版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/mx18519142864/article/details/80771700
升级/更新webpack4的坑
升级更新了webpack4,说webpack4是0配置,试了后才知道,真的爽!!!
webpack4把很多以往所需的插件做的事,及能配置的都帮你配置好了!!!
找不到官方声明的修改?看这里 : https://webpack.docschina.org/guides/migrating/
整理了一下,应该比较全了:
webpack-cli
loaders改为rules
postcss: function 要放在 LoaderOptionsPlugin 中
NoErrorsPlugin变为NoEmitOnErrorsPlugin
react-dev-utils/WatchMissingNodeModulesPlugin仅支持到webpack3, 引用会报错
webpack4不再需要UglifyJsPlugin, 压缩代码设置optimization.minimizer : true ,production环境默认为true
扫描二维码关注公众号,回复:
3521772 查看本文章


webpack4不再需要DefinePlugin ,DedupePlugin,OccurrenceOrderPlugin自动加载
webpack4 webpack-md5-hash 改为 contenthash
webpack4 自动处理json,不需要引入json-loader,引会报重复的错
extract-text-webpack-plugin 变为 mini-css-extract-plugin:
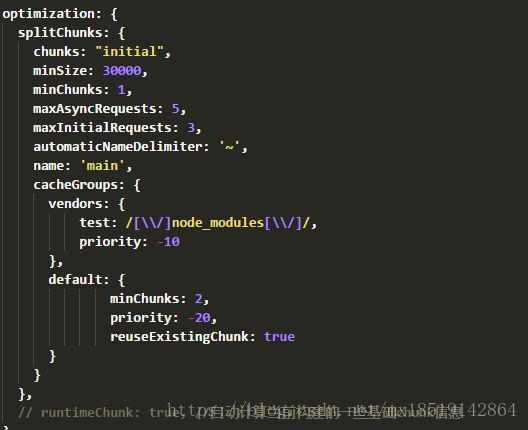
CommonsChunkPlugin改为:
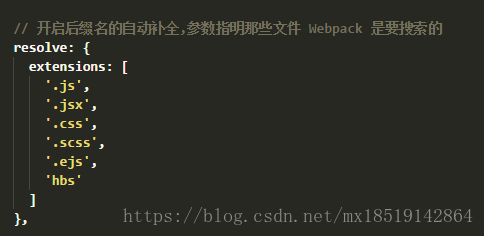
extensions 参数不能为 ' ',webpack4优化了会自动处理