
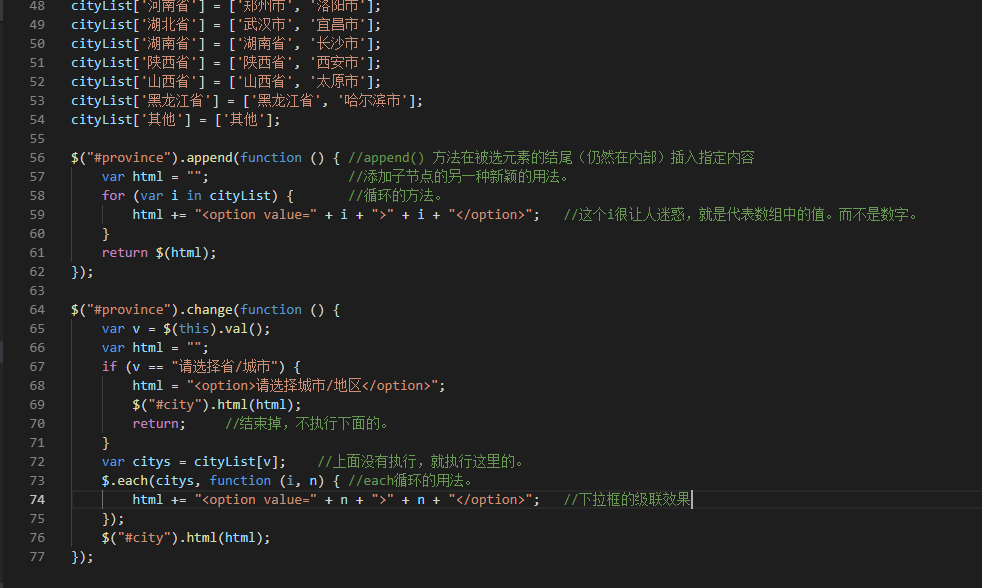
$("#province").append(function () { //append() 方法在被选元素的结尾(仍然在内部)插入指定内容
var html = ""; //添加子节点的另一种新颖的用法。
for (var i in cityList) { //循环的方法。
html += "<option value=" + i + ">" + i + "</option>"; //这个i很让人迷惑,就是代表数组中的值。而不是数字。
}
return $(html);
});
$("#province").change(function () {
var v = $(this).val();
var html = "";
if (v == "请选择省/城市") {
html = "<option>请选择城市/地区</option>";
$("#city").html(html);
return; //结束掉,不执行下面的。
}
var citys = cityList[v]; //上面没有执行,就执行这里的。
$.each(citys, function (i, n) { //each循环的用法。
html += "<option value=" + n + ">" + n + "</option>"; //下拉框的级联效果
});
$("#city").html(html);
});