Sublime text 3增加左边栏即文件管理和浏览器打开功能 主要是文件管理很方便
左边栏功能主要是插件SideBarEnhancements。
SideBarEnhancements是一个可以自定义打开方式快捷键的工具包。他可以定义不同的快捷键打开不同的浏览器。接下来,我们先安装它。
1 安装
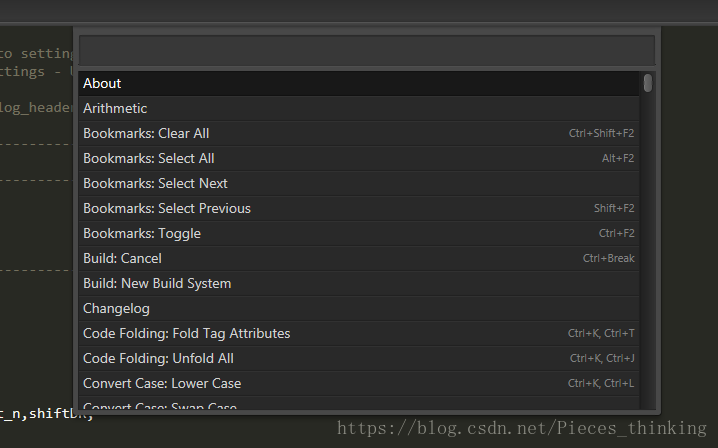
在Sublime Text按下ctrl+shift+P打开命令面板。

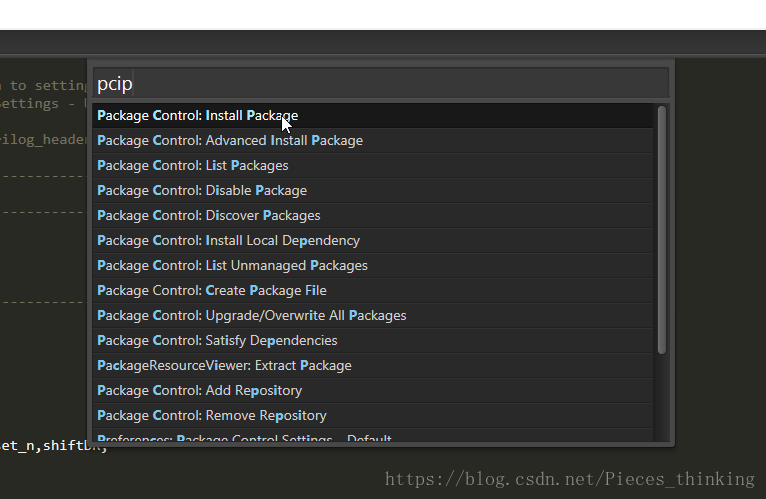
输入pcip,第一个就是安装控制包的选项了,这里需要稍等一会。

搜索“SideBarEnhancements”,还是第一个,直接回车确认。稍等一会儿就安装成功了。
如果无法在线安装,可以尝试通过下载安装包,放到Packages目录。(https://github.com/titoBouzout/SideBarEnhancements/)
接下来就可以看到左边栏出现如下画面:

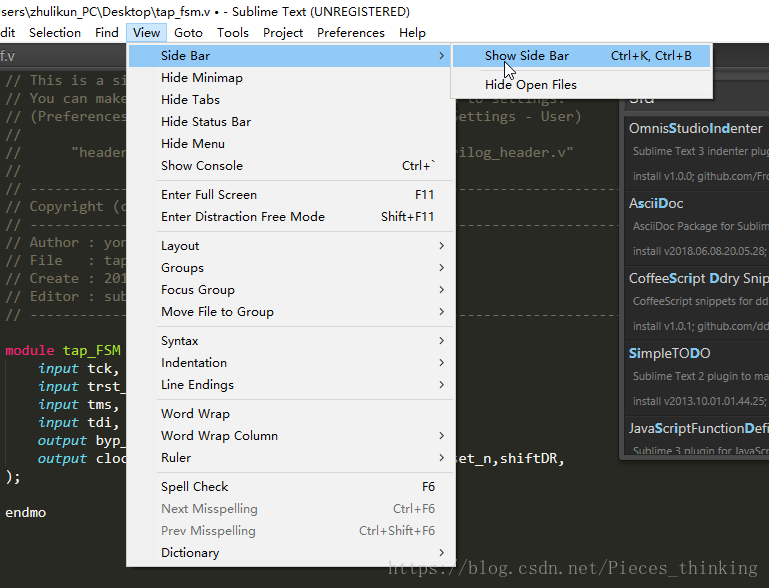
如果没有出现还需要在这里点击一下:

安装结束
2 调整
刚安装完的siderbar字体会比较小,需要设置一下字体及显示间距,这里就比较复杂了
- 首先需要安装 PackageResourceViewer 插件
打开 Command Palette (快捷键 Ctrl+Shift+P )
输入 Package Control:Install 回车,搜索并安装 PackageResourceViewer 包
- 安装完成后,使用 PackageResourceViewer 打开 Theme 文件进行编辑
打开 Command Palette
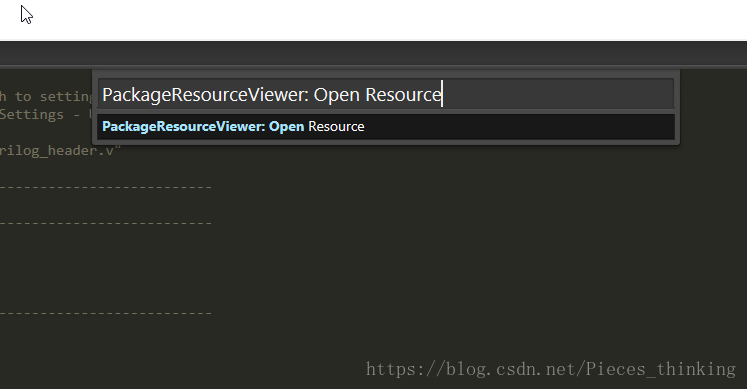
输入 PackageResourceViewer: Open Resource 回车
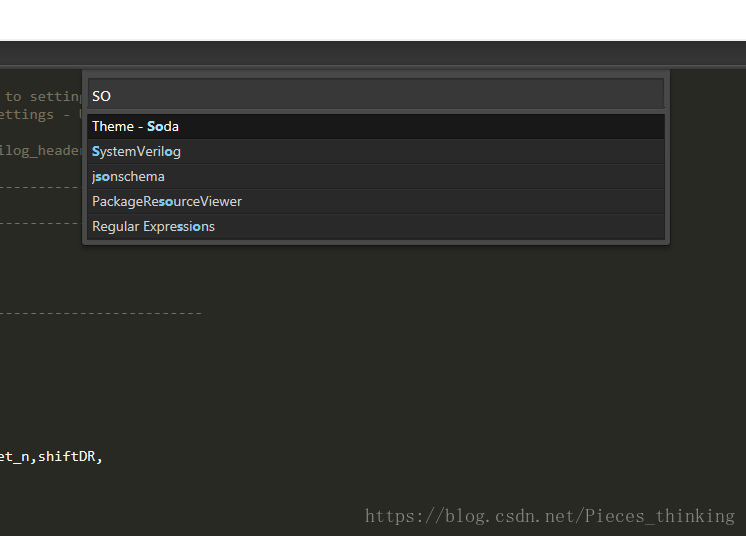
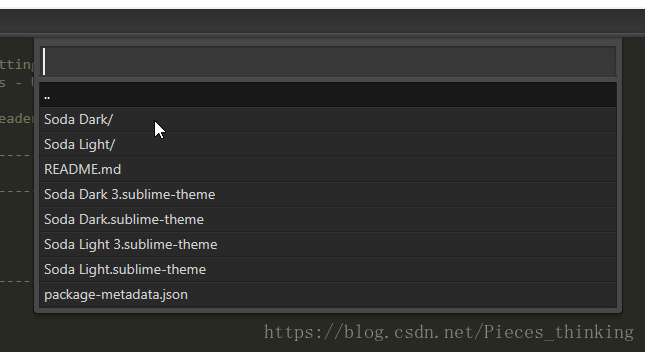
在包列表中输入 so ,选择第一个
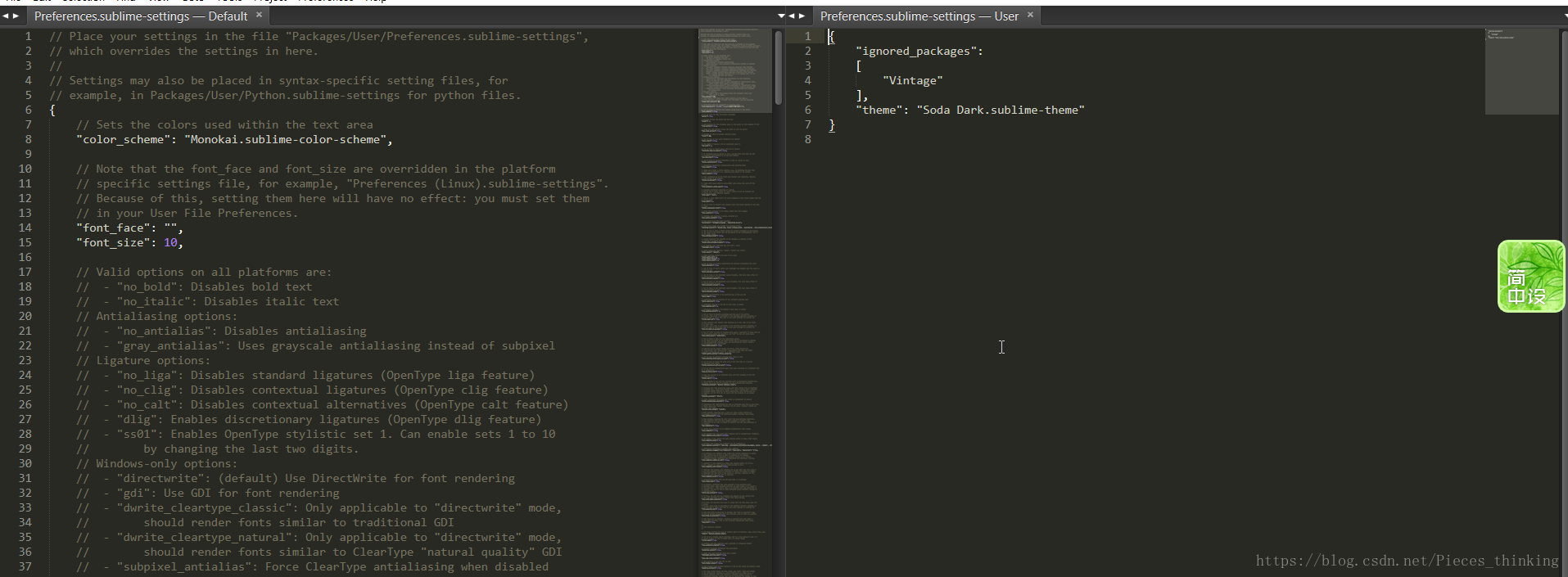
PS:进去里面,会发现有多个颜色主题文件【Soda里面有多种textmate的配置文件,有的主题只有一种,打开你所调用的颜色配置文件】–打开Preferences - > settings就能看到你用的颜色配置文件名字了;看图
再输入 Soda Dark.sublime-theme 回车

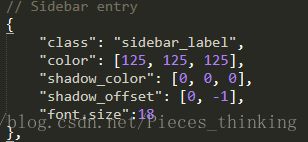
在打开的文件找到 “class”: “sidebar_label”
在 “class”: “sidebar_label” 后面追加如下代码:”font.size”:18, // 将字体大小设置为。

保存,修改完成
3 修改行间距
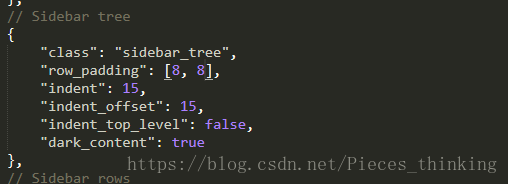
在找到”class”: “sidebar_tree”
根据需要调整”row_padding”: [8, 8], 的值即可。
// 参数说明: 第一个参数为文字与左侧边框的距离, 第二个参数为行间距。
另外,增加如下一项。
4. 修改文档标题字体大小
PS:这是最上边显示的文档名字的字体大小
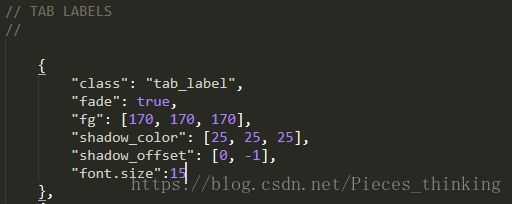
在找到”tab_label”
调整”font.size”: 15
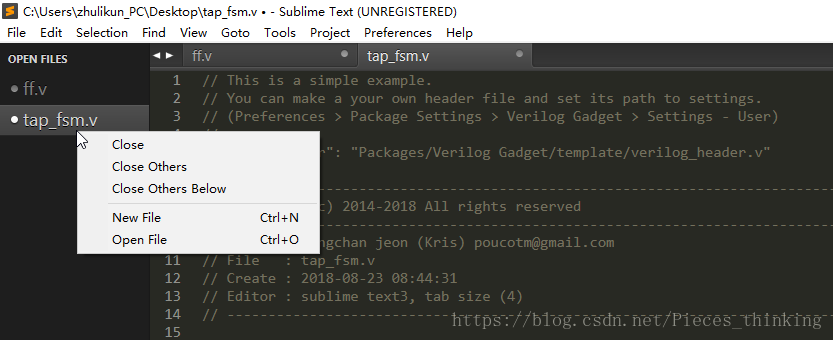
PS:修改完上面的设置,可能发现如下问题:
在Sublime一些视频教程中,都是直接安装完SideBarEnhancements就可以用了,鼠标在侧边栏右键后,右键选项变得很多,比如可以选择在浏览器中打开等,但是我安装完SideBarEnhancements为什么sublime没变化呢,在侧边栏右键仍然只有“close”选项?
解决办法
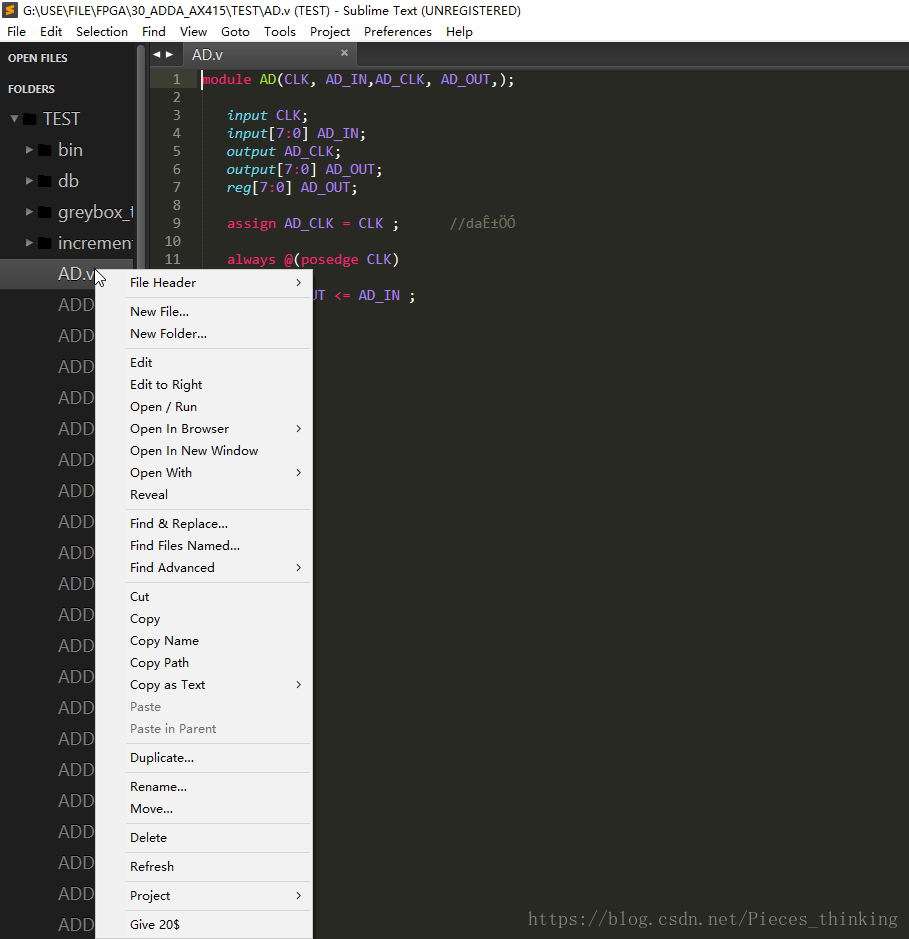
必须是打开的package,也就是打开的文件夹里面的文件才可以,单独打开一个文件的话是不行的。
3 浏览器打开及复制文件路径设置
SideBarEnhancements本是增强侧边栏的插件,这里将教大家如何用来做sublime text 3浏览器预览插件,并可自定义浏览器预览的快捷键。
第一步:安装此插件,搜索相关教程,本博客有说明
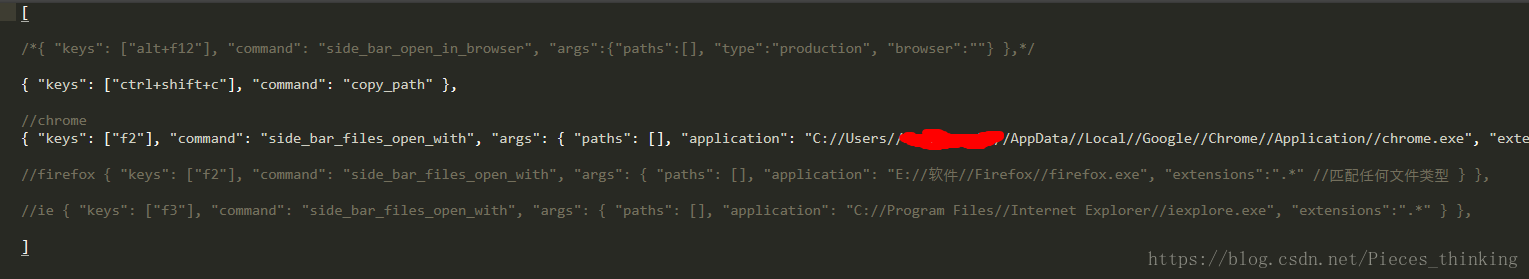
第二步:安装好以后点击工具栏的preferences > package setting > side bar > Key Building-User,键入以下代码
[
/*{ "keys": ["alt+f12"], "command": "side_bar_open_in_browser", "args":{"paths":[], "type":"production", "browser":""} },*/
{ "keys": ["ctrl+shift+c"], "command": "copy_path" },
//chrome { "keys": ["f1"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C://Program Files (x86)//Google//Chrome//Application//chrome.exe", "extensions":".*" } },
//firefox { "keys": ["f2"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "E://软件//Firefox//firefox.exe", "extensions":".*" //匹配任何文件类型 } },
//ie { "keys": ["f3"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C://Program Files//Internet Explorer//iexplore.exe", "extensions":".*" } },
]这里设置按Ctrl+Shift+C复制文件路径,按F1~F3分别在chrome,firefox,IE浏览器预览效果,当然你也可以自己定义喜欢的快捷键,最后注意代码中的浏览器路径要以自己电脑里的文件路径为准。