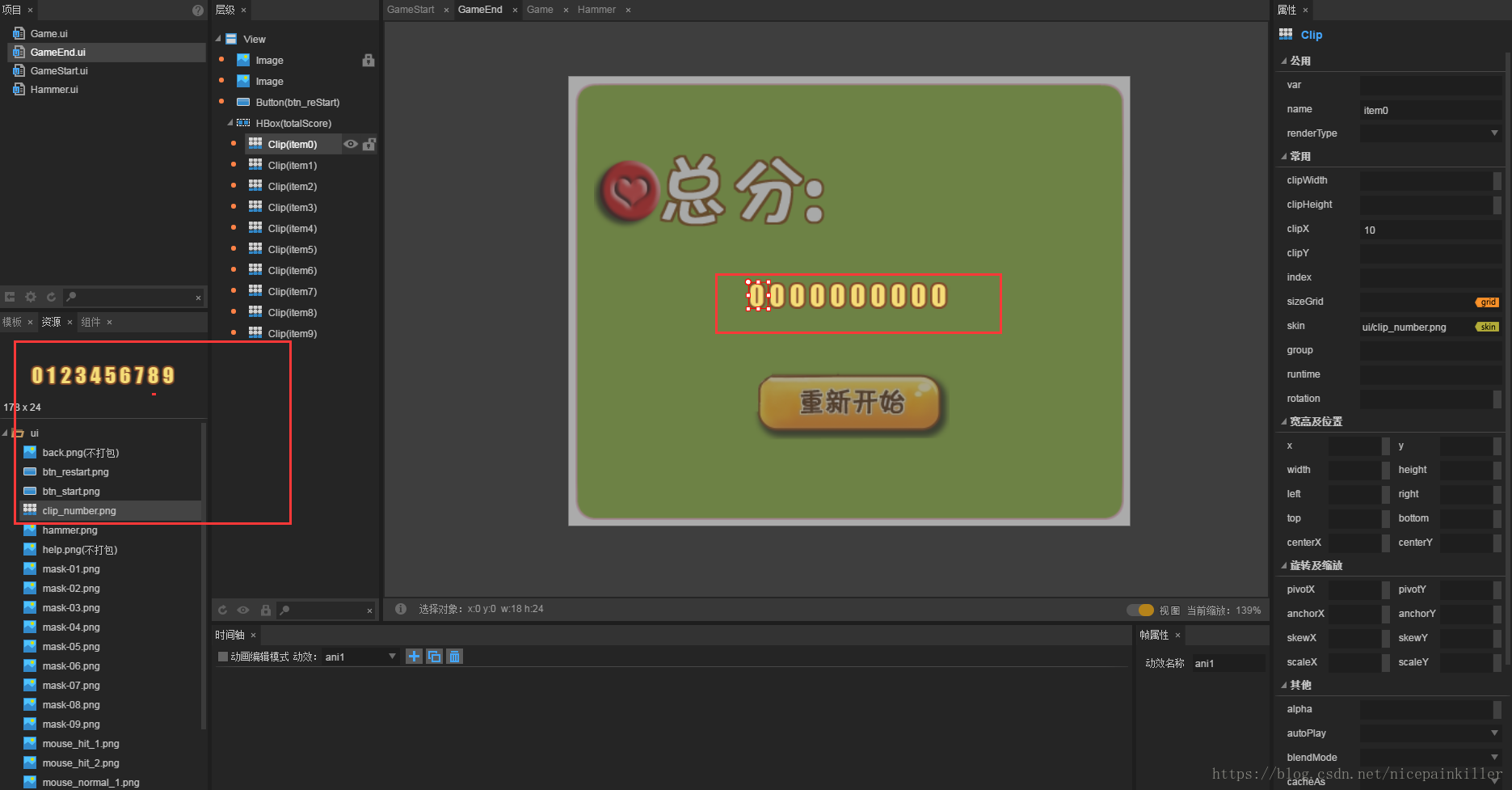
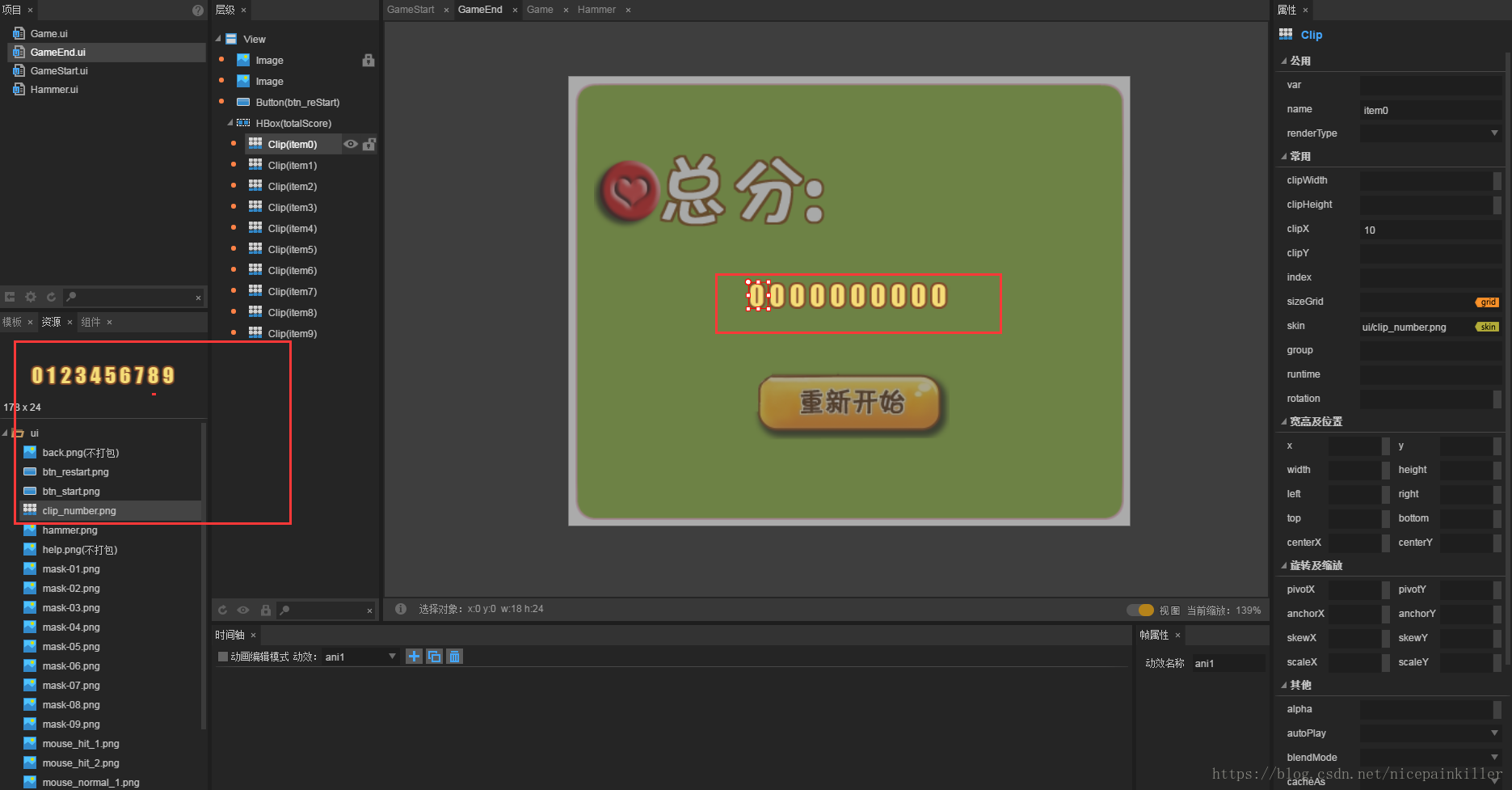
Clip 字体的使用

//显示Clip 字体
public onShowScore(socre:number)
{
let data:any = {};
let temp:number = socre;
for(let i:number =9; i>=0; i-- )
{
data["item"+i] = {index:Math.floor(temp%10)};
temp/=10;
}
this.totalScore.dataSource = data;
}