一、信令服务器是什么?
作为webRTC中极为重要的一部分,会话管理需要建立服务器端与客户端之间的连接。
有人就问了:webRTC建立的是点对点连接,流数据是从浏览器直接传输到另一个浏览器,不需要服务器周转,怎么还需要建立服务器端与客户端连接呢?
这是个很好的问题!尽管webRTC建立的是P2P连接,但由于流数据传输需要一条信道,而这个信道则是由信令服务器提供的。而在webRTC中并没有这一过程,所以需要我们手动建立信号的传递和交涉过程。
二、常用Web信息交互技术
即将建立的服务器需实现最基本的功能:信息交互,而web中常用信息交互方式如下:

总结多种交互方式:websocket是全双工通信,实现底层,不易出错,优于长轮询,要求浏览器为高版本,低版本不支持。
三、Asp.Net利器SignalR
SignalR是.Net上的一个开源库,主要用于实时更新的应用程序。它包括一个服务器端和js端(客户端),集成了多种消息通讯的方式(长轮询、websocket)。针对不同的网络和浏览器环境,会选择合适的通讯方式。合适情况下,会使用Websocket通讯。
原理这里就暂时不解释啦,我们上手玩一下先~
四、 添加SignalR及应用
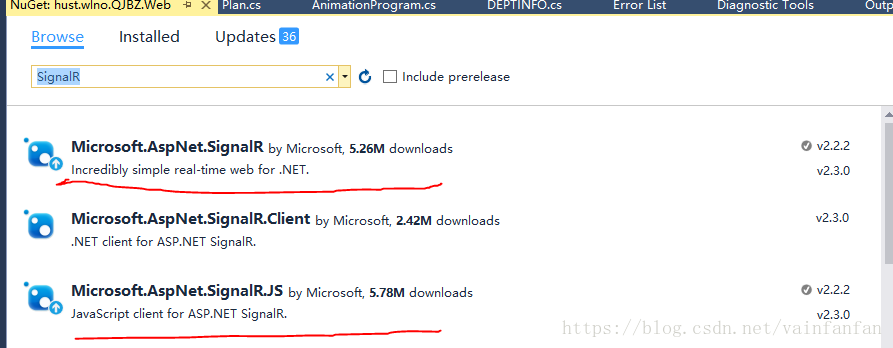
一、.Net程序添加SignalR包
二、启动项startup.cs中添加signalR入口启动
ConfigureAuth(app);
app.MapSignalR(); // 启用SignalRMapSignalR是默认的注册SignalR入口,可以定义任意SignalR实现接口,比如重新定义服务器地址(默认是 /signalr)、自定义身份证验证和授权机制等等。
三、客户端和服务器交互过程
应用场景:客户端在点击操作时将信息发给服务器端,服务器端再接收到信息之后,加入到维护的字典中,并将字典群发给所有用户
客户端发送计划信息:
//推演按钮
$("#deduct").click(function () {
var planCoord = { lineArray: [[{ x: 200, y: 40 }, { x: 400, y: 40 }]], txtArray: [[{ txt: "BTA", pos: { x: 300, y: 34 } }, { txt: "423", pos: { x: 216, y: 56 } }, { txt: "702", pos: { x: 384, y: 56 } }]] };
var userName = selfname;
var planName = "日程安排计划";
var planDate = "2018/09/07";
var data = {
userName: userName,
planDate: planDate,
planCoord: planCoord,
planName: planName,
};
video.server.sendCooperateInfo(data);//调用服务器端函数
});注意:sendCooperateInfo服务器端函数,但注意服务器端函数名首字母大写,略有出入
服务器端接受信息:

//发送协同信息
public void SendCooperateInfo(object data)
{
if(!_onlineCoordInfo.ContainsKey(data))
{
_onlineCoordInfo.Add(data, 1);
}
Clients.All.publshCoordInfo(_onlineCoordInfo.Select(i => i.Key));
}客户端接受群发信息:(这里函数名一致)
publshCoordInfo: function (data) {
var coordInfo = new Array();
for (var i = 0; i < data.length; i++)
{
coordInfo[i] = {
planCoord: data[i].planCoord,
userName: data[i].userName,
planName: data[i].planName,
planDate: data[i].planDate,
};
}
},五、参考链接
https://www.cnblogs.com/Wddpct/p/5650015.html#2.1
http://asdfblog.com/page/10