接下来我们将学习Bootstrap中的另一个特性,那就是支持超大屏幕class="jumbotron"。在此类的<div>中将会获得更大的标题,更大的字体,并未登录界面添加更大的外边距。
创建超大屏幕
- 在<div>中添加class="jumbotron"
- 在以上的<div>中编写超大屏幕内容
- 除了<h1>以外,其余字体粗细(font-weight)被减少到200
<div class="container">
<div class="jumbotron">
<h1>这是一个超大屏幕的实例</h1>
<p>这是一个p标记</p>
</div>
<h1>这是一个默认的实例</h1>
<p>这是默认的p标记</p>
</div运行结果
在之前我们看到了<div class="jumbotron">在<div class="container">中,那么如果我们将前者包括后者会发生什么呢?
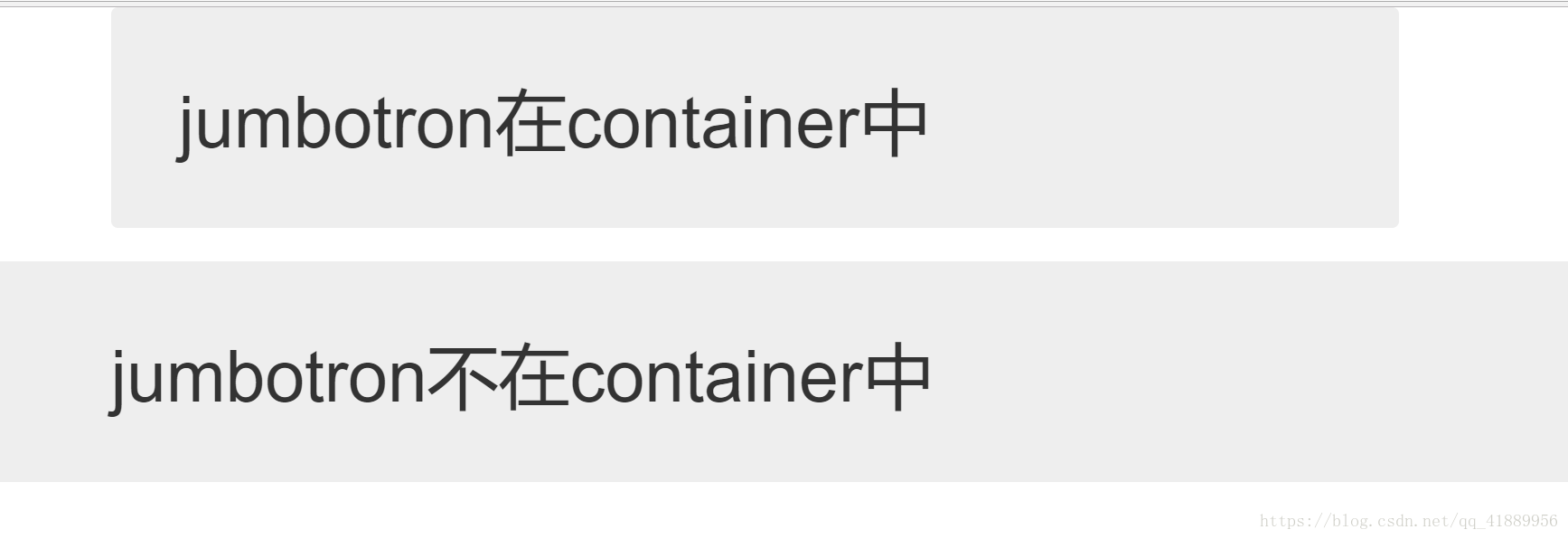
<div class="container">
<div class="jumbotron">
<h1>jumbotron在container中</h1>
</div>
</div>
<div class="jumbotron">
<div class="container">
<h1>jumbotron不在container中</h1>
</div>
</div>运行结果
很明显,通过结果我们可以知道,jumbotron不在container中时,jumbotron将会占据整个屏幕。
那么当我们想要整个页面都是超大屏幕时,就可以用jumbotron将container包括起来
注:本篇文章为博主在菜鸟教程学习的日记,菜鸟教程:http://www.runoob.com/
扫描二维码关注公众号,回复:
3534928 查看本文章