内容:
1.video元素
2.audio元素
注:这两个元素均是HTML5新增的元素
1.video元素
(1)用途
<video> 标签定义视频,比如电影片段或其他视频流
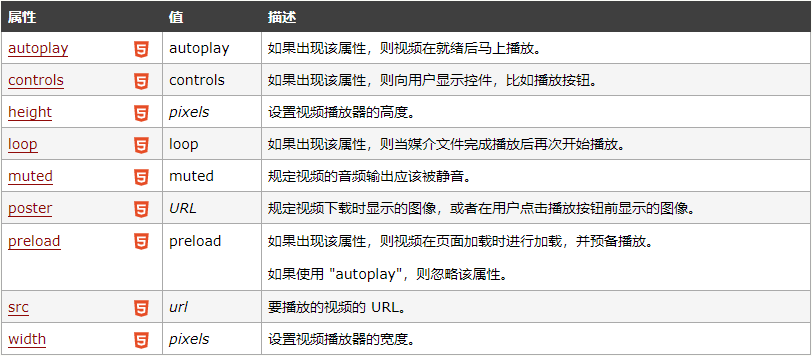
(2)标签属性

(3)实例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>video标签</title> 7 </head> 8 <body> 9 10 <!-- 自动播放 有播放控件 宽600px 高400px --> 11 <video src="xxx.mp4" controls="controls" autoplay="autoplay" width="600" height="500"> 12 <!-- 当浏览器不支持video标签时显示如下文字 --> 13 your browser does not support the video tag 14 </video> 15 16 </body> 17 </html>
(4)补充 - source元素与编码格式
source元素指定多个播放格式与编码:source元素可以为同一个媒体数据指定多个播放格式与编码方式,以确保浏览器可以从中选择一种自己支持的播放格式进行播放。选择顺序自上而下,直到选择都所支持的格式为止。其使用方法如下:
1 <video> 2 <source src="video.m4v" type="video/mp4" /> 3 <source src="video.webm" type="video/webm" /> 4 <source src="video.ogv" type="video/ogg" /> 5 <source src="video.mp4" /> 6 </video>
各种设备对于编码格式的支持:
- webm(.webm)格式的视频:Firefox4.0以上、chrome6.0以上、Opera10.6以上;
- mp4(.m4v)格式的视频:IE9.0以上、Safari3.1以上、iso5.0以上、Android4.0以上;
- ogg(.ogv)格式的视频:Firefox3.5以上、chrome3.0以上、Opera10.5以上;
- mp4(.mp4)格式的视频:IE9.0以上、Safari3.1以上、iso3.0以上、Android2.3以上;
2.audio元素
(1)用途
<audio> 标签定义声音,比如音乐或其他音频流
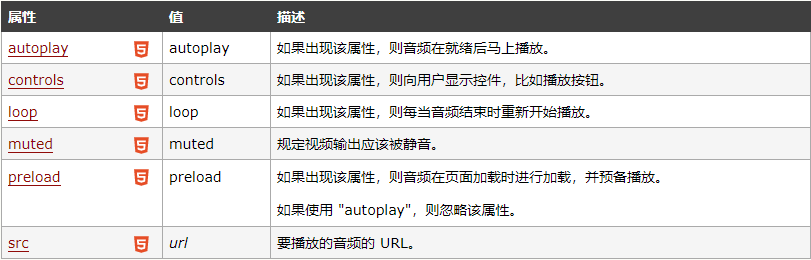
(2)标签属性

(3)实例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>audio标签</title> 7 </head> 8 <body> 9 10 <!-- 自动播放 带播放控件 --> 11 <audio src="xxx.wav" controls="controls" autoplay="autoplay"> 12 <!-- 当浏览器不支持audio标签时显示如下文字 --> 13 your browser does not support the audio tag 14 </audio> 15 16 </body> 17 </html>