版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/fifteen718/article/details/82897948
情景描述:
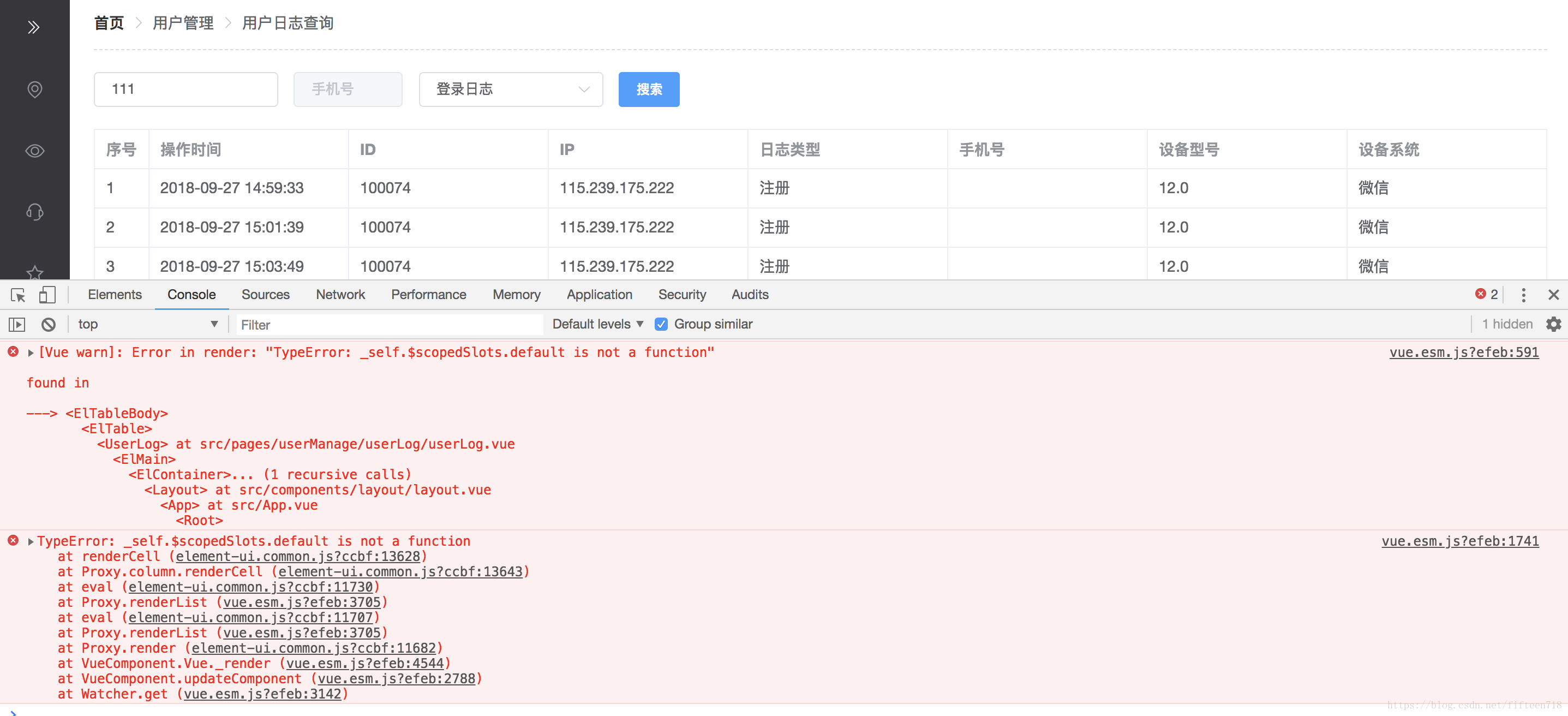
在使用 element ui 的el-table 组件时,表头进行v-if判断来动态显示,正常来说这样的操作时没得任何毛病的,但是如果在这基础上使用 <template slot-scope="scope"> 操作的话,表头一旦切换就会报错,错误信息如下图:
解决办法如图:
解释一下:
这是因为在v-for或者v-if切换标签时,多个相同的标签被渲染,如果不添加key来区分则会出现复用的情况。而原本这些标签每一个都是独立的,故,需要添加key来做区分!
官方API截图: