强类型的辅助方法:
这些helper的特征是名称后面加上了 For , 这些叫做强类型的辅助方法。
共用布局页:
可以在Views文件夹下面新建一个视图页,命名为_ViewStart.cshtml,将这部分统一写到这个文件里(如下图),这样应用布局页的View就可以省略这部分内容了。 另外这个_ViewStart.cshtml也是可以嵌套的,使用布局页的View会自动应用最近文件夹下面的_ViewStart.cshtml.

分部视图:
创建Partial View:一般直接右键"Views/Shared"文件夹添加分部视图。
(View及其中所有的Partial View默认情况下共享View中的ViewData和ViewBag)
使用Partial View有两类helper :
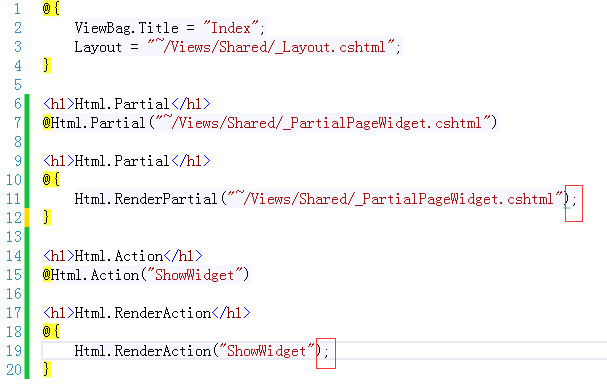
Html.Partial / Html.RenderPartial
Html.Action / Html.RenderAction(子动作)
使用子动作来调用分部视图:
1、创建子动作

2、调用子动作

注意:Html.RenderPartial和Html.RenderAction方法返回的是void,结尾要使用分号结束。
(RenderPartial并不像大多数其他辅助器方法那样返回HTML标记,相反,它把内容直接写到响应流。RenderAction也一样。)
子动作理解:
子动作用于在视图里再次调用动作方法时使用,如果单独调用,则会抛错:

XXX和RenderXXX的区别:
1、XXX和RenderXXX的区别在于,一个是直接返回字符串,另外一个是直接写入到相应输出流,因此不能直接放在代码表达式中,必须放在代码块中。
2、前面的示例中两种写法是等价的。RenderXXX有轻微的性能优势,在大量的RenderXXX运行时,才能反映出性能上的优势。
Partial/RenderPartial通常在单独的文件夹中应用视图标记来帮助View渲染视图模型的一部分。
3、Action/RenderAction执行单独Controller中的Action来显示结果,提供了更多的灵活性,例如利用单独的Controller传递不同值。文章最后我们会举个例子说明。
Partial/RenderPartial和Action/RenderAction的参数分别是 partialView和 Action的名字。当然还有其他的重载函数。
Html.Partial和Html.Action比较
Html.Partial使用方便,在不需要改变数据内容时非常方便。
Html.Action 使用更加灵活,可以根据业务要求按需定制Partial View显示内容。
内容参考:
http://www.cnblogs.com/kevin2013/p/5239168.html