指定透明度的属性是opacity,属性值从 0.0 到 1.0。值越小,越透明
设置 div 元素的不透明级别:
div
{
opacity:0.5;
}定义和用法
opacity 属性设置元素的不透明级别。
| 默认值: | 1 |
|---|---|
| 继承性: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.opacity=0.5 |
语法
opacity: value|inherit;| 值 | 描述 | |
|---|---|---|
| value | 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。 | |
| inherit | 应该从父元素继承 opacity 属性的值。 |
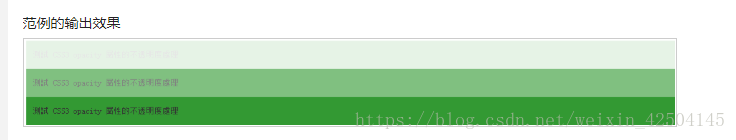
设置后的代码及效果图如下:
<div style="padding:10px;background-color:green;opacity:0.1;">
测试 CSS3 opacity 属性的不透明度处理
</div>
<div style="padding:10px;background-color:green;opacity:0.5;">
测试 CSS3 opacity 属性的不透明度处理
</div>
<div style="padding:10px;background-color:green;opacity:0.8;">
测试 CSS3 opacity 属性的不透明度处理
</div>