问题:vue-cli npm run build命令默认把dependencies中的依赖统一打包,导致vendor.js文件过大,出现首屏加载过于缓慢的问题。
解决方案:使用externals引用第三方资源,防止element资源被打包到自己项目中,(总共修改3个页面index.html、webpack.base.conf.js、main.js)
1、修改index.html页面,再head中引入cdn。
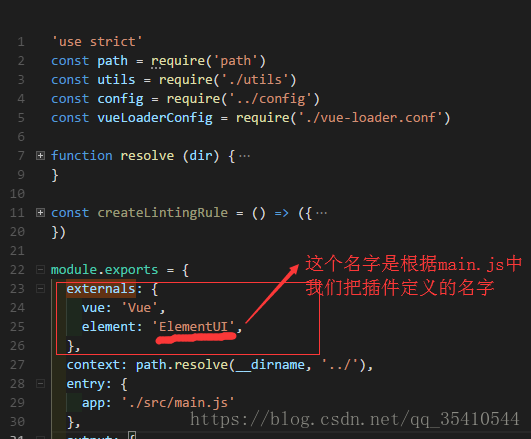
2.修改webpack.base.conf.js文件.添加externals配置
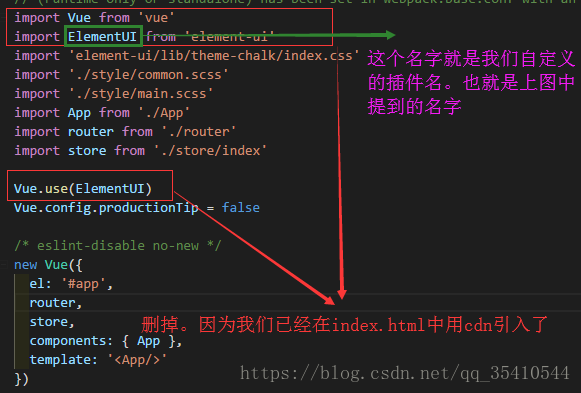
3.删除main.js中的相应import from。因为如果不删除,打包的时候还会把这两个文件打进去
然后打包后,百分百好使。不好使我姓倒着写