下载安装工具后有个demo文件,仔细分析文件代码架构,了解代码才能更好的进行开发。
1,index文件夹
.json 后缀的 JSON 配置文件
.wxml 后缀的 WXML 模板文件
.wxss 后缀的 WXSS 样式文件
.js 后缀的 JS 脚本逻辑文件
2,JSON 配置 app.json 和 project.config.json
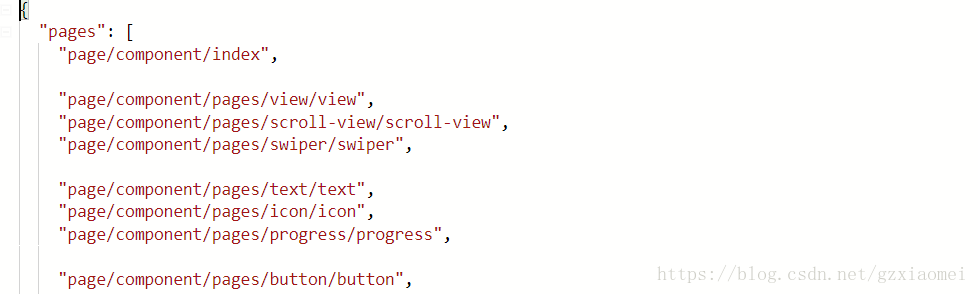
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
工具配置 project.config.json 通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
{
"description": "项目配置文件。",
"setting": {
"urlCheck": true,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true
},
"compileType": "miniprogram",
"libVersion": "1.7.2",
"appid": "touristappid",
"projectname": "demo",
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}
注意,这种json配置为全局配置,每个文件里面都有自己json
文章来自 www.huthon.com