1.三种常用查看方式
标签名
类名
元素id
注:document代表整个文档,name选择器对部分标签不生效,.querySelector()非实时。
2.创建元素节点
3.创建文本节点
4.复制节点
注:true时克隆整个节点;false只克隆该节点,不克隆子节点。
5.插入节点
(1)在末尾插入子节点
(2)在已有节点之前插入子节点
注:已有节点的插入操作会产生剪切效果
6.删除节点
(1)父元素调用删除,不会抹去元素,可以接收返回值
(2)自身删除
7.替换节点
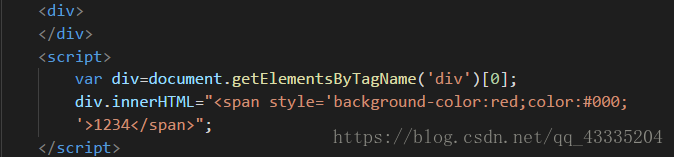
8.innerHTML
方法可行,插入的是html结构,html会识别。会覆盖原结构
9.innerTEXT
老版本火狐不兼容,用textcontent
但textcontenet旧版本ie不兼容
10.html节点上的方法
(1)setAttribute
(2)getAttribute
11.节点类型
遍历节点
parentNode
childNodes
firstchild
lastchild
nextsibling
previoussibling
遍历元素节点
parentElement
children
firstElementschild
lastElementschild
nextElementssibling
previousElementssibling
12.节点属性
nodename 只读
nodevalue 可读写
nodetype 只读,判断节点类型
文本节点3
元素节点1
注释节点8
属性节点2
13.haschildnodes
返回值为ture 或 false,仅标签内部为空时返回false,注意空格字符。