要显示一个数组的过滤或排序副本,而不实际改变或重置原始数据(非变异方法)。可以使用filter( ) 方法。
<div id="div">
<li v-for="n in evenNumbers">{{ n }}</li>
</div>
<script>
varvm=new Vue({
el:"#div",
data:{
numbers: [ 1, 2, 3, 4, 5 ]
},
computed:{
evenNumbers: function () {
return this.numbers.filter(function (number)
{
return number<4
})
}
}
})
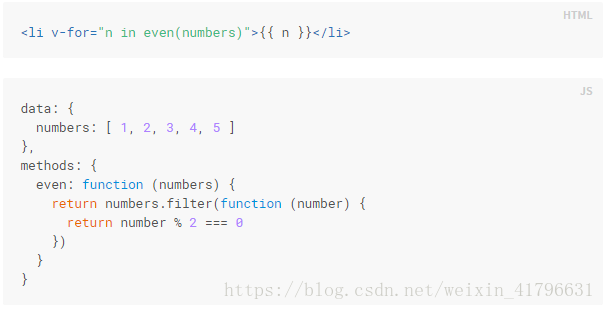
</script>在计算属性不适用的情况下 (例如,在嵌套 v-for 循环中(多重v-for 嵌套)) 你可以使用一个 method 方法: