在使用vue-router beforeEach钩子时,你也许会遇到如下问题:
源码:
router.beforeEach((to, from, next) => {
//判断登录状态简单实例
var userInfo = window.localStorage.getItem('token');
if (userInfo) {
next();
} else {
next('/login');
}
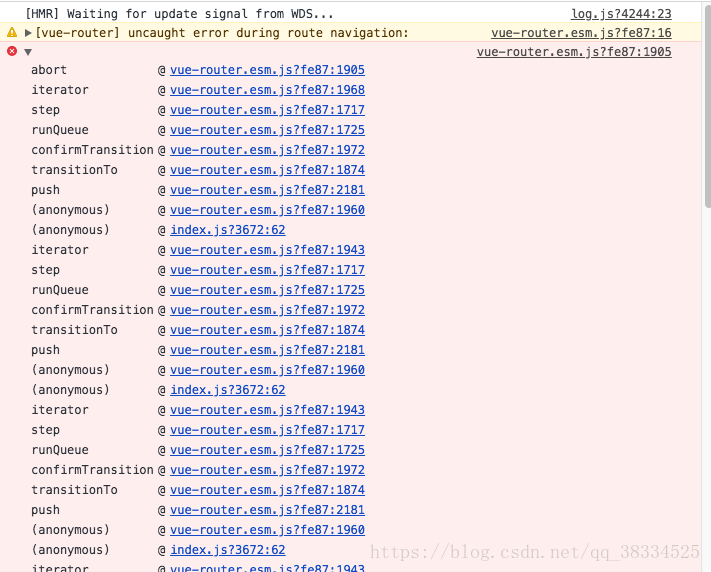
})然后你会发现出现如下错误:出现dead loop错误
解决方案:
router.beforeEach((to, from, next) => {
var userInfo = window.localStorage.getItem('token');//获取浏览器缓存的用户信息
if(userInfo){ //如果有就直接到首页咯
next();
} else {
if(to.path=='/login'){ //如果是登录页面路径,就直接next()
next();
} else { //不然就跳转到登录;
next('/login');
}
}
})解决思路:
排除此时地址 = 转向的地址 的情况,避免dead loop, 问题很简单,但一不小心就入坑了
本文https://blog.csdn.net/qq_38334525/article/details/80682351?utm_source=copy